Drag and drop items
17 Feb 202224 minutes to read
The Tab component allows you to drag and drop any item by setting allowDragAndDrop to true. Items can be reordered to any place by dragging and dropping them onto the desired location.
-
If you need to prevent dragging action for a particular item, the
onDragStartevent can be used which will trigger when the item drag is started. If you need to prevent dropping action for a particular item, thedraggedevent can be used which will trigger when the drag action is stopped. -
The
dragAreadefines the area in which the draggable element movement will be occurring. Outside that area will be restricted for the draggable element movement. -
The
onDragStartevent will be triggered before dragging the item from Tab. -
The
draggingevent will be triggered when the Tab item is being dragged. -
The
draggedevent will be triggered when the Tab item is dropped on the target element successfully.
In the following sample, the allowDragAndDrop property is enabled.
@using Syncfusion.EJ2.Navigations;
@{
var contentOne = "India officially the Republic of India, is a country in South Asia. It is the seventh-largest country by area, the second-most populous country with over 1.2 billion people, and the most populous democracy in the world. Bounded by the Indian Ocean on the south, the Arabian Sea on the south-west, and the Bay of Bengal on the south-east, it shares land borders with Pakistan to the west;China, Nepal, and Bhutan to the north-east; and Burma and Bangladesh to the east. In the Indian Ocean, India is in the vicinity of Sri Lanka and the Maldives; in addition, India Andaman and Nicobar Islands share a maritime border with Thailand and Indonesia.";
var contentTwo = "Australia, officially the Commonwealth of Australia, is a country comprising the mainland of the Australian continent, the island of Tasmania and numerous smaller islands. It is the world sixth-largest country by total area. Neighboring countries include Indonesia, East Timor and Papua New Guinea to the north; the Solomon Islands, Vanuatu and New Caledonia to the north-east; and New Zealand to the south-east.";
var contentThree = "The United States of America (USA or U.S.A.), commonly called the United States (US or U.S.) and America, is a federal republic consisting of fifty states and a federal district. The 48 contiguous states and the federal district of Washington, D.C. are in central North America between Canada and Mexico. The state of Alaska is west of Canada and east of Russia across the Bering Strait, and the state of Hawaii is in the mid-North Pacific. The country also has five populated and nine unpopulated territories in the Pacific and the Caribbean.";
var contentFour = "France, officially the French Republic is a sovereign state comprising territory in western Europe and several overseas regions and territories. The European part of France, called Metropolitan France, extends from the Mediterranean Sea to the English Channel and the North Sea, and from the Rhine to the Atlantic Ocean; France covers 640,679 square kilo metres and as of August 2015 has a population of 67 million, counting all the overseas departments and territories.";
}
<div id='container'>
<ejs-tab id="draggableTab" heightAdjustMode="Auto" allowDragAndDrop="true" dragArea="#container">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerTextOne" content="@contentOne"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextTwo" content="@contentTwo"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextThree" content="@contentThree"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextFour" content="@contentFour"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
</div>
<style>
#draggableTab .e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
</style>public ActionResult Index()
{
ViewBag.headerTextOne = new TabHeader { Text = "India" };
ViewBag.headerTextTwo = new TabHeader { Text = "Australia" };
ViewBag.headerTextThree = new TabHeader { Text = "USA" };
ViewBag.headerTextFour = new TabHeader { Text = "France" };
return View();
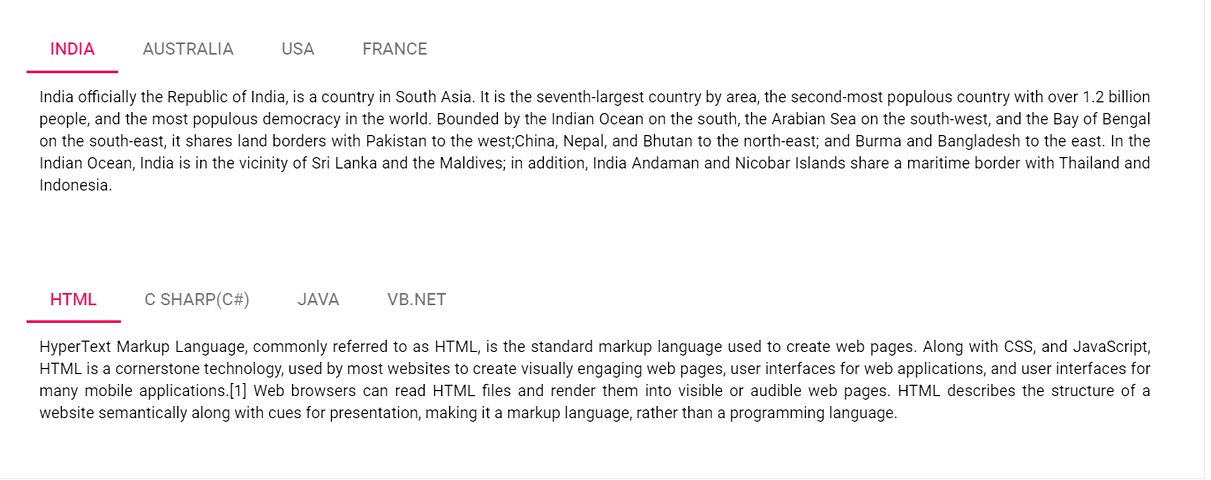
}Output be like the below.

