Scaffolding in ASP.NET Core Application
30 May 20259 minutes to read
Syncfusion® provides Visual Studio Scaffolding for the Syncfusion® ASP.NET Core platform to quickly add code that interacts with data models and reduce the amount of time to develop data operations in your project. Scaffolding provides an easier way to create views and controller action methods for Syncfusion® ASP.NET Core DataGrid, Charts, Scheduler, Diagram, Tree Grid, Rich Text Editor, Document Editor, and PDF Viewer controls.
NOTE
Check that at least one Entity Framework model exists, and the application has been compiled once. If no Entity Framework model exists in your application, refer to this documentation to generate the Entity Framework model. After the model file has been added, check that the required DBContext and properties have been added. Build the application before trying scaffolding. If any changes have been done in the model properties, rebuild the application once before performing scaffolding.
NOTE
The Syncfusion ASP.NET Core UI Scaffolder is available from 18.4.0.39 to ASP.NET Core web application.
Add a scaffolded item
The following steps explain how to add a scaffolded item to your ASP.NET Core Web application.
NOTE
Before using the Syncfusion® ASP.NET Core Scaffolding, check whether the ASP.NET Core Extensions - Syncfusion is installed or not in Visual Studio Extension Manager by clicking on the Extensions -> Manage Extensions -> Installed for Visual Studio 2019 or later and for Visual Studio 2017 by clicking on the Tools -> Extensions and Updates -> Installed. If this extension is not installed, install the extension by following the steps from the download and installation help topic.
-
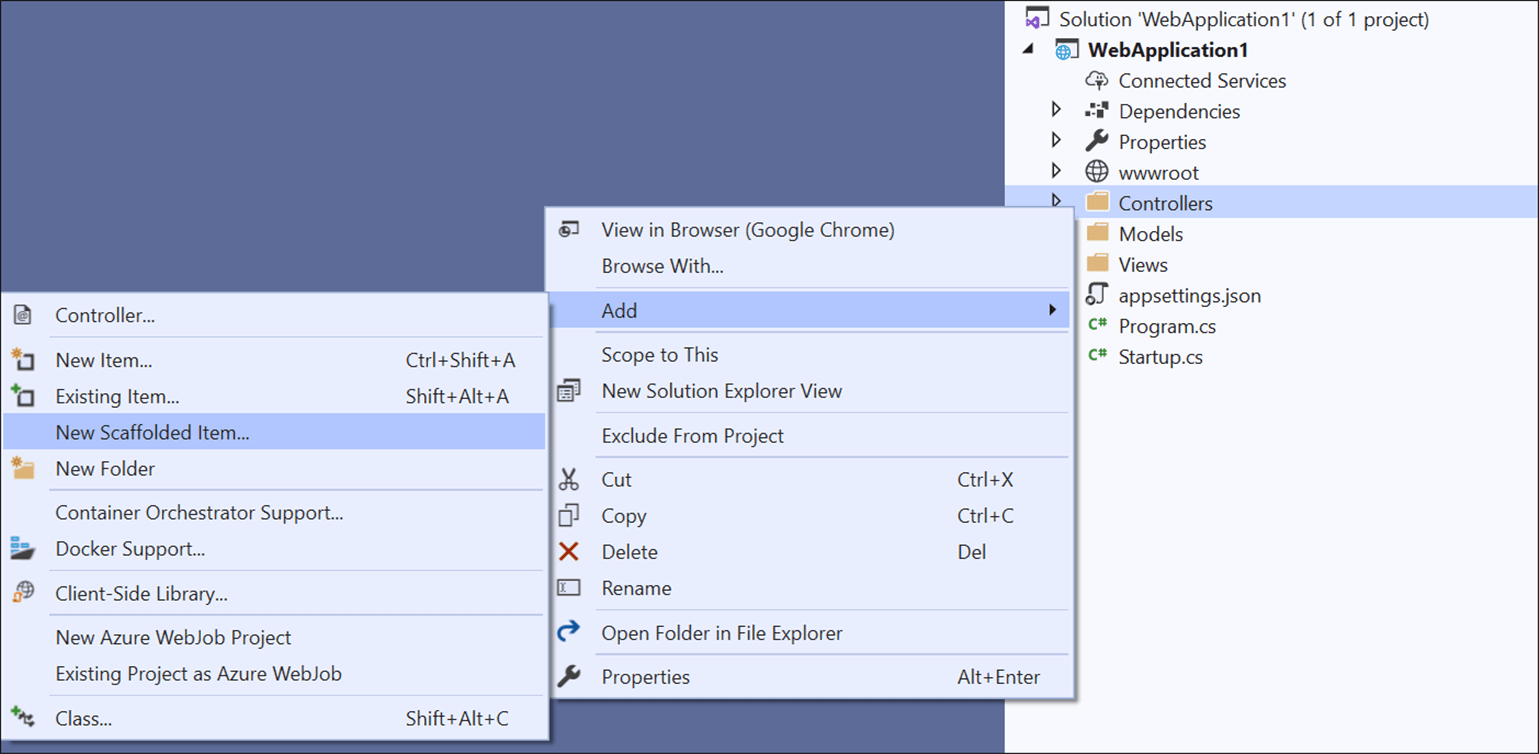
Right-click the Controllers folder in the Solution Explorer, click Add, and then select New Scaffolded Item…

-
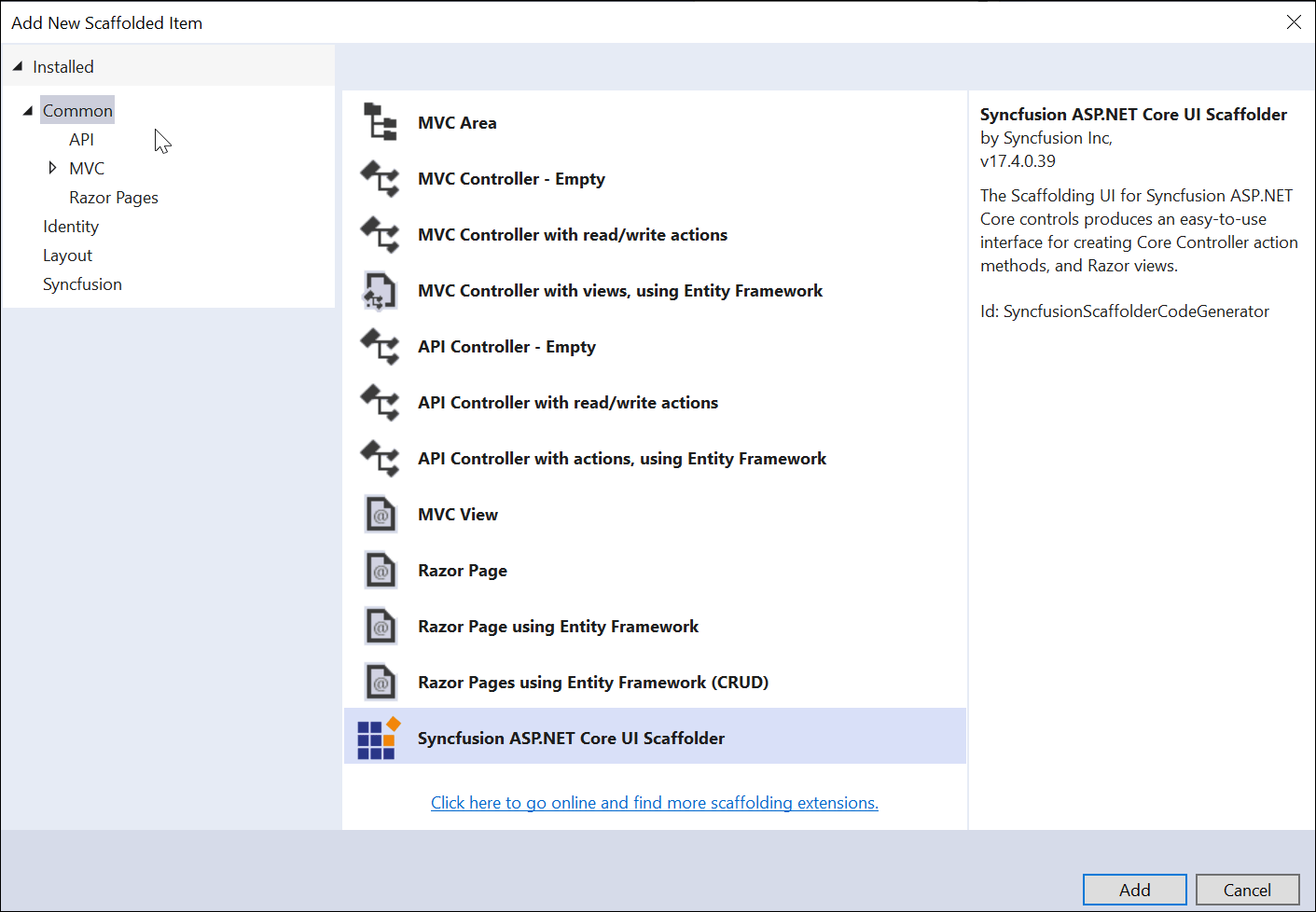
In the Add Scaffold dialog, select Syncfusion ASP.NET Core UI Scaffolder, and then click ‘Add’.

