Pane content in Splitter Control
6 Dec 20247 minutes to read
This section explains how to provide plain text content or HTML markup or integrate other Syncfusion® ASP.NET Core UI controls as content of splitter.
HTML Markup
Splitter is a layout based container control. You can render the pane contents from existing HTML markups. Converting HTML markup as splitter pane is easy way to add the panes content dynamically.
<ejs-splitter id="splitter" height="250px" width="600px">
<e-splitter-panes>
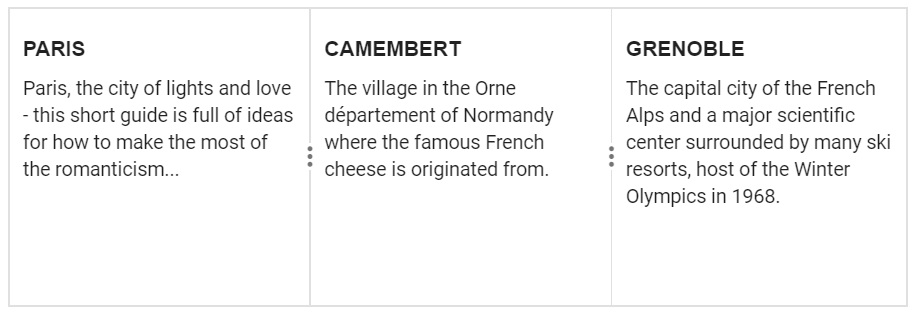
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>PARIS </h4>Paris, the city of lights and love - this short guide is full of ideas for how to make the most of the romanticism...</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>CAMEMBERT </h4>The village in the Orne département of Normandy where the famous French cheese is originated from.</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'><h4 class='h4'>GRENOBLE </h4>The capital city of the French Alps and a major scientific center surrounded by many ski resorts, host of the Winter Olympics in 1968.</div>"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

Syncfusion® ASP.NET Core UI controls
You can render any Syncfusion® ASP.NET Core UI controls along with their native and control events within splitter as pane content.
You can refer Accordion within splitter and Listview within splitter samples.
Plain content
You can add the plain text as a pane contents using either inner HTML or content API
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" content="<div class='content'>Left pane</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Middle pane</div>"></e-splitter-pane>
<e-splitter-pane size="200px" content="<div class='content'>Right pane</div>"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

Pane content using selector
You can set HTML element as pane content, using the query selectors such as ID or CSS class selectors.
The following code demonstrates how to fetch an element from the document and load it to pane using its ID.
<ejs-splitter id="splitter" height="200px" width="600px">
<e-splitter-panes>
<e-splitter-pane size="200px" min="60px" content="#left-pane-content"></e-splitter-pane>
<e-splitter-pane size="200px" min="60px" content="#middle-pane-content"></e-splitter-pane>
<e-splitter-pane size="200px" min="60px" content="#last-pane-content"></e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<!-- pane contents -->
<div id="left-pane-content" style="display: none;">
<div>Left pane<div id='panetext'>size: 25%</div>
<div id='panetext'>min: 60px</div>
</div>
</div>
<div id="middle-pane-content" style="display: none;">
<span>Middle pane<div id="panetext">size: 50%</div>
<div id="panetext">min: 60px</div>
</span>
</div>
<div id="last-pane-content" style="display: none;">
<span>Right pane<div id="panetext">size: 25%</div>
<div id="panetext">min: 60px</div>
</span>
</div>
<style>
#left-pane-content,
#middle-pane-content,
#last-pane-content {
text-align: center;
align-items: center;
justify-content: center;
display: flex;
height: 100%;
}
#panetext {
font-size: 11px;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

ContentTemplate
The Splitter content can be provided through the e-content-template tag helper, and it accepts both text and HTML strings as content. It is necessary to wrap the designated content within a div container.
<ejs-splitter id="splitter" height="400px" width="100%" separatorSize="5" orientation="Horizontal">
<e-splitter-panes>
<e-splitter-pane size="75%">
<e-content-template>
<div>
<div class="row">
<div class="col-12">
I am the first bootstrap row in panel 1
</div>
</div>
<div class="row">
<div class="col-12">
I am the second bootstrap row in panel 1
</div>
</div>
</div>
</e-content-template>
</e-splitter-pane>
</e-splitter-panes>
</ejs-splitter>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}