Miscellaneous
21 Dec 202224 minutes to read
Placeholder
Specifies the placeholder for the Rich Text Editor’s content used when the Rich Text Editor body is empty through the placeholder property.
Through the e-rte-placeholder class we can able to define our custom font family, font color and styles to the placeholder text.
.e-richtexteditor .e-rte-placeholder {
font-family: monospace;
}The below sample demonstrates the placeholder option in Rich Text Editor.
<ejs-richtexteditor id="placeholder" placeholder="Type something">
</ejs-richtexteditor>
<style>
.e-richtexteditor .rte-placeholder {
font-family: monospace;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Character Count
The Rich Text Editor automatically counts the number of characters in the content area while typing using showCharCount property. The characters count displayed at the bottom right of the editor. Limit the number of character in the Rich Text Editor’s content using maxLength property. By default, the editor sets the characters limit value is infinity.
The character count color will be modified based on the characters in the Rich Text Editor.
| Status | Description |
|---|---|
| normal | Till 70% of given maxLength count reach, character count color is black. |
| warning | Once the number of character count in the Rich Text Editor reached 70% of given maxLength count, the character count color will be orange, indicating that, the Rich Text Editor value going to reach the maximum count. |
| error | Once the number of character count in the Rich Text Editor reached 90% of given maxLength count, the character count color will be red, indicating that, the Rich Text Editor value reached the maximum count. |
<ejs-richtexteditor id="characterCount" showCharCount="true" maxLength="2000">
<e-content-template>
<p>
The Rich Text Editor control is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.
</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides < IFRAME > and < DIV > modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
<li><p> Allows preview of modified content before saving it.</p></li>
<li><p> Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li>
<li><p> Contains undo / redo manager.</p></li>
<li><p> Creates bulleted and numbered lists.</p></li>
</ul>
</e-content-template>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}The editor provides print tools which use to print the contents of the editor.
<ejs-richtexteditor id="print">
<e-richtexteditor-toolbarsettings items="@ViewBag.items"></e-richtexteditor-toolbarsettings>
<e-content-template>
<p>
The Rich Text Editor control is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.
</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides < IFRAME > and < DIV > modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
<li><p> Allows preview of modified content before saving it.</p></li>
<li><p> Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li>
<li><p> Contains undo / redo manager.</p></li>
<li><p> Creates bulleted and numbered lists.</p></li>
</ul>
</e-content-template>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "Print" };
return View();
}
}Code View
Rich Text Editor includes the ability for users to directly edit HTML code via Source View in the text area. If you made any modification in Source view directly, the changes will be reflected in the Rich Text Editor’s content. So, the users will have more flexibility over the content they have created.
This sample used Code mirror plugin helps to highlight the HTML content and when changes happens in code view, the same has been reflected in preview mode.
<div class="control-section">
<ejs-richtexteditor id="defaultRTE" showCharCount="true" actionComplete="actionCompleteHandler" maxLength="2000" created="created">
<e-content-template>
<div> <p>The Rich Text Editor is WYSIWYG ('what you see is what you get') editor useful to create and edit content, and return the valid <a href='https://ej2.syncfusion.com/aspnetcore/RichTextEditor/Overview'>HTML markup</a> or <a href='https://ej2.syncfusion.com/aspnetcore/RichTextEditor/DefaultMode'>markdown</a> of the content</p>
<p><b> Toolbar </b></p>
<ol>
<li>
<p> Toolbar contains commands to align the text, insert link, insert image, insert list, undo / redo operations, HTML view, etc </p>
</li>
<li>
<p> Toolbar is fully customizable </p>
</li>
</ol>
<p><b> Links </b></p>
<ol>
<li>
<p> You can insert a hyperlink with its corresponding dialog</p>