-
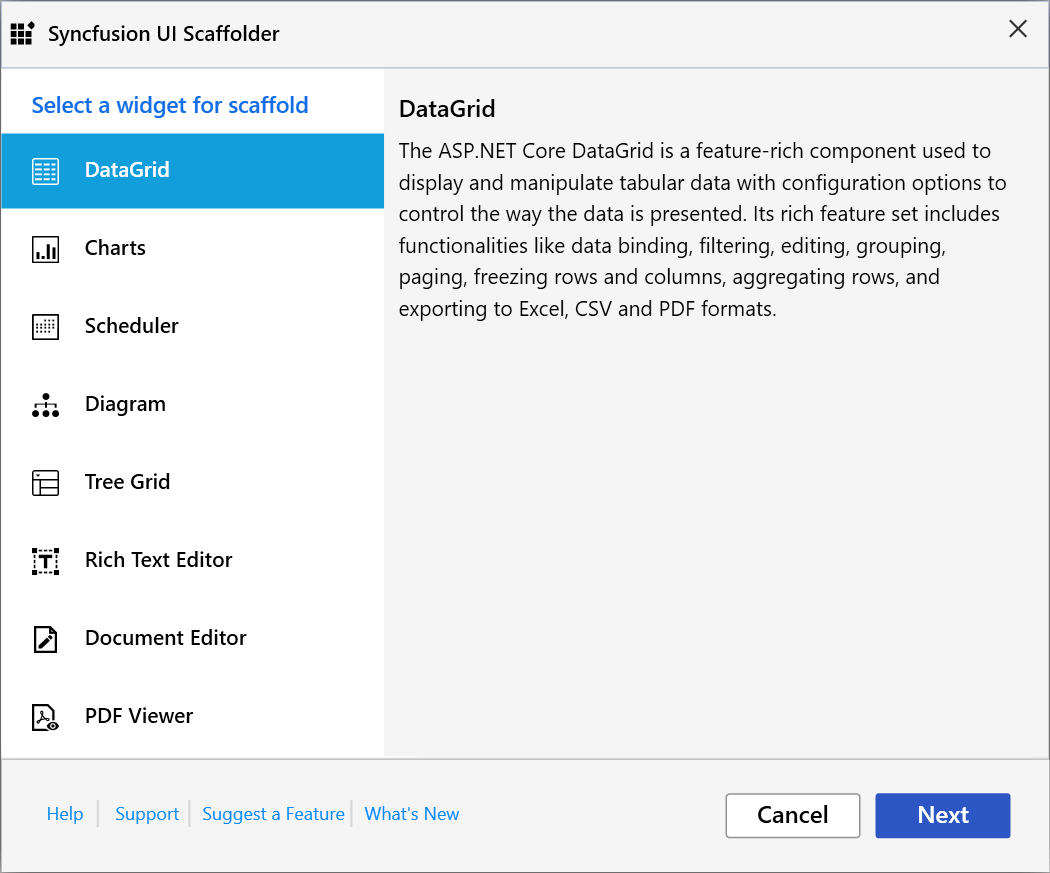
In the Syncfusion UI Scaffolder dialog, select the desired Syncfusion® control to perform scaffolding, and then click Next.

