Customization in Tooltip Control
26 Oct 20225 minutes to read
The Tooltip can be customized by using the cssClass property, which accepts custom CSS class names that define specific user-defined styles and themes to be applied on the Tooltip element.
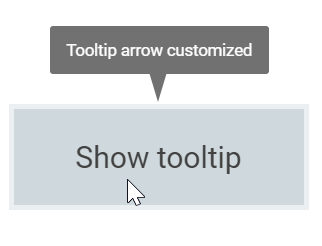
Tip pointer customization
Styling the tip pointer’s size, background, and border color’s can be done using the cssClass property, as given below.
<ejs-tooltip id="tooltip" cssClass="customtip" content="Tooltip arrow customized">
<e-content-template>
<div id="target">
Show tooltip
</div>
</e-content-template>
</ejs-tooltip>
<style>
#target {
background-color: #ececec;
border: 1px solid #c8c8c8;
box-sizing: border-box;
margin: 70px auto;
padding: 20px;
width: 200px;
}
/* csslint ignore:start */
.customtip.e-tooltip-wrap {
padding: 4px;
}
.customtip.e-tooltip-wrap .e-arrow-tip.e-tip-bottom {
height: 20px;
width: 12px;
}
.customtip.e-tooltip-wrap .e-arrow-tip.e-tip-top {
height: 20px;
width: 12px;
}
.customtip.e-tooltip-wrap .e-arrow-tip.e-tip-left {
height: 12px;
width: 20px;
}
.customtip.e-tooltip-wrap .e-arrow-tip.e-tip-right {
height: 12px;
width: 20px;
}
.customtip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-bottom {
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-top: 20px solid #616161;
}
.customtip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-top {
border-bottom: 20px solid #616161;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
}
.customtip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-left {
border-bottom: 6px solid transparent;
border-right: 20px solid #616161;
border-top: 6px solid transparent;
}
.customtip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-right {
border-bottom: 6px solid transparent;
border-left: 20px solid #616161;
border-top: 6px solid transparent;
}
</style>public ActionResult TooltipPointer()
{
return View();
}Output be like the below.

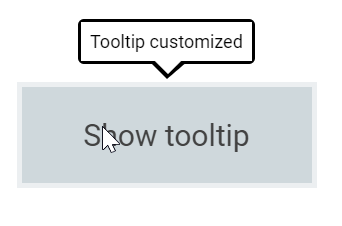
Tooltip customization
The complete look and feel of the Tooltip can be customized by changing it’s background color, opacity, content font, etc. The following code example shows the way to achieve it.
<ejs-tooltip id="target" cssClass="customtooltip" content="Tooltip customized">
<e-content-template>
<div id="content" >
Show tooltip
</div>
</e-content-template>
</ejs-tooltip>
<style>
#target {
background-color: #ececec;
border: 1px solid #c8c8c8;
box-sizing: border-box;
margin: 70px auto;
padding: 20px;
width: 200px;
}
.customtooltip.e-tooltip-wrap .e-tip-content {
line-height: 20px;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip.e-tip-bottom {
height: 12px;
left: 50%;
top: 100%;
width: 24px;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip.e-tip-top {
height: 12px;
left: 50%;
top: -9px;
width: 24px;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip.e-tip-left {
height: 24px;
left: -9px;
top: 48%;
width: 12px;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip.e-tip-right {
height: 24px;
left: 100%;
top: 50%;
width: 12px;
}
.customtooltip.e-tooltip-wrap {
border-radius: 4px;
opacity: 1;
}
.customtooltip.e-tooltip-wrap.e-popup {
background-color: #fff;
border: 2px solid #000;
}
.customtooltip.e-tooltip-wrap .e-tip-content {
color: #000;
font-size: 12px;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-bottom {
border-left: 12px solid transparent;
border-right: 14px solid transparent;
border-top: 12px solid #000;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-top {
border-bottom: 12px solid #000;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-left {
border-bottom: 12px solid transparent;
border-right: 12px solid #000;
border-top: 12px solid transparent;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip-outer.e-tip-right {
border-bottom: 12px solid transparent;
border-left: 12px solid #000;
border-top: 12px solid transparent;
}
.customtooltip.e-tooltip-wrap .e-arrow-tip-inner.e-tip-bottom {
color: #fff;
font-size: 25.9px;
}
</style>public ActionResult TooltipView()
{
return View();
}Output be like the below.