Set custom animation
14 Nov 20225 minutes to read
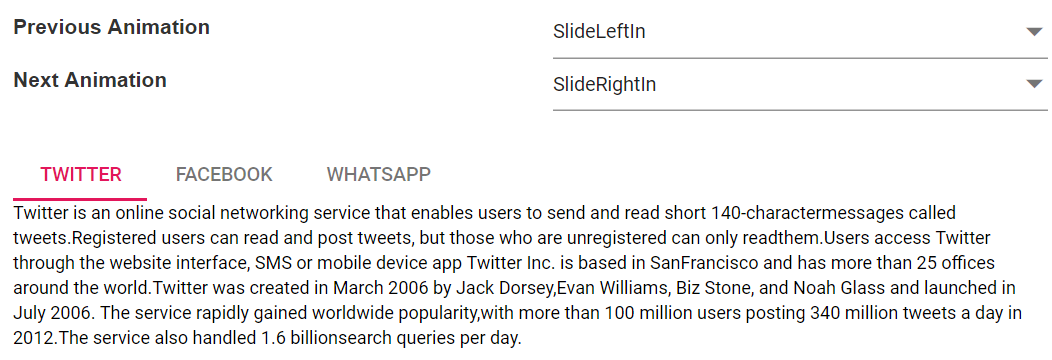
Tab supports custom animations for both previous and next actions from the provided animation option of Animation library. The animation property also allows you to set easing, duration, and various other effects.
Default animation is given as SlideLeftIn for previous tab animation and SlideRightIn for next tab animation. You can also disable the animation by setting the animation effect as None. Also, use the following CSS to disable indicator animation for animation effect as None.
.e-tab .e-tab-header:not(.e-vertical) .e-indicator, .e-tab .e-tab-header.e-vertical .e-indicator {
transition: none;
}The sample demonstrates some types of animation that suits Tab. You can check all the animation effects here.
@using Syncfusion.EJ2.Navigations;
@{
var content0 = "Twitter is an online social networking service that enables users to send and read short 140-character" +
"messages called tweets.Registered users can read and post tweets, but those who are unregistered can only read" +
"them.Users access Twitter through the website interface, SMS or mobile device app Twitter Inc. is based in San" +
"Francisco and has more than 25 offices around the world.Twitter was created in March 2006 by Jack Dorsey," +
"Evan Williams, Biz Stone, and Noah Glass and launched in July 2006. The service rapidly gained worldwide popularity," +
"with more than 100 million users posting 340 million tweets a day in 2012.The service also handled 1.6 billion" +
"search queries per day.";
var content1 = "Facebook is an online social networking service headquartered in Menlo Park, California. Its website was" +
"launched on February 4, 2004, by Mark Zuckerberg with his Harvard College roommates and fellow students Eduardo" +
"Saverin, Andrew McCollum, Dustin Moskovitz and Chris Hughes.The founders had initially limited the websites" +
"membership to Harvard students, but later expanded it to colleges in the Boston area, the Ivy League, and Stanford" +
"University.It gradually added support for students at various other universities and later to high - school students.";
var content2 = "WhatsApp Messenger is a proprietary cross-platform instant messaging client for smartphones that operates" +
"under a subscription business model.It uses the Internet to send text messages, images, video, user location and" +
"audio media messages to other users using standard cellular mobile numbers. As of February 2016, WhatsApp had a user" +
"base of up to one billion,[10] making it the most globally popular messaging application.WhatsApp Inc., based in" +
"Mountain View, California, was acquired by Facebook Inc.on February 19, 2014, for approximately US$19.3 billion.";
}
<div class='row'>
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6">
<label> Previous Animation </label>
</div>
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6">
<ejs-dropdownlist id="previous" dataSource="ViewBag.animationData" index="0" change="previousChange"></ejs-dropdownlist>
</div>
</div>
<div class='row'>
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6">
<label> Next Animation </label>
</div>
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6">
<ejs-dropdownlist id="next" dataSource="ViewBag.animationData" index="1" change="nextChange"></ejs-dropdownlist>
</div>
</div>
<br />
<ejs-tab id="ej2Tab">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerText0" content="@content0"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerText1" content="@content1"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerText2" content="@content2"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
<script type="text/javascript">
function previousChange(e) {
var tabObj = document.getElementById('ej2Tab').ej2_instances[0];
tabObj.animation.previous.effect = e.value;
}
function nextChange(e) {
var tabObj = document.getElementById('ej2Tab').ej2_instances[0];
tabObj.animation.next.effect = e.value;
}
</script>public ActionResult Index()
{
ViewBag.headerText0 = new TabHeader { Text = "Twitter" };
ViewBag.headerText1 = new TabHeader { Text = "Facebook" };
ViewBag.headerText2 = new TabHeader { Text = "WhatsApp" };
ViewBag.animationData = new string[] { "SlideLeftIn", "SlideRightIn", "FadeIn", "FadeOut", "FadeZoomIn", "FadeZoomOut", "ZoomIn", "ZoomOut", "None" };
return View();
}Output be like the below.