-
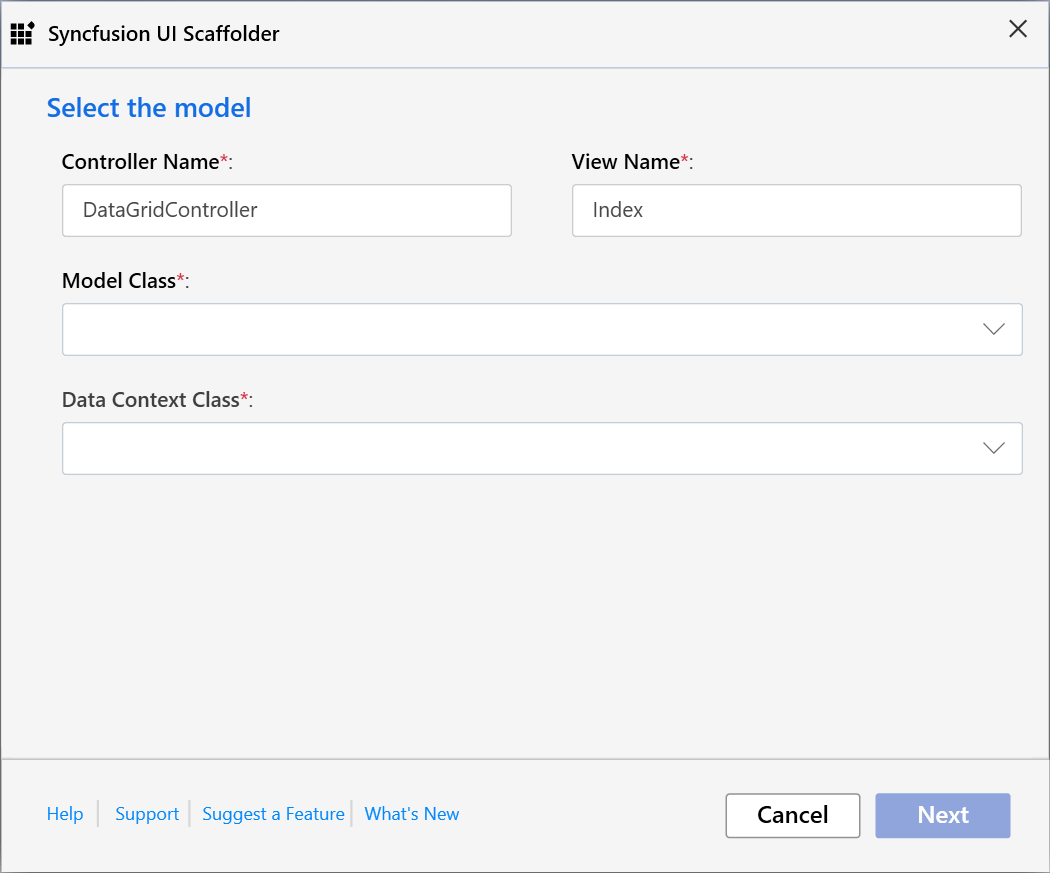
Selected control model dialog will be launched in the Syncfusion UI Scaffolder. Enter the Controller Name and View Name as application requirements, and then select the required Model Class of the active project and its relevant Data Context Class, and then click Next.

-
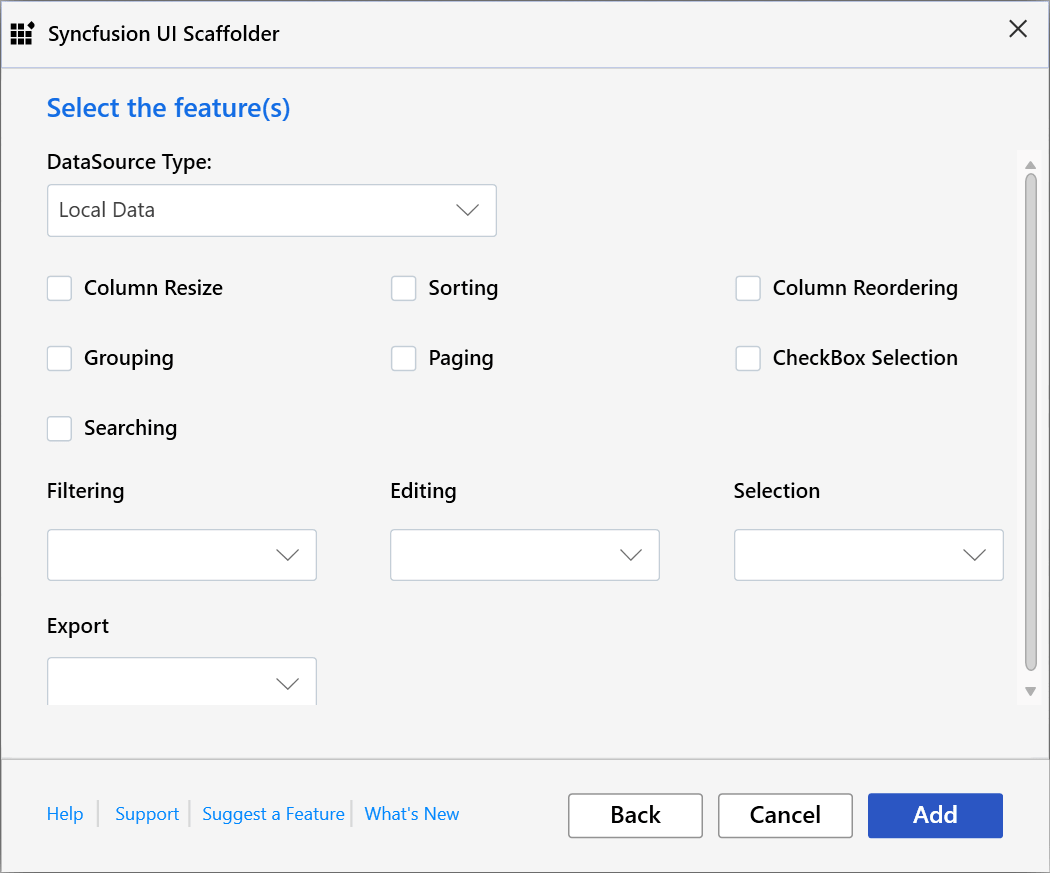
Selected control feature dialog will be launched in the Syncfusion UI Scaffolder. Choose the required features, update the required data field, and then click Add.

