CheckBox
2 Mar 202524 minutes to read
The TreeView control allows you to check more than one node in the TreeView without affecting the UI’s appearance by enabling the showCheckBox property. When this property is enabled, checkbox appears before each TreeView node text.
-
If one of the child nodes is not in a checked state, then the parent node will be in an intermediate state.
-
If all the child nodes are in checked state, then the parent node’s state will also be checked.
-
If a parent node is checked, then all the child nodes’ state will also be checked.
By default, the checkbox state of parent and child nodes are dependent on each other. If you need independent checked states, you can achieve this using the autoCheck property.
Using the checkedNodes property, you can set the nodes that need to be checked or get the ID of nodes that are currently checked in the TreeView control.
If you need to prevent the node check action for a particular node, the nodeChecking event can be used which is triggered before the TreeView node is checked/unchecked. The nodeChecked event will be triggered when the TreeView node is checked/unchecked successfully.
In the following example, the showCheckBox property is enabled.
<ejs-treeview id="treedata" showCheckBox="true">
<e-treeview-fields dataSource="ViewBag.dataSource" id="id" parentId="pid" text="name" hasChildren="hasChild" expanded="expanded"></e-treeview-fields>
</ejs-treeview>public IActionResult CheckBox()
{
List<object> treedata = new List<object>();
treedata.Add(new
{
id = 1,
name = "Australia",
hasChild = true,
expanded = true
});
treedata.Add(new
{
id = 2,
pid = 1,
name = "New South Wales",
});
treedata.Add(new
{
id = 3,
pid = 1,
name = "Victoria"
});
treedata.Add(new
{
id = 4,
pid = 1,
name = "South Australia"
});
treedata.Add(new
{
id = 6,
pid = 1,
name = "Western Australia",
});
treedata.Add(new
{
id = 7,
name = "Brazil",
hasChild = true
});
treedata.Add(new
{
id = 8,
pid = 7,
name = "Paraná"
});
treedata.Add(new
{
id = 9,
pid = 7,
name = "Ceará"
});
treedata.Add(new
{
id = 10,
pid = 7,
name = "Acre"
});
treedata.Add(new
{
id = 11,
name = "China",
hasChild = true
});
treedata.Add(new
{
id = 12,
pid = 11,
name = "Guangzhou"
});
treedata.Add(new
{
id = 13,
pid = 11,
name = "Shanghai"
});
treedata.Add(new
{
id = 14,
pid = 11,
name = "Beijing"
});
treedata.Add(new
{
id = 15,
pid = 11,
name = "Shantou"
});
treedata.Add(new
{
id = 16,
name = "France",
hasChild = true
});
treedata.Add(new
{
id = 17,
pid = 16,
name = "Pays de la Loire"
});
treedata.Add(new
{
id = 18,
pid = 16,
name = "Aquitaine"
});
treedata.Add(new
{
id = 19,
pid = 16,
name = "Brittany"
});
treedata.Add(new
{
id = 20,
pid = 16,
name = "Lorraine"
});
treedata.Add(new
{
id = 21,
name = "India",
hasChild = true
});
treedata.Add(new
{
id = 22,
pid = 21,
name = "Assam"
});
treedata.Add(new
{
id = 23,
pid = 21,
name = "Bihar"
});
treedata.Add(new
{
id = 24,
pid = 21,
name = "Tamil Nadu"
});
ViewBag.dataSource = treedata;
return View();
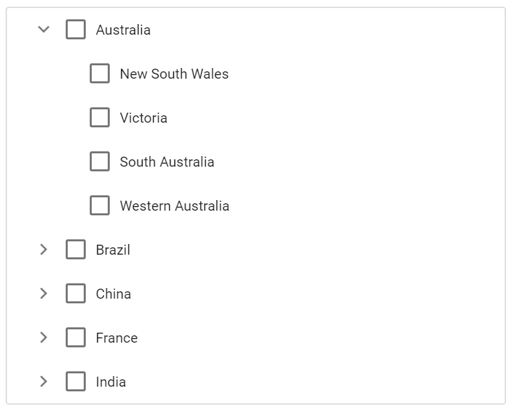
}The output will look like the image below:
Checked nodes
You can get or set the checked nodes in the TreeView at initial rendering and dynamically by using the checkedNodes property. It returns the checked nodes’ ID as an array.
In the following example, the New South Wales and Western Australia nodes are checked at initial rendering. If any additional nodes are checked, the IDs of all checked nodes will be displayed in an alert.
<ejs-treeview id="treedata" showCheckBox="true" checkedNodes="ViewBag.checkedNodes" nodeChecked="nodeChecked">
<e-treeview-fields dataSource="ViewBag.dataSource" id="id" parentId="pid" text="name" hasChildren="hasChild" expanded="expanded"></e-treeview-fields>
</ejs-treeview>
<script>
function nodeChecked(args) {
alert("The checked node's id: " + this.checkedNodes); // To alert the checked node's id.
}
</script>public IActionResult CheckBox()
{
List<object> treedata = new List<object>();
treedata.Add(new
{
id = 1,
name = "Australia",
hasChild = true,
expanded = true
});
treedata.Add(new
{
id = 2,
pid = 1,
name = "New South Wales",
});
treedata.Add(new
{
id = 3,
pid = 1,
name = "Victoria"
});
treedata.Add(new
{
id = 4,
pid = 1,
name = "South Australia"
});
treedata.Add(new
{
id = 6,
pid = 1,
name = "Western Australia",
});
treedata.Add(new
{
id = 7,
name = "Brazil",
hasChild = true
});
treedata.Add(new
{
id = 8,
pid = 7,
name = "Paraná"
});
treedata.Add(new
{
id = 9,
pid = 7,
name = "Ceará"
});
treedata.Add(new
{
id = 10,
pid = 7,
name = "Acre"
});
treedata.Add(new
{
id = 11,
name = "China",
hasChild = true
});
treedata.Add(new
{
id = 12,
pid = 11,
name = "Guangzhou"
});
treedata.Add(new
{
id = 13,
pid = 11,
name = "Shanghai"
});
treedata.Add(new
{
id = 14,
pid = 11,
name = "Beijing"
});
treedata.Add(new
{
id = 15,
pid = 11,
name = "Shantou"
});
treedata.Add(new
{
id = 16,
name = "France",
hasChild = true
});
treedata.Add(new
{
id = 17,
pid = 16,
name = "Pays de la Loire"
});
treedata.Add(new
{
id = 18,
pid = 16,
name = "Aquitaine"
});
treedata.Add(new
{
id = 19,
pid = 16,
name = "Brittany"
});
treedata.Add(new
{
id = 20,
pid = 16,
name = "Lorraine"
});
treedata.Add(new
{
id = 21,
name = "India",
hasChild = true
});
treedata.Add(new
{
id = 22,
pid = 21,
name = "Assam"
});
treedata.Add(new
{
id = 23,
pid = 21,
name = "Bihar"
});
treedata.Add(new
{
id = 24,
pid = 21,
name = "Tamil Nadu"
});
ViewBag.dataSource = treedata;
ViewBag.checkedNodes = new string[] { "2", "6" };
return View();
}