Customize Tab content height
17 Feb 20224 minutes to read
You can change the Tab content height by using the heightAdjustMode property. By default, the Tab content heightAdjustMode property is set to Content value.
-
None: Each tab content height is set based on the Tab height. This value is used only the tab component having the
heightproperty. - Auto: Each tab content height will take the maximum height of all other tabs content.
- Content: Each tab content height is set based on their own content.
- Fill: Each tab content height is set based on the full height of Tabs parent element.
@using Syncfusion.EJ2.Navigations;
@{
var content0 = "Twitter is an online social networking service that enables users to send and read short 140-character" +
"messages called tweets.Registered users can read and post tweets, but those who are unregistered can only read" +
"them.Users access Twitter through the website interface, SMS or mobile device app Twitter Inc. is based in San" +
"Francisco and has more than 25 offices around the world.Twitter was created in March 2006 by Jack Dorsey," +
"Evan Williams, Biz Stone, and Noah Glass and launched in July 2006. The service rapidly gained worldwide popularity," +
"with more than 100 million users posting 340 million tweets a day in 2012.The service also handled 1.6 billion" +
"search queries per day.";
var content1 = "Facebook is an online social networking service headquartered in Menlo Park, California. Its website was" +
"launched on February 4, 2004, by Mark Zuckerberg with his Harvard College roommates and fellow students Eduardo" +
"Saverin, Andrew McCollum, Dustin Moskovitz and Chris Hughes.The founders had initially limited the websites" +
"membership to Harvard students, but later expanded it to colleges in the Boston area, the Ivy League, and Stanford" +
"University.It gradually added support for students at various other universities and later to high - school students.";
var content2 = "WhatsApp Messenger is a proprietary cross-platform instant messaging client for smartphones that operates" +
"under a subscription business model.It uses the Internet to send text messages, images, video, user location and" +
"audio media messages to other users using standard cellular mobile numbers. As of February 2016, WhatsApp had a user" +
"base of up to one billion,[10] making it the most globally popular messaging application.WhatsApp Inc., based in" +
"Mountain View, California, was acquired by Facebook Inc.on February 19, 2014, for approximately US$19.3 billion.";
}
<div class='row'>
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6">
<label> Height Adjust Mode </label>
</div>
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6">
<ejs-dropdownlist id="contentHeight" dataSource="ViewBag.heightData" index="1" change="onChange"></ejs-dropdownlist>
</div>
</div>
<ejs-tab id="ej2Tab" height="400px">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerText0" content="@content0"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerText1" content="@content1"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerText2" content="@content2"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
<script type="text/javascript">
function onChange(e) {
var tabObj = document.getElementById("ej2Tab").ej2_instances[0];
tabObj.heightAdjustMode = e.value;
}
</script>public ActionResult Index()
{
ViewBag.headerText0 = new TabHeader { Text = "Twitter" };
ViewBag.headerText1 = new TabHeader { Text = "Facebook" };
ViewBag.headerText2 = new TabHeader { Text = "WhatsApp" };
ViewBag.heightData = new string[] { "None", "Content", "Fill", "Auto" };
return View();
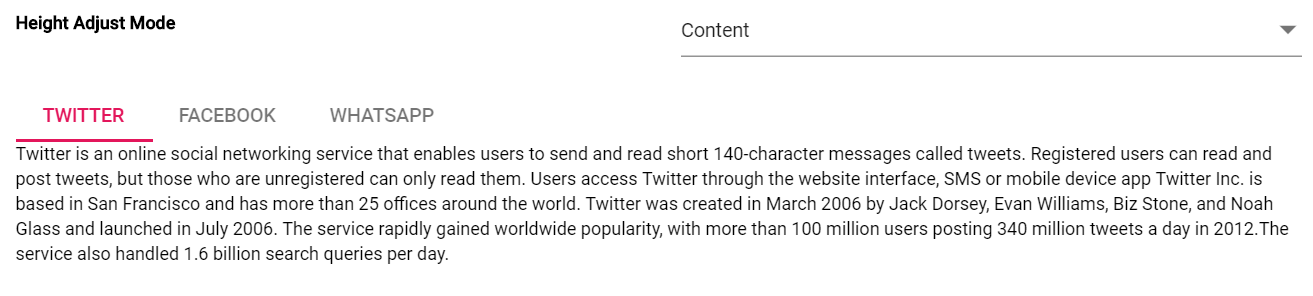
}Output be like the below.