-
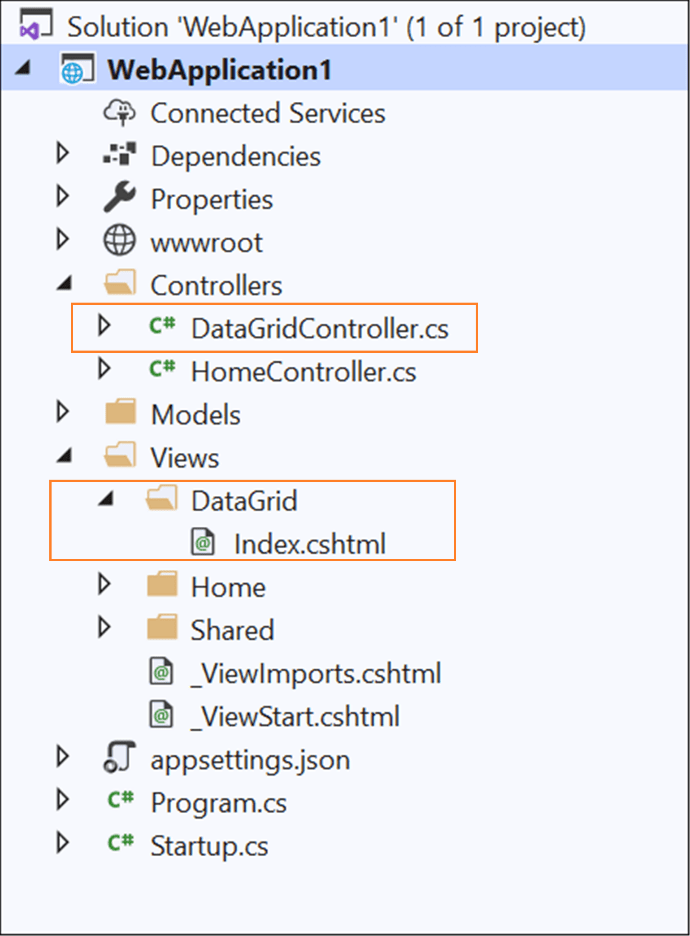
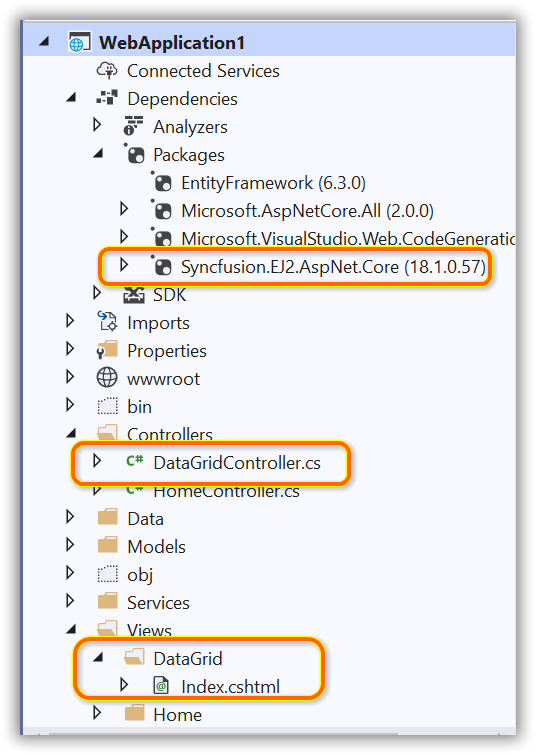
The Controller and the corresponding View files will be added into the application with the selected features of Syncfusion® control code snippet.

-
Then, add navigation to the created view file based on your requirement to open in the webpage.