</li>
<li>
<p> Attach a hyperlink to the displayed text. </p>
</li>
<li>
<p> Customize the quick toolbar based on the hyperlink </p>
</li>
</ol>
<p><b> Image.</b></p>
<ol>
<li>
<p> Allows you to insert images from an online source as well as the local computer</p>
</li>
<li>
<p> You can upload an image</p>
</li>
<li>
<p> Provides an option to customize quick toolbar for an image </p>
</li>
</ol>
<img alt='Logo' src='images/RichTextEditor/RTEImage-Feather.png' style='width: 300px' />
</div>
</e-content-template>
<e-richtexteditor-toolbarsettings items="@ViewBag.tools">
</e-richtexteditor-toolbarsettings>
</ejs-richtexteditor>
</div>
<link href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.39.0/codemirror.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/codemirror.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/mode/css/css.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/mode/xml/xml.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/mode/htmlmixed/htmlmixed.js" type="text/javascript"></script>
<style>
.e-code-mirror::before {
content: '\e345';
}
.e-html-preview::before {
content: '\e350';
}
.CodeMirror-linenumber,
.CodeMirror-gutters {
display: none;
}
.sb-header {
z-index: 100;
}
</style>
<script type="text/javascript">
var defaultRTE;
var divPreview;
var myCodeMirror;
var textArea
divPreview = document.getElementById('DIV_Preview');
function created() {
defaultRTE = this;
textArea = defaultRTE.contentModule.getEditPanel();
}
function mirrorConversion(e) {
var id = defaultRTE.getID() + 'mirror-view';
var mirrorView = defaultRTE.element.querySelector('#' + id);
var charCount = defaultRTE.element.querySelector('.e-rte-character-count');
if (e.targetItem === 'Preview') {
textArea.style.display = 'block';
mirrorView.style.display = 'none';
textArea.innerHTML = myCodeMirror.getValue();
charCount.style.display = 'block';
}
else {
if (!mirrorView) {
mirrorView = ej.base.createElement('div', { className: 'e-content' });
mirrorView.id = id;
textArea.parentNode.appendChild(mirrorView);
}
else {
mirrorView.innerHTML = '';
}
textArea.style.display = 'none';
mirrorView.style.display = 'block';
renderCodeMirror(mirrorView, defaultRTE.value);
charCount.style.display = 'none';
}
}
function renderCodeMirror(mirrorView, content) {
myCodeMirror = CodeMirror(mirrorView, {
value: content,
lineNumbers: true,
mode: 'text/html',
lineWrapping: true,
});
}
function actionCompleteHandler(e) {
if (e.targetItem && (e.targetItem === 'SourceCode' || e.targetItem === 'Preview')) {
this.sourceCodeModule.getPanel().style.display = 'none';
mirrorConversion(e);
}
else {
setTimeout(function () { defaultRTE.toolbarModule.refreshToolbarOverflow(); }, 400);
}
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "SourceCode" };
return View();
}
}Full Screen
Stretches the editor to the maximum width and height of the browser window through the FullScreen tool in the toolbar.
<ejs-richtexteditor id="fullscreen">
<e-richtexteditor-toolbarsettings items="@ViewBag.items"></e-richtexteditor-toolbarsettings>
<e-content-template>
<p>
The Rich Text Editor control is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.
</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides < IFRAME > and < DIV > modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
<li><p> Allows preview of modified content before saving it.</p></li>
<li><p> Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li>
<li><p> Contains undo / redo manager.</p></li>
<li><p> Creates bulleted and numbered lists.</p></li>
</ul>
</e-content-template>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "FullScreen" };
return View();
}
}Prevention of cross-site scripting (XSS)
The Rich Text Editor allows the users to edit the content with security by preventing cross-site scripting (XSS). By default, provided built-in support to remove the elements from editor content, which cause XSS attack. The editor removes the elements based on the attributes if it is possible to execute script.
In the following sample, removed script tag and onmouseover attribute from content of the Rich Text Editor.
<ejs-richtexteditor id="defaultRTE">
<e-content-template>
<div>
<div onmouseover='javascript:alert(1)'>Prevention of Cross Sit Scripting (XSS) </div>
<script>alert('hi')</script>
</div>
</e-content-template>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}NOTE
It is only applicable to editorMode as HTML.