Drag and drop item between tabs
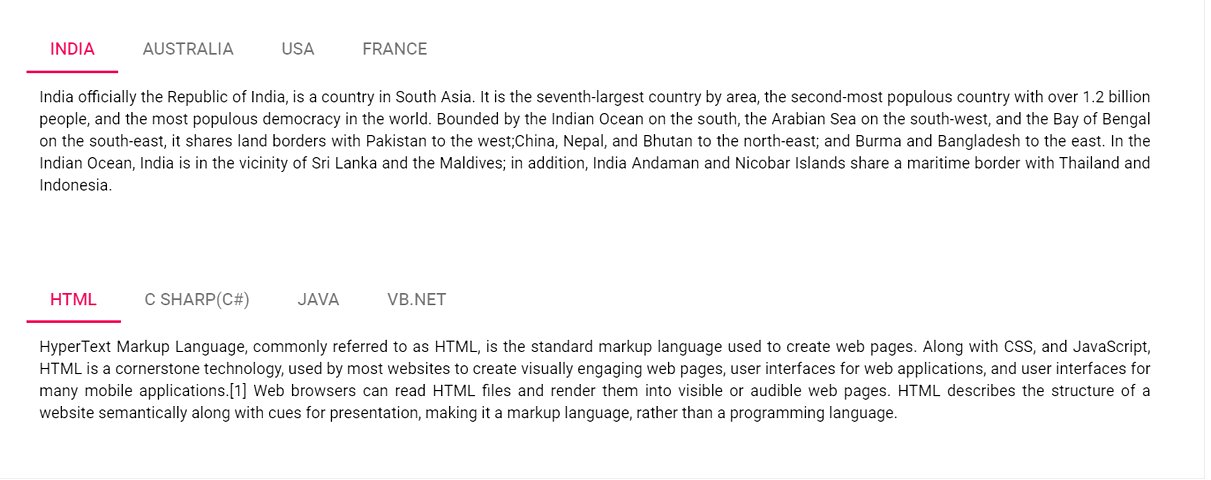
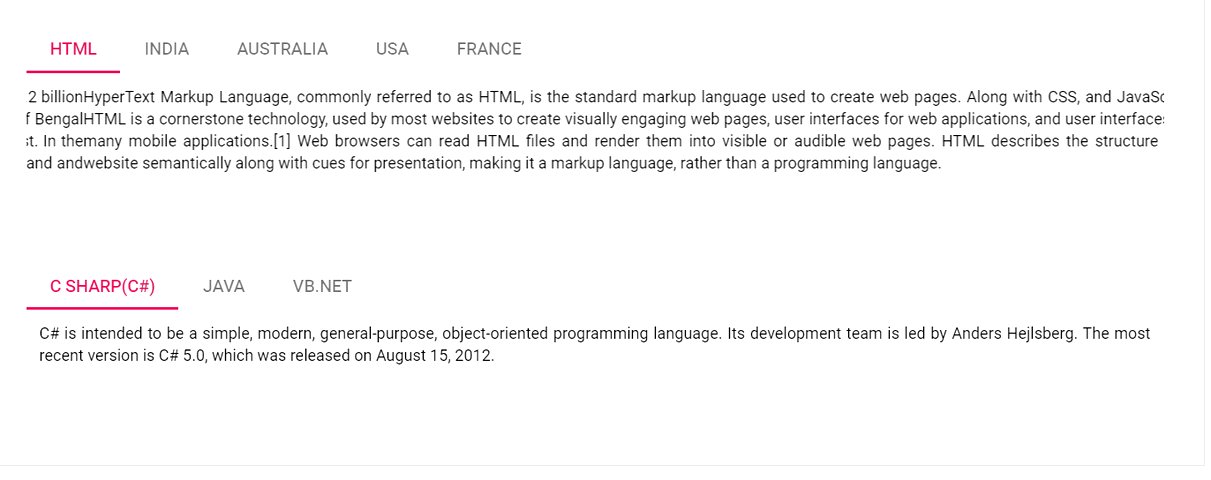
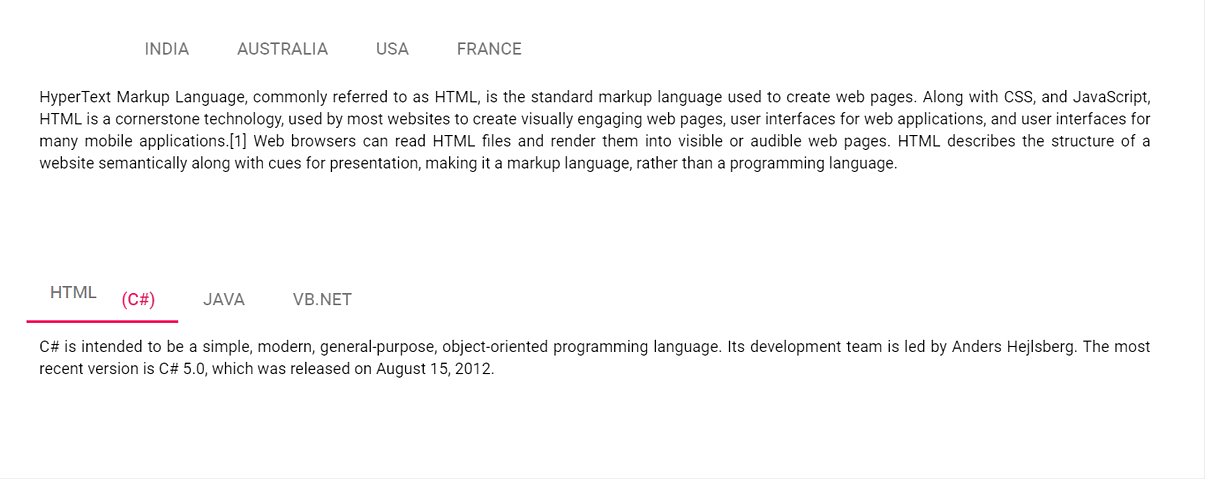
It is possible to drag and drop the tab items between two tabs, by manually saving those dropped items as new tab item data through the addTab method of Tab and removing the dragged item through the removeTab method of Tab.
In this example, we have used the tab control as an external source, and the item from the tab component is dragged and dropped onto another Tab. Therefore, it is necessary to use the onDragStart and dragged event of the Tab component, where we can form an event object and save it using the addTab method of the Tab and remove the dragged item through removeTab method of Tab using the dragged item index.
@using Syncfusion.EJ2.Navigations;
@{
var contentOne = "India officially the Republic of India, is a country in South Asia. It is the seventh-largest country by area, the second-most populous country with over 1.2 billion people, and the most populous democracy in the world. Bounded by the Indian Ocean on the south, the Arabian Sea on the south-west, and the Bay of Bengal on the south-east, it shares land borders with Pakistan to the west;China, Nepal, and Bhutan to the north-east; and Burma and Bangladesh to the east. In the Indian Ocean, India is in the vicinity of Sri Lanka and the Maldives; in addition, India Andaman and Nicobar Islands share a maritime border with Thailand and Indonesia.";
var contentTwo = "Australia, officially the Commonwealth of Australia, is a country comprising the mainland of the Australian continent, the island of Tasmania and numerous smaller islands. It is the world sixth-largest country by total area. Neighboring countries include Indonesia, East Timor and Papua New Guinea to the north; the Solomon Islands, Vanuatu and New Caledonia to the north-east; and New Zealand to the south-east.";
var contentThree = "The United States of America (USA or U.S.A.), commonly called the United States (US or U.S.) and America, is a federal republic consisting of fifty states and a federal district. The 48 contiguous states and the federal district of Washington, D.C. are in central North America between Canada and Mexico. The state of Alaska is west of Canada and east of Russia across the Bering Strait, and the state of Hawaii is in the mid-North Pacific. The country also has five populated and nine unpopulated territories in the Pacific and the Caribbean.";
var contentFour = "France, officially the French Republic is a sovereign state comprising territory in western Europe and several overseas regions and territories. The European part of France, called Metropolitan France, extends from the Mediterranean Sea to the English Channel and the North Sea, and from the Rhine to the Atlantic Ocean; France covers 640,679 square kilo metres and as of August 2015 has a population of 67 million, counting all the overseas departments and territories.";
var contentFive = "HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology, used by most websites to create visually engaging web pages, user interfaces for web applications, and user interfaces for many mobile applications.[1] Web browsers can read HTML files and render them into visible or audible web pages. HTML describes the structure of a website semantically along with cues for presentation, making it a markup language, rather than a programming language.";
var contentSix = "C# is intended to be a simple, modern, general-purpose, object-oriented programming language. Its development team is led by Anders Hejlsberg. The most recent version is C# 5.0, which was released on August 15, 2012.";
var contentSeven = "Java is a set of computer software and specifications developed by Sun Microsystems, later acquired by Oracle Corporation, that provides a system for developing application software and deploying it in a cross-platform computing environment. Java is used in a wide variety of computing platforms from embedded devices and mobile phones to enterprise servers and supercomputers. While less common, Java applets run in secure, sandboxed environments to provide many features of native applications and can be embedded in HTML pages.";
var contentEight = "The command-line compiler, VBC.EXE, is installed as part of the freeware .NET Framework SDK. Mono also includes a command-line VB.NET compiler. The most recent version is VB 2012, which was released on August 15, 2012.";
}
<div id='container'>
<ejs-tab id="firstTab" heightAdjustMode="Auto" allowDragAndDrop="true" dragArea="#container" onDragStart="firstTabdragStart" dragged="firstTabDragStop">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerTextOne" content="@contentOne"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextTwo" content="@contentTwo"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextThree" content="@contentThree"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextFour" content="@contentFour"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
<ejs-tab id="secondTab" heightAdjustMode="Auto" allowDragAndDrop="true" dragArea="#container" onDragStart="secondTabDragStart" dragged="secondTabDragStop">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerTextFive" content="@contentFive"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextSix" content="@contentSix"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextSeven" content="@contentSeven"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextEight" content="@contentEight"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
</div>
<script>
var firstTabObj;
var secondTabObj;
var firstTabitem;
var secondTabitem;
var dragItemIndex;
var dragItemContainer;
function firstTabdragStart(args) {
firstTabObj = document.getElementById("firstTab").ej2_instances[0];
firstTabitem = [firstTabObj.items[args.index]];
args.draggedItem.style.visibility = 'hidden';
dragItemContainer = args.draggedItem.closest('.e-tab');
}
function firstTabDragStop(args) {
if (!ej.base.isNullOrUndefined(args.target.closest('.e-tab')) && !dragItemContainer.isSameNode(args.target.closest('.e-tab'))) {
args.cancel = true;
var tabElement = args.target.closest('.e-tab');
var dropItem = args.target.closest('.e-toolbar-item');
if (tabElement != null && dropItem != null) {
firstTabObj = document.getElementById("firstTab").ej2_instances[0];
secondTabObj = document.getElementById("secondTab").ej2_instances[0];
dragItemIndex = Array.prototype.indexOf.call(firstTabObj.element.querySelectorAll('.e-toolbar-item'), args.draggedItem);
var dropItemContainer = args.target.closest('.e-toolbar-items');
var dropItemIndex = (dropItemContainer != null) ? (Array.prototype.slice.call(dropItemContainer.querySelectorAll('.e-toolbar-item'))).indexOf(dropItem) : '';
secondTabObj.addTab(firstTabitem, dropItemIndex);
firstTabObj.removeTab(dragItemIndex);
}
}
}
function secondTabDragStart(args) {
secondTabObj = document.getElementById("secondTab").ej2_instances[0];
secondTabitem = [secondTabObj.items[args.index]];
args.draggedItem.style.visibility = 'hidden';
dragItemContainer = args.draggedItem.closest('.e-tab');
}
function secondTabDragStop(args) {
if (!ej.base.isNullOrUndefined(args.target.closest('.e-tab')) && !dragItemContainer.isSameNode(args.target.closest('.e-tab'))) {
args.cancel = true;
var tabElement = args.target.closest('.e-tab');
var dropItem = args.target.closest('.e-toolbar-item');
if (tabElement != null && dropItem != null) {
firstTabObj = document.getElementById("firstTab").ej2_instances[0];
secondTabObj = document.getElementById("secondTab").ej2_instances[0];
dragItemIndex = Array.prototype.indexOf.call(secondTabObj.element.querySelectorAll('.e-toolbar-item'), args.draggedItem);
var dropItemContainer = args.target.closest('.e-toolbar-items');
var dropItemIndex = (dropItemContainer != null) ? (Array.prototype.slice.call(dropItemContainer.querySelectorAll('.e-toolbar-item'))).indexOf(dropItem) : '';
firstTabObj.addTab(secondTabitem, dropItemIndex);
secondTabObj.removeTab(dragItemIndex);
}
}
}
</script>
<style>
#firstTab .e-content .e-item,
#secondTab .e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
#firstTab {
margin-bottom: 40px;
}
#secondTab {
margin-top: 40px;
}
</style>public ActionResult Index()
{
ViewBag.headerTextOne = new TabHeader { Text = "India" };
ViewBag.headerTextTwo = new TabHeader { Text = "Australia" };
ViewBag.headerTextThree = new TabHeader { Text = "USA" };
ViewBag.headerTextFour = new TabHeader { Text = "France" };
ViewBag.headerTextFive = new TabHeader { Text = "HTML" };
ViewBag.headerTextSix = new TabHeader { Text = "C Sharp(C#)" };
ViewBag.headerTextSeven = new TabHeader { Text = "Java" };
ViewBag.headerTextEight = new TabHeader { Text = "VB.Net" };
return View();
}Output be like the below.

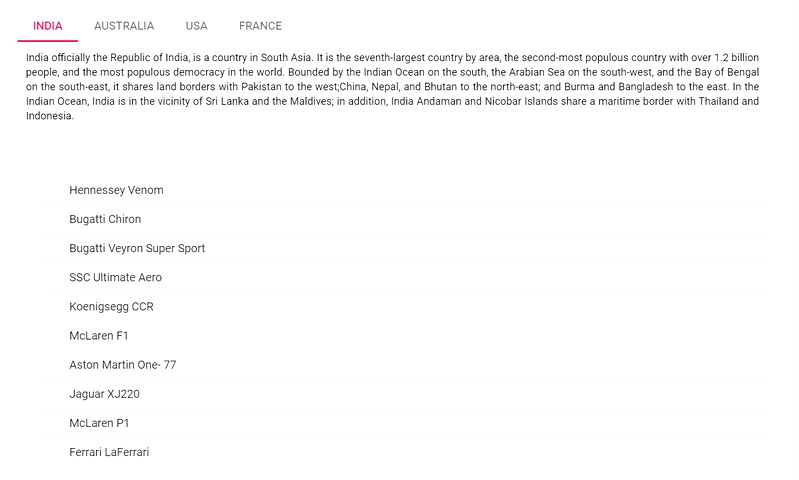
Drag and drop items to external source
It is possible to drag and drop the items to any of the external sources from the Tab, by manually saving those dropped items as new node data through the addNodes method of Treeview and removing the dragged item through the removeTab method of Tab.
In this example, we have used the tree view control as an external source, and the item from the tab component is dragged and dropped onto the child nodes of the tree view component. Therefore, it is necessary to use the dragged event of the Tab component, where we can form an event object and save it using the addNodes method of the Treeview and remove the dragged item through the removeTab method of Tab using the dragged item index.
@using Syncfusion.EJ2.Navigations;
@{
var contentOne = "India officially the Republic of India, is a country in South Asia. It is the seventh-largest country by area, the second-most populous country with over 1.2 billion people, and the most populous democracy in the world. Bounded by the Indian Ocean on the south, the Arabian Sea on the south-west, and the Bay of Bengal on the south-east, it shares land borders with Pakistan to the west;China, Nepal, and Bhutan to the north-east; and Burma and Bangladesh to the east. In the Indian Ocean, India is in the vicinity of Sri Lanka and the Maldives; in addition, India Andaman and Nicobar Islands share a maritime border with Thailand and Indonesia.";
var contentTwo = "Australia, officially the Commonwealth of Australia, is a country comprising the mainland of the Australian continent, the island of Tasmania and numerous smaller islands. It is the world sixth-largest country by total area. Neighboring countries include Indonesia, East Timor and Papua New Guinea to the north; the Solomon Islands, Vanuatu and New Caledonia to the north-east; and New Zealand to the south-east.";
var contentThree = "The United States of America (USA or U.S.A.), commonly called the United States (US or U.S.) and America, is a federal republic consisting of fifty states and a federal district. The 48 contiguous states and the federal district of Washington, D.C. are in central North America between Canada and Mexico. The state of Alaska is west of Canada and east of Russia across the Bering Strait, and the state of Hawaii is in the mid-North Pacific. The country also has five populated and nine unpopulated territories in the Pacific and the Caribbean.";
var contentFour = "France, officially the French Republic is a sovereign state comprising territory in western Europe and several overseas regions and territories. The European part of France, called Metropolitan France, extends from the Mediterranean Sea to the English Channel and the North Sea, and from the Rhine to the Atlantic Ocean; France covers 640,679 square kilo metres and as of August 2015 has a population of 67 million, counting all the overseas departments and territories.";
}
<div id='container'>
<ejs-tab id="draggableTab" heightAdjustMode="Auto" allowDragAndDrop="true" dragArea="#container" created="onTabCreate" dragged="tabDragStop">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerTextOne" content="@contentOne"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextTwo" content="@contentTwo"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextThree" content="@contentThree"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextFour" content="@contentFour"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
<ejs-treeview id="draggableTreeview" cssClass="treeview-external-drop-tab">
<e-treeview-fields dataSource="ViewBag.data" id="id" text="text"></e-treeview-fields>
</ejs-treeview>
</div>
<script>
var i = 0;
function onTabCreate() {
var tabElement = document.getElementById('draggableTab');
if (!ej.base.isNullOrUndefined(tabElement)) {
tabElement.querySelector('.e-tab-header').classList.add('e-droppable');
tabElement.querySelector('.e-content').classList.add('tab-content');
}
}
function tabDragStop(args) {
var tabObj = document.getElementById("draggableTab").ej2_instances[0];
var treeObj = document.getElementById("draggableTreeview").ej2_instances[0];
var dragTabIndex = Array.prototype.indexOf.call(tabObj.element.querySelectorAll('.e-toolbar-item'), args.draggedItem);
var dragItem = tabObj.items[dragTabIndex];
var dropNode = args.target.closest('#draggableTreeview .e-list-item');
if (dropNode != null && !args.target.closest('#draggableTab .e-toolbar-item')) {
args.cancel = true;
var dropContainer = (document.querySelector('.treeview-external-drop-tab')).querySelectorAll('.e-list-item');
var dropIndex = Array.prototype.indexOf.call(dropContainer, dropNode);
var newNode = [{ id: 'list' + i, text: dragItem.header.text }];
tabObj.removeTab(dragTabIndex);
treeObj.addNodes(newNode, 'Treeview', dropIndex);
}
}
</script>
<style>
#draggableTab .e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
.treeview-external-drop-tab .e-list-item,
.e-bigger .treeview-external-drop-tab .e-list-item {
border: 0.5px solid #E1E7EC;
line-height: 15px;
padding: 0 5px;
}
.treeview-external-drop-tab .e-list-item.e-hover > .e-fullrow,
.treeview-external-drop-tab .e-list-item.e-active > .e-fullrow,
.treeview-external-drop-tab .e-list-item.e-active.e-hover > .e-fullrow,
.e-bigger .treeview-external-drop-tab .e-list-item.e-hover > .e-fullrow,
.e-bigger .treeview-external-drop-tab .e-list-item.e-active > .e-fullrow,
.e-bigger .treeview-external-drop-tab .e-list-item.e-active.e-hover > .e-fullrow {
background-color: transparent;
border-color: transparent;
box-shadow: none !important;
}
#draggableTab {
margin-bottom: 40px;
}
#draggableTreeview {
margin-top: 40px;
}
</style>public ActionResult Index()
{
ViewBag.headerTextOne = new TabHeader { Text = "India" };
ViewBag.headerTextTwo = new TabHeader { Text = "Australia" };
ViewBag.headerTextThree = new TabHeader { Text = "USA" };
ViewBag.headerTextFour = new TabHeader { Text = "France" };
List<object> componentList = new List<object>();
componentList.Add(new
{
text = "Hennessey Venom",
id = "list-01"
});
componentList.Add(new
{
text = "Bugatti Chiron",
id = "list-02"
});
componentList.Add(new
{
text = "Bugatti Veyron Super Sport",
id = "list-03"
});
componentList.Add(new
{
text = "SSC Ultimate Aero",
id = "list-04"
});
componentList.Add(new
{
text = "Koenigsegg CCR",
id = "list-05"
});
componentList.Add(new
{
text = "McLaren F1",
id = "list-06"
});
componentList.Add(new
{
text = "Aston Martin One- 77",
id = "list-07"
});
componentList.Add(new
{
text = "Jaguar XJ220",
id = "list-08"
});
componentList.Add(new
{
text = "McLaren P1",
id = "list-09"
});
componentList.Add(new
{
text = "Ferrari LaFerrari",
id = "list-10"
});
ViewBag.data = componentList;
return View();
}Output be like the below.

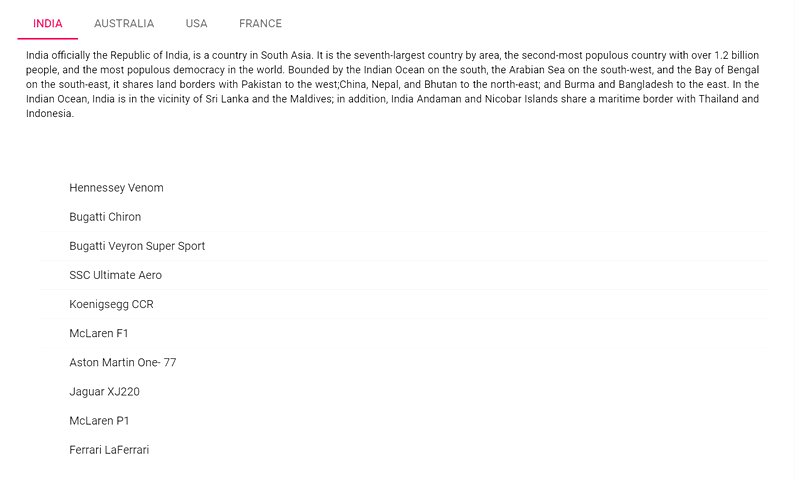
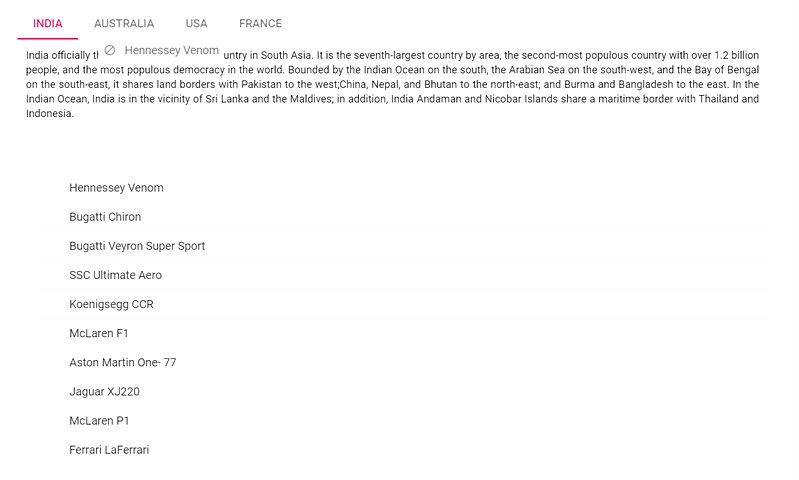
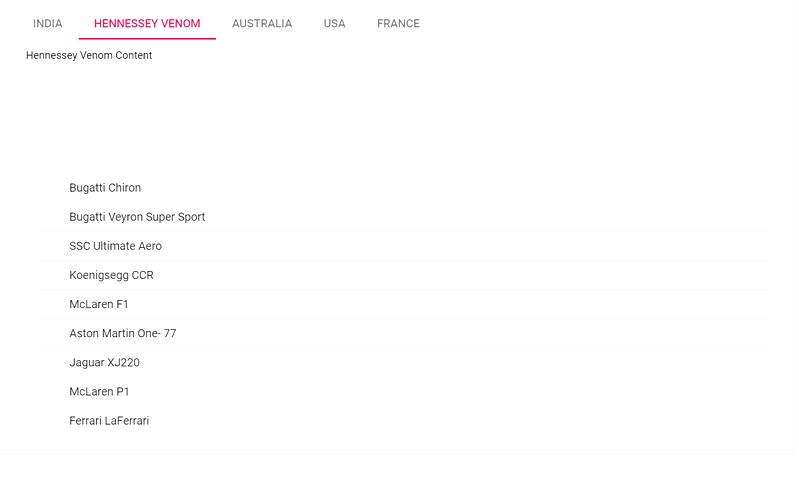
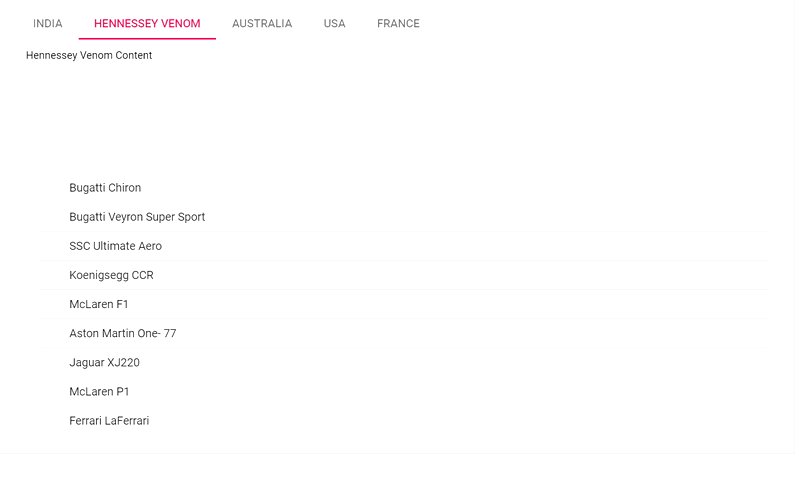
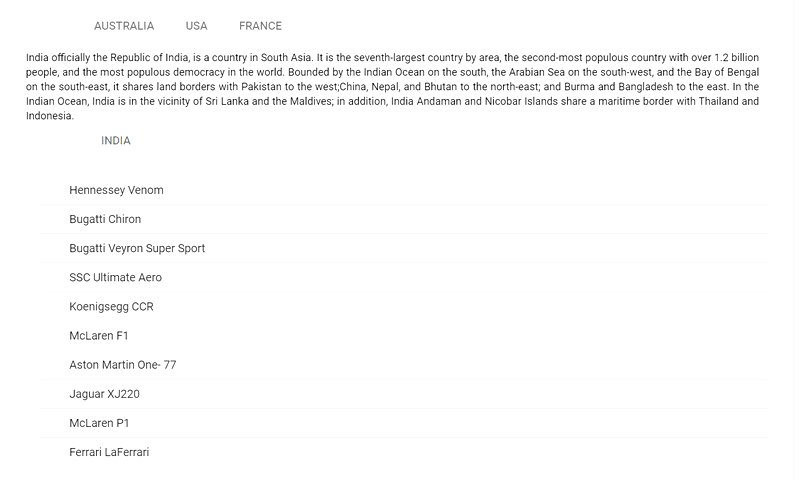
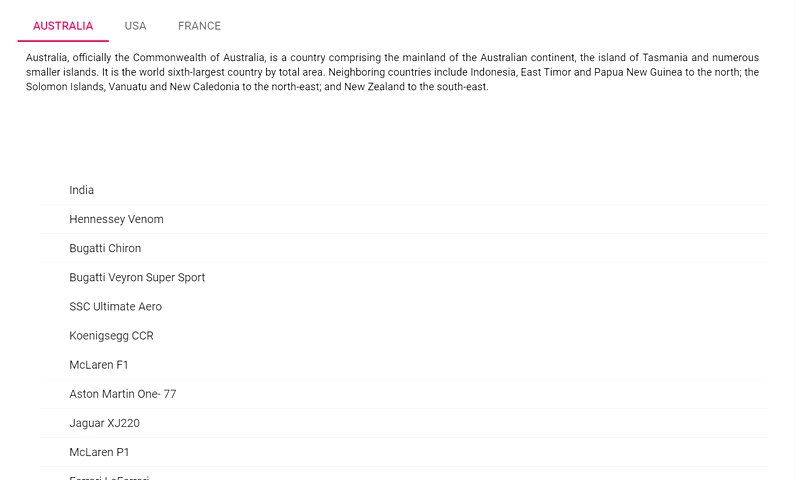
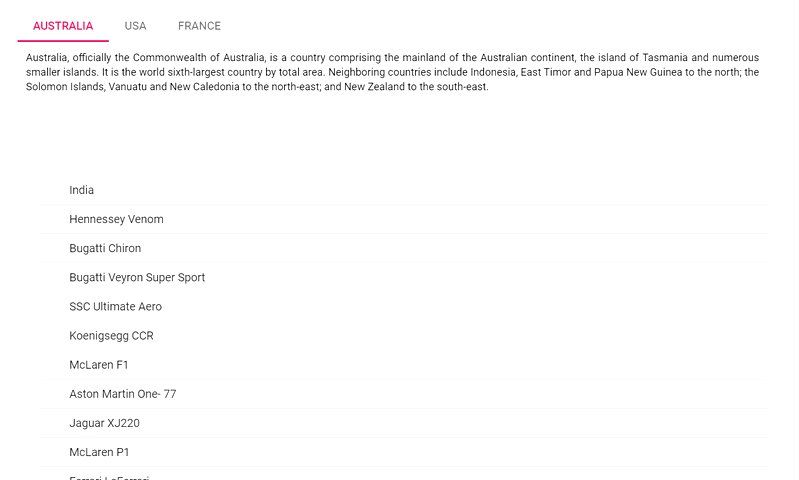
Drag and drop items from external source
It is possible to drag and drop the items from any of the external sources into the Tab, by manually saving those dropped items as new item data through the addTab method of Tab and removing the dragged node through the removeNodes method of Treeview.
In this example, we have used the tree view control as an external source, and the child nodes from the tree view component are dragged and dropped onto the Tab. Therefore, it is necessary to use the nodeDragStop event of the Treeview component, where we can form an event object and save it using the addTab method of the Tab and remove the dragged node through the removeNodes method of Treeview.
