Format code block using toolbar button
17 Feb 20222 minutes to read
You can configure code block formatting as a separate toolbar button by adding the InsertCode keyword within the toolbarSettings items property.
The InsertCode button has a toggle state to apply code block formatting to the editor and remove code block formatting from the editor.
The following sample demonstrates how to config the InsertCode button in toolbar and set the background color to “pre” tag for highlighting the code block.
<ejs-richtexteditor id="code-format">
<e-richtexteditor-toolbarsettings items="@ViewBag.items"></e-richtexteditor-toolbarsettings>
<e-content-template>
<p>
The Rich Text Editor control is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content.
Users can format their content using standard toolbar commands.
</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides & lt; IFRAME & gt; and & lt; DIV & gt; modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
<li><p> Contains a modular library to load the necessary functionality on demand.</p></li>
<li><p> Provides a fully customizable toolbar.</p></li>
<li><p> Provides HTML view to edit the source directly for developers.</p></li>
<li><p> Supports third - party library integration.</p></li>
<li><p> Allows preview of modified content before saving it.</p></li>
<li><p> Handles images, hyperlinks, video, hyperlinks, uploads, etc.</p></li>
<li><p> Contains undo / redo manager.</p></li>
<li><p> Creates bulleted and numbered lists.</p></li>
</ul>
</e-content-template>
</ejs-richtexteditor>
<style>
.e-richtexteditor .e-rte-content .e-content pre {
padding: 10px;
background: #F4F5F7;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.items = new object[] {"InsertCode"};
return View();
}
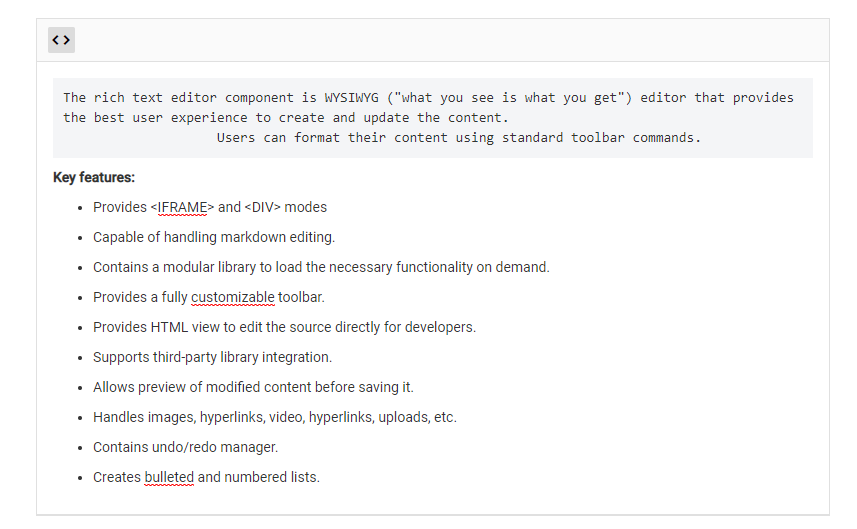
}The output will be as follows.