Customization
20 Dec 202313 minutes to read
Orientation
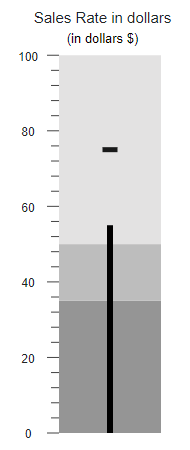
The Bullet Chart can be rendered in different orientations such as Horizontal or Vertical via the Orientation property. By default, the Bullet Chart is rendered in the Horizontal orientation.
@Html.EJS().BulletChart("container")
.Title("Sales Rate in dollars")
.Subtitle("(in dollars $)")
.LabelFormat("${value}")
.TargetField("target")
.ValueField("value")
.Width("20%")
.Orientation(Syncfusion.EJ2.Charts.OrientationType.Vertical)
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}
Right-to-left (RTL)
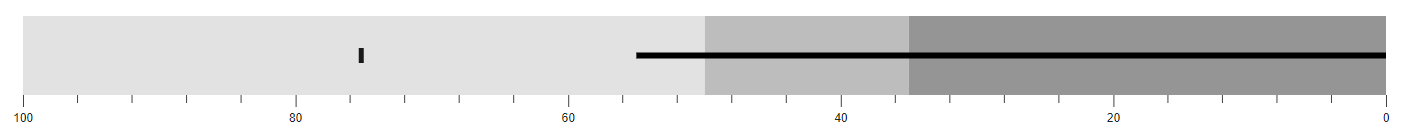
The Bullet Chart supports the right-to-left rendering that can be enabled by setting the EnableRtl property to true.
@Html.EJS().BulletChart("container")
.Title("Sales Rate in dollars")
.Subtitle("(in dollars $)")
.LabelFormat("${value}")
.TargetField("target")
.ValueField("value")
.EnableRtl(true)
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}
Animation
The actual and the target bar supports the linear animation via the Animation setting. The speed and the delay are controlled using the Duration and Delay properties respectively.
@Html.EJS().BulletChart("container")
.Title("Sales Rate in dollars")
.Subtitle("(in dollars $)")
.LabelFormat("${value}")
.TargetField("target")
.ValueField("value")
.Animation(an => an.Enable(true))
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}Theme
The Bullet Chart supports different type of themes via the Theme property.
@Html.EJS().BulletChart("container")
.Title("Sales Rate in dollars")
.Subtitle("(in dollars $)")
.LabelFormat("${value}")
.TargetField("target")
.ValueField("value")
.Theme("HighContrast")
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}