-
If you installed the trial setup or NuGet packages from nuget.org, you have to register the Syncfusion® license key to your project since Syncfusion® introduced the licensing system from 2018 Volume 2 (v16.2.0.41) Essential Studio® release. Navigate to the help topic to generate and register the Syncfusion® license key to your project. Refer to this blog post for understanding the licensing changes introduced in Essential Studio®.
Syncfusion ASP.NET Core Command-line Scaffolding
Syncfusion® provides a Scaffolding command line for Syncfusion® ASP.NET Core to quickly add code that interacts with data models and reduce the amount of time to develop data operations in your project. Scaffolding provides an easier way to create view files and controller action methods for Syncfusion® ASP.NET Core DataGrid, Charts, Scheduler, Diagram, Tree Grid, Rich Text Editor, Document Editor, and PDF Viewer controls.
NOTE
Check that at least one Entity Framework model exists. If no Entity Framework model exists in your application, refer to this documentation to generate the Entity Framework model. After the model file has been added, check that the required DBContext and properties are added. Now, build the application, and try scaffolding. If any changes are made in the model properties, rebuild the application once before performing scaffolding.
Install Command-line Scaffolding
Install syncfusion.scaffolding tool globally by using below command.
dotnet tool install -g syncfusion.scaffolding
Update Command-line scaffolding
Update syncfusion.scaffolding tool globally by using below command.
dotnet tool update -g syncfusion.scaffolding
Add a scaffolded item from command-line
The following steps explains how to add a scaffolded item from command-line to your ASP.NET Core application.
NOTE
Before adding the scaffolded item from command-line, check whether the dotnet-aspnet-codegenerator tool is installed or not by dotnet tool list -g command in command prompt. If it is not installed, then install dotnet-aspnet-codegenerator tool globally by using this command dotnet tool install -g dotnet-aspnet-codegenerator.
-
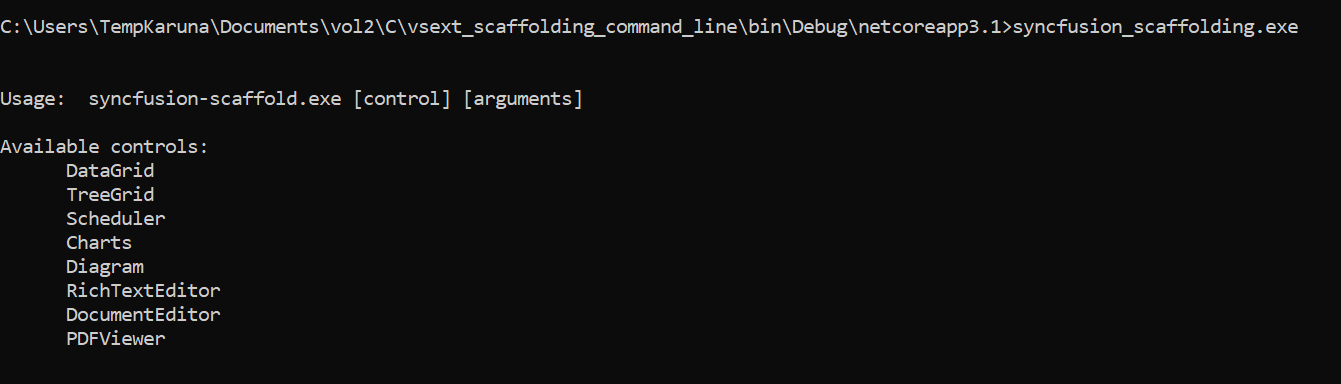
After installing syncfusion.scaffolding tool, the syncfusion_scaffold command is invoked and it shows the available controls.
