Target bar
20 Dec 20238 minutes to read
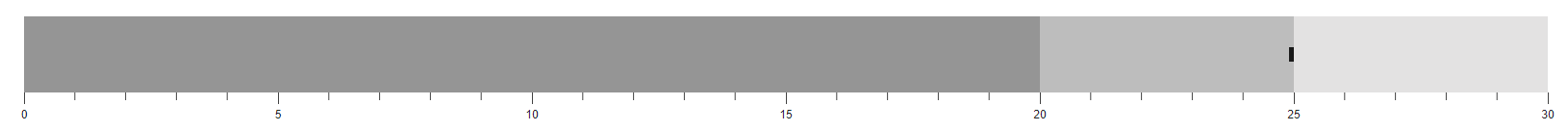
The line marker that runs perpendicular to the orientation of the graph is known as the Comparative Measure and it is used as a target marker to compare against the feature measure value. This is also called as the Target Bar in the Bullet Chart. To display the target bar, the TargetField should be mapped to the appropriate field from the datasource.
@Html.EJS().BulletChart("container")
.Title("Sales Rate")
.TargetField("target")
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}
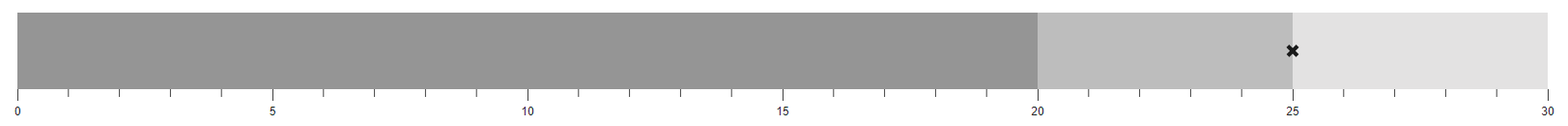
Types of target bar
The shape of the target bar can be customized using the TargetTypes property and it supports Circle, Cross, and Rect shapes. The default type of the target bar is Rect.
@Html.EJS().BulletChart("container")
.Title("Sales Rate")
.TargetField("target")
.TargetTypes(["Circle"])
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render()public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75}
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}
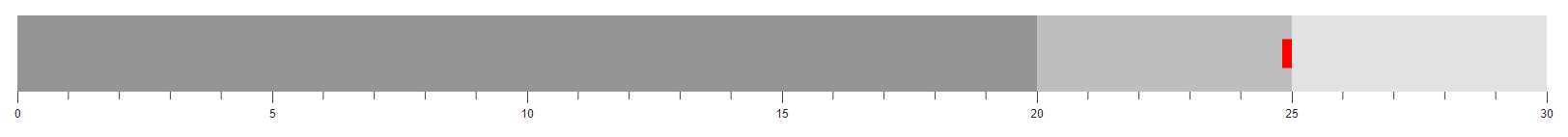
Target bar customization
The following properties can be used to customize the target bar. Also, you can bind the color for the target bar from DataSource for the bullet chart.
-
TargetColor- Specifies the fill color of target bar. -
TargetWidth- Specifies the width of target bar.
@{
var color = "red";
}
@(Html.EJS().BulletChart("container")
.Title("Sales Rate")
.TargetField("target")
.TargetColor(@color)
.TargetWidth(15)
.Ranges(rn =>
{
rn.End(35).Add();
rn.End(50).Add();
rn.End(100).Add();
})
.Minimum(0).Maximum(100).Interval(20)
.DataSource(ViewBag.dataSource)
.Render())public IActionResult Index()
{
List<DefaultBulletData> bulletData = new List<DefaultBulletData>
{
new DefaultBulletData { value = 55, target = 75 }
};
ViewBag.dataSource = bulletData;
return View();
}
public class DefaultBulletData
{
public double value;
public double target;
}