Data label
20 Dec 20239 minutes to read
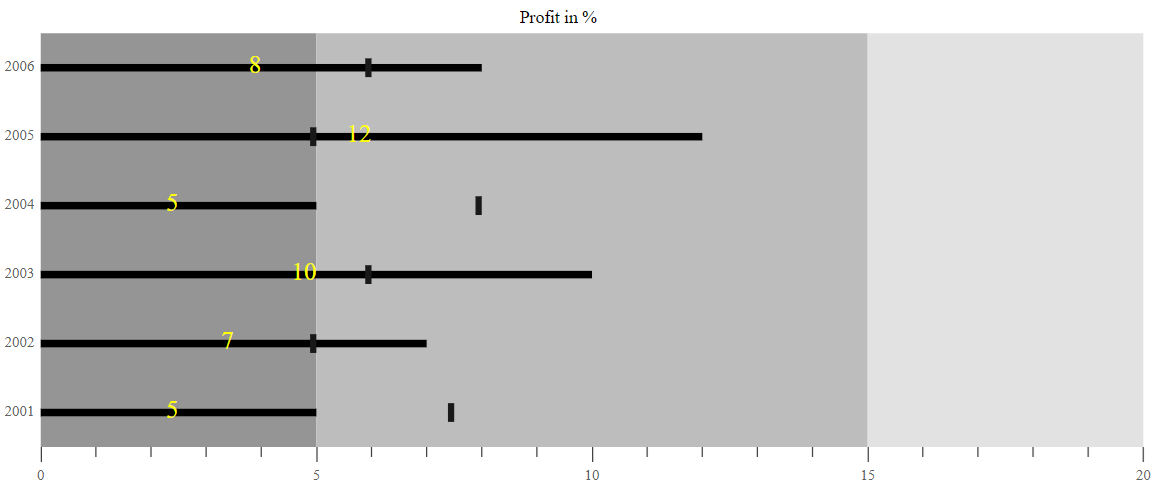
Data Labels are used to identify the value of actual bar in the Bullet Chart component. The Data Labels will be shown by specifying the DataLabel setting’s Enable property to true.
@Html.EJS().BulletChart("container")
.Title("Profit in percentage")
.ValueField("value")
.TargetField("comparativeMeasureValue")
.CategoryField("category")
.Height("400)
.LabelFormat("{value}%)
.DataLabel(db => db.Enable(true))
.Ranges(rn =>
{
rn.End(5).Add();
rn.End(15).Add();
rn.End(20).Add();
})
.Minimum(0).Maximum(20).Interval(5)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 5, comparativeMeasureValue = 7.5, category= "2001"},
new DefaultBulletData { value = 7, comparativeMeasureValue = 5, category= "2002"},
new DefaultBulletData { value = 10, comparativeMeasureValue = 6, category= "2003"},
new DefaultBulletData { value = 5, comparativeMeasureValue = 8, category= "2004"},
new DefaultBulletData { value = 12, comparativeMeasureValue = 5, category= "2005"},
new DefaultBulletData { value = 8, comparativeMeasureValue = 6, category= "2006"}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double comparativeMeasureValue;
public string category;
}Data label customization
Data Labels color, opacity, font size, font family, font weight, and font style can be customized using the LabelStyle.
@Html.EJS().BulletChart("container")
.Title("Profit in percentage")
.ValueField("value")
.TargetField("comparativeMeasureValue")
.CategoryField("category")
.Height("400)
.LabelFormat("{value}%)
.DataLabel(db => db.Enable(true))
.Ranges(rn =>
{
rn.End(5).Add();
rn.End(15).Add();
rn.End(20).Add();
})
.Minimum(0).Maximum(20).Interval(5)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 5, comparativeMeasureValue = 7.5, category= "2001"},
new DefaultBulletData { value = 7, comparativeMeasureValue = 5, category= "2002"},
new DefaultBulletData { value = 10, comparativeMeasureValue = 6, category= "2003"},
new DefaultBulletData { value = 5, comparativeMeasureValue = 8, category= "2004"},
new DefaultBulletData { value = 12, comparativeMeasureValue = 5, category= "2005"},
new DefaultBulletData { value = 8, comparativeMeasureValue = 6, category= "2006"}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double comparativeMeasureValue;
public string category;
}