Customize the expand and collapse icons
2 Mar 202513 minutes to read
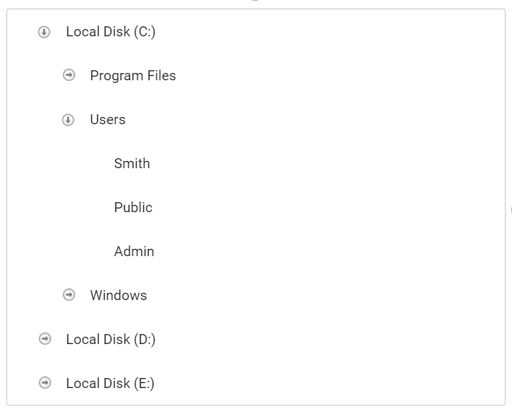
You can customize the TreeView’s expand and collapse icons by using the cssClass property of TreeView. Refer to the following sample to see how to customize expand/collapse icons.
<div>
<ejs-treeview id="treedata" cssClass="custom">
<e-treeview-fields child="ViewBag.child" dataSource="ViewBag.dataSource" id="nodeId" parentId="pid" text="nodeText" hasChildren="hasChild" expanded="expanded"></e-treeview-fields>
</ejs-treeview>
</div>
<style>
.custom .e-list-item .e-icons {
font-family: "Customize-icon";
}
.custom.e-treeview .e-list-item div.e-icons.e-icon-expandable::before,
.custom.e-treeview .e-list-item div.e-icons.e-icon-collapsible::before {
content: '\e700';
font-size: 12px;
padding:6px;
}
@@font-face {
font-family: 'Customize-icon';
src: url(data:application/x-font-ttf;charset=utf-8;base64,AAEAAAAKAIAAAwAgT1MvMj0gSRcAAAEoAAAAVmNtYXDnEOdaAAABjAAAADhnbHlmcYqIngAAAcwAAAD8aGVhZBWT124AAADQAAAANmhoZWEHmANtAAAArAAAACRobXR4C9AAAAAAAYAAAAAMbG9jYQBAAH4AAAHEAAAACG1heHABEAAxAAABCAAAACBuYW1l/qscPAAAAsgAAAJ5cG9zdIPGFvoAAAVEAAAAVgABAAADUv9qAFoEAAAA//8D6QABAAAAAAAAAAAAAAAAAAAAAwABAAAAAQAAIKcGUl8PPPUACwPoAAAAANlGSVAAAAAA2UZJUAAAAAAD6QPpAAAACAACAAAAAAAAAAEAAAADACUAAwAAAAAAAgAAAAoACgAAAP8AAAAAAAAAAQPwAZAABQAAAnoCvAAAAIwCegK8AAAB4AAxAQIAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA5wDnAQNS/2oAWgPpAJYAAAABAAAAAAAABAAAAAPoAAAD6AAAAAAAAgAAAAMAAAAUAAMAAQAAABQABAAkAAAABAAEAAEAAOcB//8AAOcA//8AAAABAAQAAAABAAIAAAAAAEAAfgADAAAAAAPpA+kACAAWACQAAAEhFSEHMzcnIyUWEAcGICcmEDc+ATIWBQYQFxYgNzYQJy4BIgYCMf6kAWqUqMK8rgF+goKK/qCEfn5Coquf/amRkZoBkpqRkUq3xLcCKmSTybt4if6ghYKChQFgiUJBQRma/m6akZGaAZKaSElJAAMAAAAAA+gD6QAGABQAIgAAASMXNyMRIyUWEAcGICcmEDc+ATIWBQYQFxYgNzYQJy4BIgYBvrLp6JmGAW6BgYf+oYiBgUGhqqH9qZOTmgGOmpOTSrbCtgGy6ekBbwuI/qGHgYGIAV6IQEFBFpr+cZmTk5oBj5lKSUkAAAAAABIA3gABAAAAAAAAAAEAAAABAAAAAAABAA4AAQABAAAAAAACAAcADwABAAAAAAADAA4AFgABAAAAAAAEAA4AJAABAAAAAAAFAAsAMgABAAAAAAAGAA4APQABAAAAAAAKACwASwABAAAAAAALABIAdwADAAEECQAAAAIAiQADAAEECQABABwAiwADAAEECQACAA4ApwADAAEECQADABwAtQADAAEECQAEABwA0QADAAEECQAFABYA7QADAAEECQAGABwBAwADAAEECQAKAFgBHwADAAEECQALACQBdyBDdXN0b21pemUtaWNvblJlZ3VsYXJDdXN0b21pemUtaWNvbkN1c3RvbWl6ZS1pY29uVmVyc2lvbiAxLjBDdXN0b21pemUtaWNvbkZvbnQgZ2VuZXJhdGVkIHVzaW5nIFN5bmNmdXNpb24gTWV0cm8gU3R1ZGlvd3d3LnN5bmNmdXNpb24uY29tACAAQwB1AHMAdABvAG0AaQB6AGUALQBpAGMAbwBuAFIAZQBnAHUAbABhAHIAQwB1AHMAdABvAG0AaQB6AGUALQBpAGMAbwBuAEMAdQBzAHQAbwBtAGkAegBlAC0AaQBjAG8AbgBWAGUAcgBzAGkAbwBuACAAMQAuADAAQwB1AHMAdABvAG0AaQB6AGUALQBpAGMAbwBuAEYAbwBuAHQAIABnAGUAbgBlAHIAYQB0AGUAZAAgAHUAcwBpAG4AZwAgAFMAeQBuAGMAZgB1AHMAaQBvAG4AIABNAGUAdAByAG8AIABTAHQAdQBkAGkAbwB3AHcAdwAuAHMAeQBuAGMAZgB1AHMAaQBvAG4ALgBjAG8AbQAAAAACAAAAAAAAAAoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMBAgEDAQQAFy1hcnJvdy1jaXJjbGUtcmlnaHQtXzAxEi1hcnJvdy1jaXJjbGUtZG93bgAAAAA=) format('truetype');
