Customize selected tab styles
17 Feb 20223 minutes to read
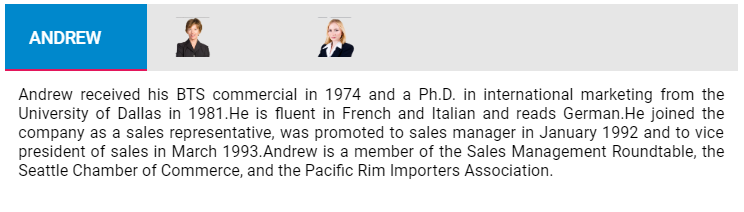
You can customize the Tab style by overriding its header and active tab CSS classes. Define HTML string for adding animation and customizing the Tab header and pass it to text property. Now you can override the style using custom CSS classes added to the Tab elements.
@using Syncfusion.EJ2.Navigations;
@{
var content0 = "Andrew received his BTS commercial in 1974 and a Ph.D. in international marketing from the University of Dallas in 1981.He is fluent in French and Italian and reads German.He joined the company as a sales representative, was promoted to sales manager in January 1992 and to vice president of sales in March 1993.Andrew is a member of the Sales Management Roundtable, the Seattle Chamber of Commerce, and the Pacific Rim Importers Association.";
var content1 = "Margaret holds a BA in English literature from Concordia College (1958) and an MA from the American Institute of Culinary Arts (1966).She was assigned to the London office temporarily from July through November 1992.";
var content2 = "Janet has a BS degree in chemistry from Boston College (1984).She has also completed a certificate program in food retailing management.Janet was hired as a sales associate in 1991 and promoted to sales representative in February 1992.";
}
<ejs-tab id="ej2Tab">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerTextOne" content="@content0"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextTwo" content="@content1"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextThree" content="@content2"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
<style type="text/css">
#container {
visibility: hidden;
}
#loader {
color: #008cff;
height: 40px;
left: 45%;
position: absolute;
top: 45%;
width: 30%;
}
#template-wrap {
display: flex;
}
.e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
.container {
min-width: 350px;
max-width: 500px;
margin: 0 auto;
}
.e-image {
background-size: 33px;
width: 33px;
height: 33px;
margin: 0 auto;
}
.e-image.e-andrew {
/* csslint allow: adjoining-classes */
background-image: url('https://ej2.syncfusion.com/demos/src/images/employees/3.png');
}
.e-image.e-margaret {
/* csslint allow: adjoining-classes */
background-image: url('https://ej2.syncfusion.com/demos/src/images/employees/6.png');
}
.e-image.e-janet {
/* csslint allow: adjoining-classes */
background-image: url('https://ej2.syncfusion.com/demos/src/images/employees/7.png');
}
#ej2Tab.e-tab .e-toolbar-item .e-title {
margin-top: 8px;
}
#ej2Tab.e-toolbar .e-toolbar-items .e-toolbar-item:not(.e-separator),
#ej2Tab.e-toolbar .e-toolbar-items .e-toolbar-item .e-tab-wrap {
width: 125px;
height: 50px;
}
#ej2Tab.e-tab .e-tab-header .e-toolbar-item.e-active .e-tab-wrap {
/* csslint allow: adjoining-classes */
background-color: #08c;
}
#ej2Tab.e-tab .e-tab-header {
background-color: #e6e6e6;
}
#ej2Tab.e-tab .e-tab-header .e-toolbar-item:not(.e-active) .e-tab-wrap:hover {
background-color: #f2f2f2;
color: #000;
}
#ej2Tab.e-tab .e-toolbar .e-toolbar-items .e-toolbar-item .e-text-wrap {
height: 50px;
}
#ej2Tab.e-tab .e-toolbar-item.e-active .e-title {
/* csslint allow: adjoining-classes */
display: block;
color: white;
}
#ej2Tab.e-tab .e-toolbar-item .e-text-wrap,
#ej2Tab.e-tab .e-toolbar-item .e-tab-text {
width: inherit;
text-align: center;
}
#ej2Tab.e-tab .e-toolbar-item.e-active .e-title.fade-in {
opacity: 1;
animation-name: fadeInOpacity;
animation-iteration-count: 1;
animation-timing-function: ease-in;
animation-duration: 0.5s;
}
@@keyframes fadeInOpacity {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
</style>public ActionResult Index()
{
ViewBag.headerTextOne = new TabHeader { Text = "<div id=\"template-wrap\"><div class='e-image e-andrew'></div><div class='e-title fade-in'>Andrew</div></div>" };
ViewBag.headerTextTwo = new TabHeader { Text = "<div id=\"template-wrap\"><div class='e-image e-margaret'></div><div class='e-title fade-in'>Margaret</div></div>" };
ViewBag.headerTextThree = new TabHeader { Text = "<div id=\"template-wrap\"><div class='e-image e-janet'></div><div class='e-title fade-in'>Janet</div></div>" };
return View();
}Output be like the below.