Custom cross-site scripting
You can also filter the elements and attributes additionally, which cause the XSS attack through beforeSanitizeHtml event. Return the value from the event argument helper function to apply in the editor. To prevent the built-in support and make own cross-site scripting rules, set cancel argument to true.
The following sample demonstrates how to filter script tag from value.
<ejs-richtexteditor id="defaultRTE" beforeSanitizeHtml="beforeSanitizeHtml">
<e-content-template>
<div>
<div>Prevention of Cross Sit Scripting (XSS) </div>
<script>
alert('hi')</script>
</div>
</e-content-template>
</ejs-richtexteditor>
<script>
function beforeSanitizeHtml(args) {
args.helper = (value) => {
args.cancel = true;
var temp = document.createElement('div');
temp.innerHTML = value;
var scriptTag = temp.querySelector('script');
if (scriptTag) {
ej.base.detach(scriptTag);
}
return temp.innerHTML;
}
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
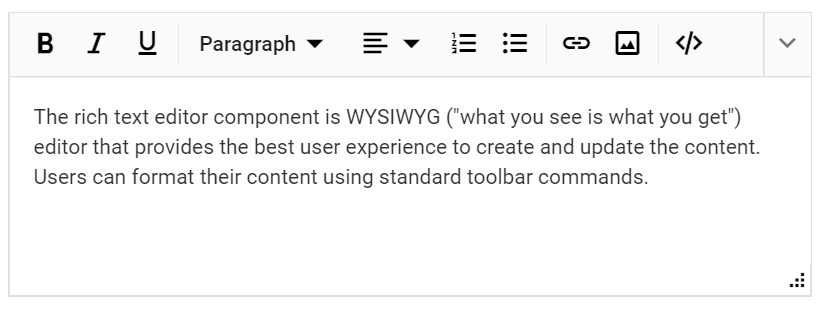
}Resizable support
This feature allows the editor to be resized dynamically. The users can enable or disable this feature using the enableResize property in the Rich Text Editor. If enableResize is set to true, the Rich Text Editor component creates grip at the bottom right corner, which allows resizing the component in the diagonal direction. The following code demonstrates the resizable feature.
Enabling the resizable support
To render the Rich Text Editor in the resizable mode, set the enableResize property to true.
<ejs-richtexteditor id="resizable" enableResize="true" >
<e-content-template>
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.</p>
</e-content-template>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}
Specifying the Minimum and Maximum width and height for Resize
To have a restricted resizable area for the Rich Text Editor, you need to specify the min-width, max-width, min-height, and max-height CSS properties for the control’s wrapper element. By default, the control is capable of resizing upto the current viewport. The e-richtexteditor CSS class will be available in the component’s wrapper and can be used for applying the above mentioned styles.
<ejs-richtexteditor id="resizable" enableResize="true" >
<e-content-template>
<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
</e-content-template>
</ejs-richtexteditor>
<script>
.e-richtexteditor {
min-width: 200px;
max-width: 800px;
min-height: 100px;
max-height: 300px;
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Number and Bullet Format Lists
This feature allows the user to change the appearance of the Numbered and Bulleted lists. Users can also apply different numbering or bullet formats lists such as lowercase greek, upper Alpha, square and circles. You can also customize the style type of the lists to be populated in the dropdown from the toolbar by using the numberFormatList and bulletFormatList properties in the Rich Text Editor.
<ejs-richtexteditor id="format-lists">
<e-richtexteditor-toolbarsettings items="@ViewBag.items"></e-richtexteditor-toolbarsettings>
<e-content-template>
<p>
The Rich Text Editor control is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.
</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides < IFRAME > and < DIV > modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
<li><p> Allows preview of modified content before saving it.</p></li>
<li><p> Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li>
<li><p> Contains undo / redo manager.</p></li>
<li><p> Creates bulleted and numbered lists.</p></li>
</ul>
</e-content-template>
</ejs-richtexteditor>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new[] { "NumberFormatList", "BulletFormatList" };
return View();
}
}