font-weight: normal;
font-style: normal;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TreeView
{
public partial class TreeViewController : Controller
{
public IActionResult DefaultFunctionalities()
{
List<Parentitem> parentitem = new List<Parentitem>();
List<Childitem> childitem1 = new List<Childitem>();
List<SubChilditem> subchilditem1 = new List<SubChilditem>();
parentitem.Add(new Parentitem
{
nodeId = "01",
nodeText = "Local Disk (C:)",
expanded=true,
child = childitem1,
});
childitem1.Add(new Childitem { nodeId = "01-01", nodeText = "Program Files", child=subchilditem1 });
subchilditem1.Add(new SubChilditem { nodeId = "01-01-01", nodeText = "Windows NT" });
subchilditem1.Add(new SubChilditem { nodeId = "01-01-02", nodeText = "Windows Mail" });
subchilditem1.Add(new SubChilditem { nodeId = "01-01-03", nodeText = "Windows Photo Viewer" });
List<SubChilditem> subchilditem2 = new List<SubChilditem>();
childitem1.Add(new Childitem { nodeId = "01-02", nodeText = "Users", expanded=true, child = subchilditem2 });
subchilditem2.Add(new SubChilditem { nodeId = "01-02-01", nodeText = "Smith" });
subchilditem2.Add(new SubChilditem { nodeId = "01-02-02", nodeText = "Public" });
subchilditem2.Add(new SubChilditem { nodeId = "01-02-03", nodeText = "Admin" });
List<SubChilditem> subchilditem3 = new List<SubChilditem>();
childitem1.Add(new Childitem { nodeId = "01-03", nodeText = "Windows", child = subchilditem3 });
subchilditem3.Add(new SubChilditem { nodeId = "01-03-01", nodeText = "Boot" });
subchilditem3.Add(new SubChilditem { nodeId = "01-03-02", nodeText = "FileManager" });
subchilditem3.Add(new SubChilditem { nodeId = "01-03-03", nodeText = "System32" });
List<Childitem> childitem2 = new List<Childitem>();
parentitem.Add(new Parentitem
{
nodeId = "02",
nodeText = "Local Disk (D:)",
child = childitem2,
});
List<SubChilditem> subchilditem4 = new List<SubChilditem>();
childitem2.Add(new Childitem { nodeId = "02-01", nodeText = "Personals", child=subchilditem4});
subchilditem4.Add(new SubChilditem { nodeId = "02-01-01", nodeText = "My photo.png" });
subchilditem4.Add(new SubChilditem { nodeId = "02-01-02", nodeText = "Rental document.docx" });
subchilditem4.Add(new SubChilditem { nodeId = "02-01-03", nodeText = "Pay slip.pdf" });
List<SubChilditem> subchilditem5 = new List<SubChilditem>();
childitem2.Add(new Childitem { nodeId = "02-02", nodeText = "Projects",child=subchilditem5 });
subchilditem5.Add(new SubChilditem { nodeId = "02-02-01", nodeText = "ASP Application " });