syncfusion_scaffold

-
To add a scaffolded item from command-line, you have to invoke syncfusion_scaffold application like the following syntax,
syncfusion_scaffold [control][arguments]
Parameter Description Control -p|–project Path to .csproj file in the project. All Controls -cname|–controller-filename Name of controller file to be added in project. All controls -vname|–view-filename Name of view file to be added in project. All Controls -m|–model Database model name with namespace (example: WebApplication1.Models.Tasks). All Controls -dc|–db-context DbContext name with namespace (example: WebApplication1.Models.TasksContext). All Controls -pkey|–primary-key Set Feature name/column name as primary key. Data Grid/Tree Grid -tid|–treegrid-id Id of Tasks. Tree Grid -pid|–parent-id Parent Id value Tree Grid/Diagram -x|–x-axis X-axis of Chart Charts -Y|–Y-axis Y-axis of Chart Charts -sid|–scheduler-id Id of Scheduler Event. Scheduler -stime|–start-time Start Time of Scheduler Event. Scheduler -etime|–end-time End Time of Scheduler Event. Scheduler –is-all-day Set IsALLDay for Scheduler Event. Scheduler -did|–diagram-id Id of Diagram layout. Diagram -
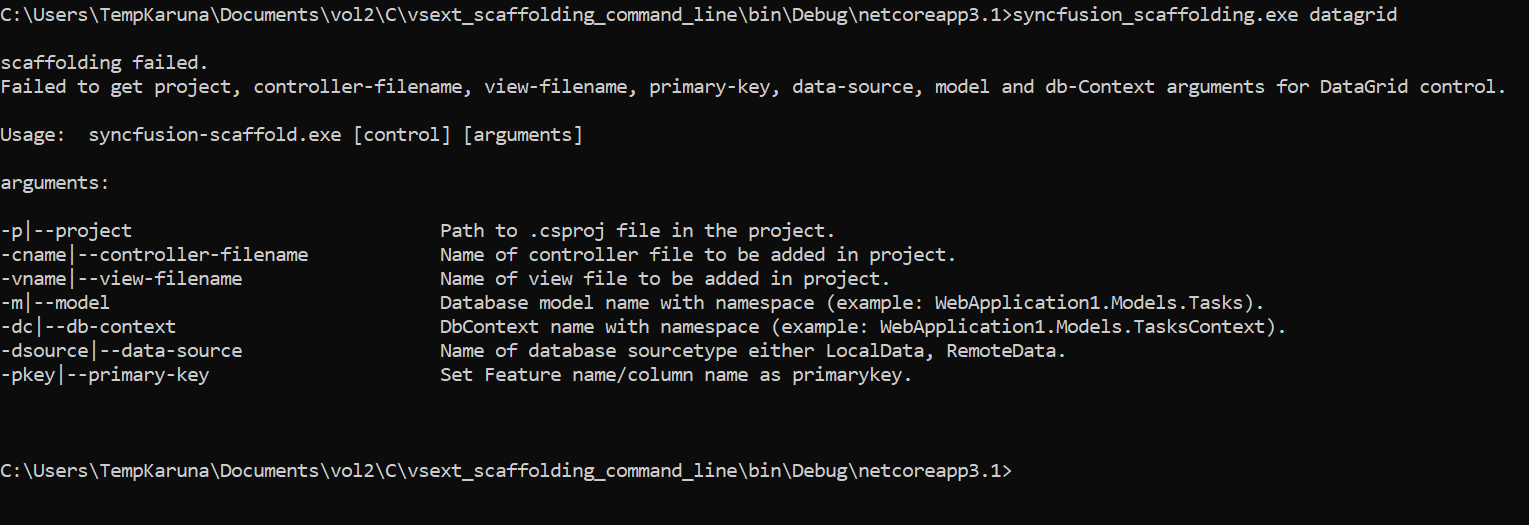
If you run the syncfusion_scaffold [control] command, the parameters of control shown like below image.

-
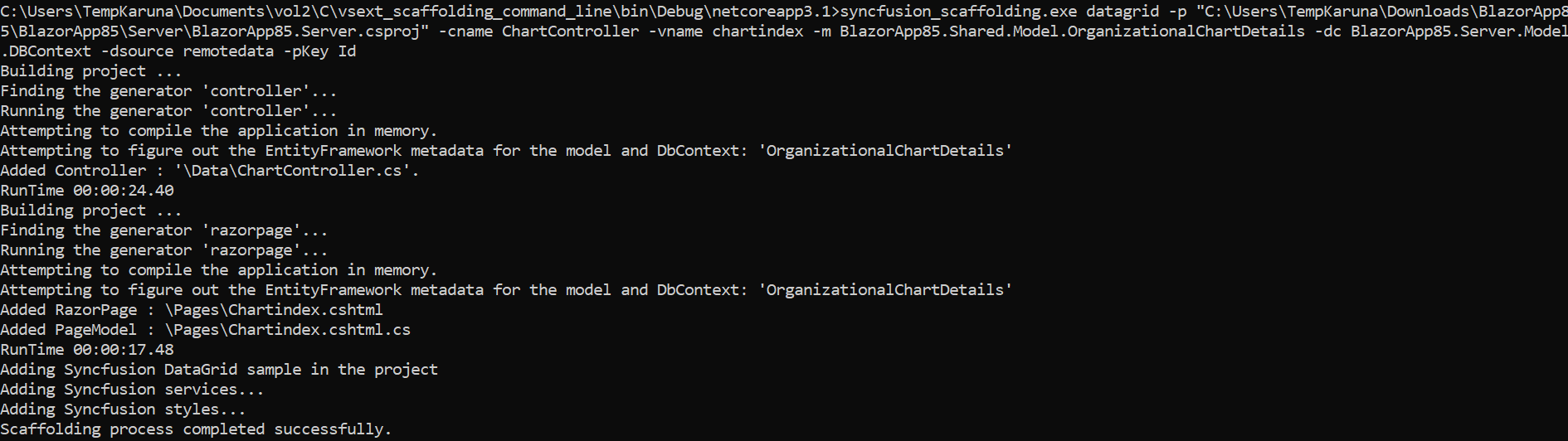
Run the following command to generate controller and view files through command-line by passing required arguments of the given control.
syncfusion_scaffold {controlName} --project "{projectFileNamewithPath}" --model {model} -dc {dbContext} -cname {controllerName} -vname {viewName} [controlMantoryParameter] [controlMantatoryParameterValue]
-
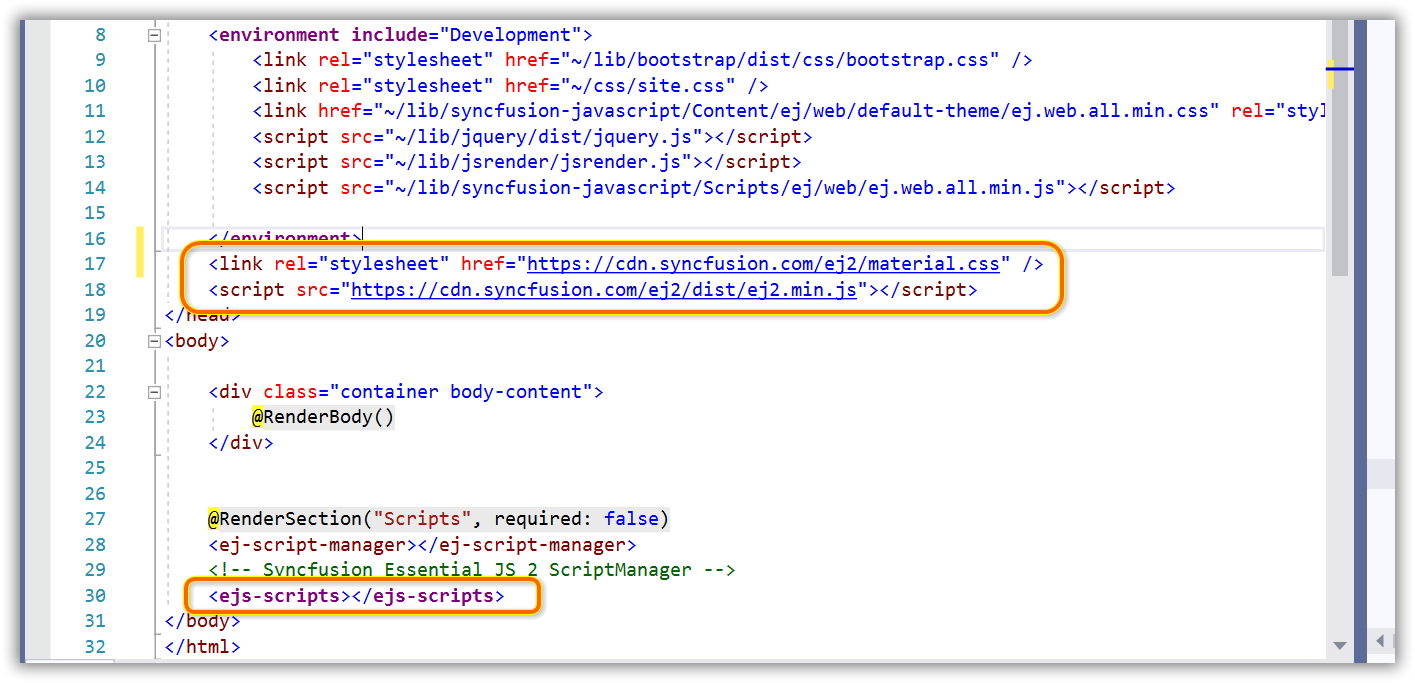
As controller and view files are generated successfully, add the Syncfusion® NuGet packages and styles which is required to render Syncfusion® control.


How to render Syncfusion control?
Refer to the following UG links to render Syncfusion® control after performing scaffolding.