@using Syncfusion.EJ2.Navigations;
@{
var contentOne = "India officially the Republic of India, is a country in South Asia. It is the seventh-largest country by area, the second-most populous country with over 1.2 billion people, and the most populous democracy in the world. Bounded by the Indian Ocean on the south, the Arabian Sea on the south-west, and the Bay of Bengal on the south-east, it shares land borders with Pakistan to the west;China, Nepal, and Bhutan to the north-east; and Burma and Bangladesh to the east. In the Indian Ocean, India is in the vicinity of Sri Lanka and the Maldives; in addition, India Andaman and Nicobar Islands share a maritime border with Thailand and Indonesia.";
var contentTwo = "Australia, officially the Commonwealth of Australia, is a country comprising the mainland of the Australian continent, the island of Tasmania and numerous smaller islands. It is the world sixth-largest country by total area. Neighboring countries include Indonesia, East Timor and Papua New Guinea to the north; the Solomon Islands, Vanuatu and New Caledonia to the north-east; and New Zealand to the south-east.";
var contentThree = "The United States of America (USA or U.S.A.), commonly called the United States (US or U.S.) and America, is a federal republic consisting of fifty states and a federal district. The 48 contiguous states and the federal district of Washington, D.C. are in central North America between Canada and Mexico. The state of Alaska is west of Canada and east of Russia across the Bering Strait, and the state of Hawaii is in the mid-North Pacific. The country also has five populated and nine unpopulated territories in the Pacific and the Caribbean.";
var contentFour = "France, officially the French Republic is a sovereign state comprising territory in western Europe and several overseas regions and territories. The European part of France, called Metropolitan France, extends from the Mediterranean Sea to the English Channel and the North Sea, and from the Rhine to the Atlantic Ocean; France covers 640,679 square kilo metres and as of August 2015 has a population of 67 million, counting all the overseas departments and territories.";
}
<div id='container'>
<ejs-tab id="draggableTab" heightAdjustMode="Auto" dragArea="#container">
<e-tab-tabitems>
<e-tab-tabitem header="ViewBag.headerTextOne" content="@contentOne"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextTwo" content="@contentTwo"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextThree" content="@contentThree"></e-tab-tabitem>
<e-tab-tabitem header="ViewBag.headerTextFour" content="@contentFour"></e-tab-tabitem>
</e-tab-tabitems>
</ejs-tab>
<ejs-treeview id="draggableTreeview" cssClass="treeview-external-drop-tab" allowDragAndDrop="true" dragArea="#container" nodeDragStop="onNodeDragStop" nodeDragging="onNodeDrag">
<e-treeview-fields dataSource="ViewBag.data" id="id" text="text"></e-treeview-fields>
</ejs-treeview>
</div>
<script>
function onNodeDragStop(args) {
var tabObj = document.getElementById("draggableTab").ej2_instances[0];
var treeObj = document.getElementById("draggableTreeview").ej2_instances[0];
var dropElement = args.target.closest('#draggableTab .e-toolbar-item');
if (dropElement != null) {
var tabElement = document.querySelector('#draggableTab');
var dropItemIndex = [].slice.call(tabElement.querySelectorAll('.e-toolbar-item')).indexOf(dropElement);
var newTabItem = [{
header: { 'text': args.draggedNodeData.text.toString() },
content: args.draggedNodeData.text.toString() + ' Content'
}];
tabObj.addTab(newTabItem, dropItemIndex);
treeObj.removeNodes([args.draggedNode]);
args.cancel = true;
} else {
var dropNode = args.target.closest('#draggableTreeview .e-list-item ');
if (!ej.base.isNullOrUndefined(dropNode) && args.dropIndicator === 'e-drop-in') {
args.cancel = true;
}
}
}
function onNodeDrag(args) {
if (!ej.base.isNullOrUndefined(args.target.closest('.tab-content'))) {
args.dropIndicator = 'e-no-drop';
} else if (!ej.base.isNullOrUndefined(args.target.closest('#draggableTab .e-tab-header'))) {
args.dropIndicator = 'e-drop-in';
}
}
</script>
<style>
#draggableTab .e-content .e-item {
font-size: 12px;
margin: 10px;
text-align: justify;
}
.treeview-external-drop-tab .e-list-item,
.e-bigger .treeview-external-drop-tab .e-list-item {
border: 0.5px solid #E1E7EC;
line-height: 15px;
padding: 0 5px;
}
.treeview-external-drop-tab .e-list-item.e-hover > .e-fullrow,
.treeview-external-drop-tab .e-list-item.e-active > .e-fullrow,
.treeview-external-drop-tab .e-list-item.e-active.e-hover > .e-fullrow,
.e-bigger .treeview-external-drop-tab .e-list-item.e-hover > .e-fullrow,
.e-bigger .treeview-external-drop-tab .e-list-item.e-active > .e-fullrow,
.e-bigger .treeview-external-drop-tab .e-list-item.e-active.e-hover > .e-fullrow {
background-color: transparent;
border-color: transparent;
box-shadow: none !important;
}
#draggableTab {
margin-bottom: 40px;
}
#draggableTreeview {
margin-top: 40px;
}
</style>public ActionResult Index()
{
ViewBag.headerTextOne = new TabHeader { Text = "India" };
ViewBag.headerTextTwo = new TabHeader { Text = "Australia" };
ViewBag.headerTextThree = new TabHeader { Text = "USA" };
ViewBag.headerTextFour = new TabHeader { Text = "France" };
List<object> componentList = new List<object>();
componentList.Add(new
{
text = "Hennessey Venom",
id = "list-01"
});
componentList.Add(new
{
text = "Bugatti Chiron",
id = "list-02"
});
componentList.Add(new
{
text = "Bugatti Veyron Super Sport",
id = "list-03"
});
componentList.Add(new
{
text = "SSC Ultimate Aero",
id = "list-04"
});
componentList.Add(new
{
text = "Koenigsegg CCR",
id = "list-05"
});
componentList.Add(new
{
text = "McLaren F1",
id = "list-06"
});
componentList.Add(new
{
text = "Aston Martin One- 77",
id = "list-07"
});
componentList.Add(new
{
text = "Jaguar XJ220",
id = "list-08"
});
componentList.Add(new
{
text = "McLaren P1",
id = "list-09"
});
componentList.Add(new
{
text = "Ferrari LaFerrari",
id = "list-10"
});
ViewBag.data = componentList;
return View();
}Output be like the below.