subchilditem5.Add(new SubChilditem { nodeId = "02-02-02", nodeText = "TypeScript Application" });
subchilditem5.Add(new SubChilditem { nodeId = "02-02-03", nodeText = "React Application" });
List<SubChilditem> subchilditem6 = new List<SubChilditem>();
childitem2.Add(new Childitem { nodeId = "02-02", nodeText = "Office", child = subchilditem6 });
subchilditem6.Add(new SubChilditem { nodeId = "02-03-01", nodeText = "Work details.docx " });
subchilditem6.Add(new SubChilditem { nodeId = "02-03-02", nodeText = "Weekly report.docx" });
subchilditem6.Add(new SubChilditem { nodeId = "02-03-03", nodeText = "Wish list.csv" });
List <Childitem> childitem3 = new List<Childitem>();
parentitem.Add(new Parentitem
{
nodeId = "03",
nodeText = "Local Disk (E:)",
child = childitem3,
});
List<SubChilditem> subchilditem7 = new List<SubChilditem>();
childitem3.Add(new Childitem { nodeId = "03-01", nodeText = "Pictures" , child=subchilditem7});
subchilditem7.Add(new SubChilditem { nodeId = "03-01-01", nodeText = "Wind.jpg " });
subchilditem7.Add(new SubChilditem { nodeId = "03-01-02", nodeText = "Stone.jpg" });
subchilditem7.Add(new SubChilditem { nodeId = "03-01-03", nodeText = "Home.jpg" });
List<SubChilditem> subchilditem8 = new List<SubChilditem>();
childitem3.Add(new Childitem { nodeId = "03-02", nodeText = "Documents", icon = "docx" , child=subchilditem8});
subchilditem8.Add(new SubChilditem { nodeId = "03-02-01", nodeText = "Environment Pollution.docx " });
subchilditem8.Add(new SubChilditem { nodeId = "03-02-02", nodeText = "Global Warming.ppt" });
subchilditem8.Add(new SubChilditem { nodeId = "03-02-03", nodeText = "Social Network.pdf" });
List<SubChilditem> subchilditem9 = new List<SubChilditem>();
childitem3.Add(new Childitem { nodeId = "03-03", nodeText = "Study Materials",child=subchilditem9 });
subchilditem9.Add(new SubChilditem { nodeId = "03-03-01", nodeText = "UI-Guide.pdf" });
subchilditem9.Add(new SubChilditem { nodeId = "03-03-02", nodeText = "Tutorials.zip" });
subchilditem9.Add(new SubChilditem { nodeId = "03-03-03", nodeText = "TypeScript.7z" });
ViewBag.dataSource = parentitem;
char[] value = { 'c', 'h', 'i','l','d' };
string Child = new string(value);
ViewBag.child = Child;
return View();
}
}
}
public class Parentitem
{
public string nodeId;
public string nodeText;
public string icon;
public bool expanded;
public bool selected;
public List<Childitem> child;
}
public class Childitem
{
public string nodeId;
public string nodeText;
public string icon;
public bool expanded;
public bool selected;
public List<SubChilditem> child;
}
public class SubChilditem
{
public string nodeId;
public string nodeText;
public string icon;
public bool expanded;
public bool selected;
}The output will look like the image below: