Pane sizing
17 Feb 20225 minutes to read
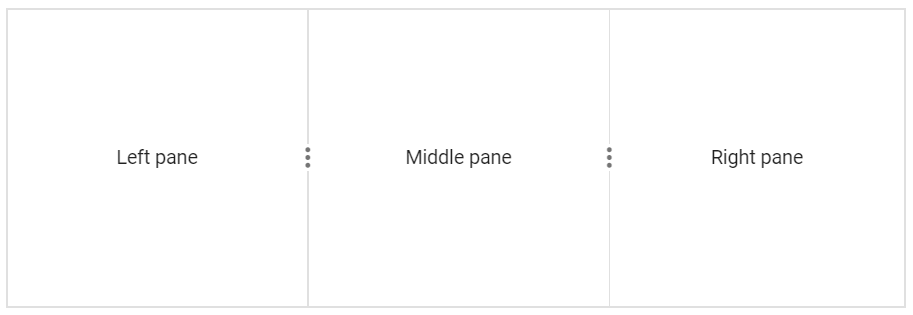
Splitter allows you to provide pane sizes either in pixel or percentage formats.
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" content="<div class='content'>Left pane</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Middle pane</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Right pane</div>"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

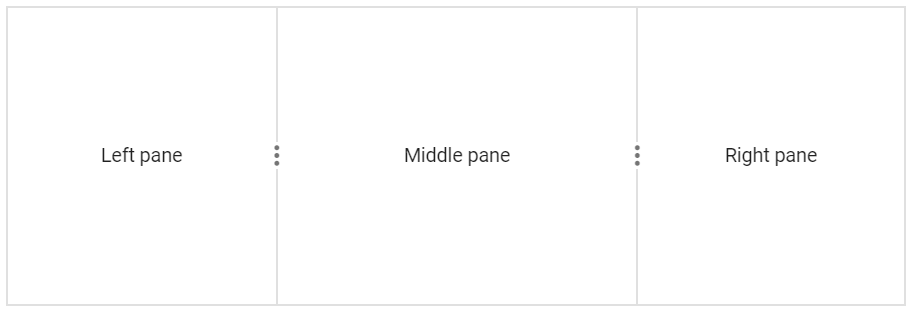
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="30%" content="<div class='content'>Left pane</div>"></e-splitter-pane>
<e-splitter-pane size="30%" content="<div class='content'>Middle pane</div>"></e-splitter-pane>
<e-splitter-pane size="30%" content="<div class='content'>Right pane</div>"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

Auto size panes
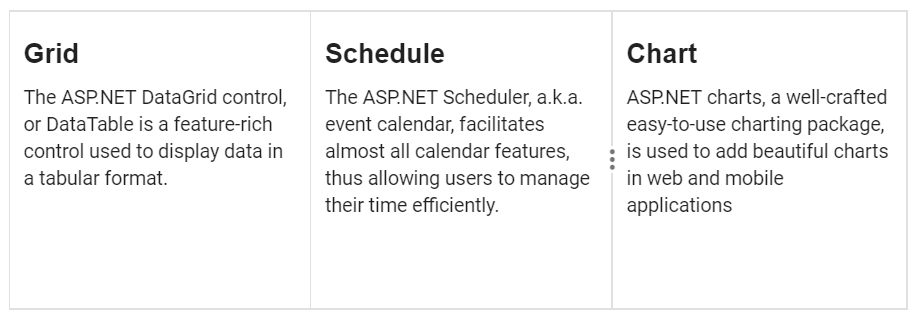
You can render the split panes without providing the size values. It will split up the sizes automatically.
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane content="<div class='content'><h4 class='h4'>Grid</h4>The ASP.NET DataGrid control, or DataTable is a feature-rich control used to display data in a tabular format.</div>"></e-splitter-pane>
<e-splitter-pane content="<div class='content'><h4 class='h4'>Schedule </h4>The ASP.NET Scheduler, a.k.a. event calendar, facilitates almost all calendar features, thus allowing users to manage their time efficiently.</div>"></e-splitter-pane>
<e-splitter-pane content="<div class='content'><h4 class='h4'>Chart </h4>ASP.NET charts, a well-crafted easy-to-use charting package, is used to add beautiful charts in web and mobile applications"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

Fixed pane
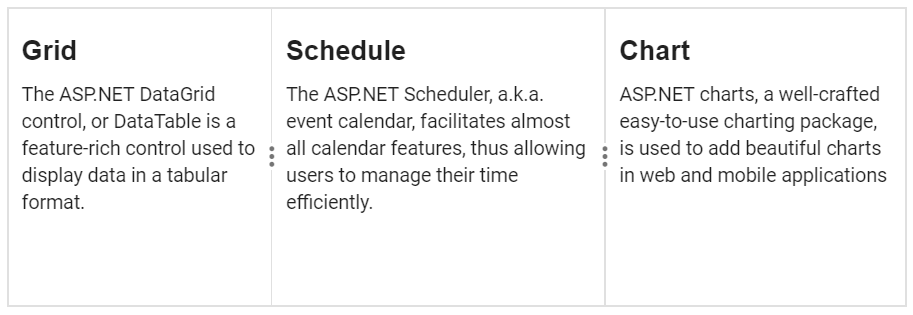
You can render the split panes with fixed sizes. Since last pane is a flexible pane, fixed size will not be applied.
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" resizable="false" content="<div class='content'><h4 class='h4'>Grid</h4>The ASP.NET DataGrid control, or DataTable is a feature-rich control used to display data in a tabular format.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>Schedule </h4>The ASP.NET Scheduler, a.k.a. event calendar, facilitates almost all calendar features, thus allowing users to manage their time efficiently.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>Chart </h4>ASP.NET charts, a well-crafted easy-to-use charting package, is used to add beautiful charts in web and mobile applications"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.