Numeric Range Slider
30 Jan 20251 minute to read
The numeric values can be formatted into different decimal digits or fixed number of whole numbers or to represent the units. The Numeric processing is demonstrated below.
<div class='wrap'>
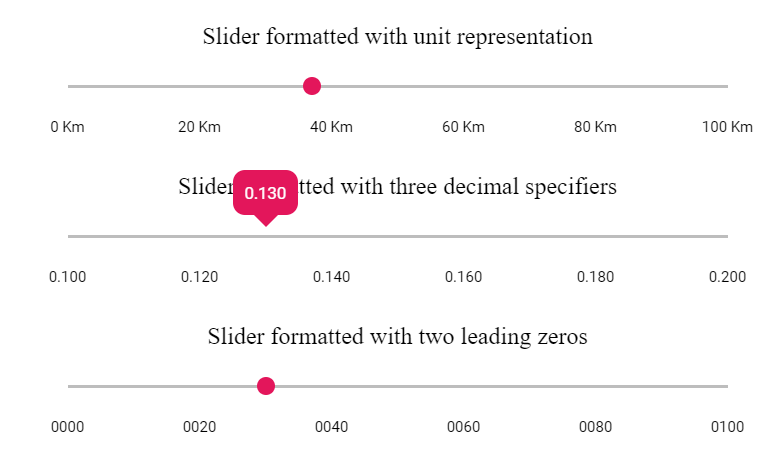
<div class='label'>Slider formatted with unit representation</div>
<ejs-slider id="kilometer" value="30" step="1" min="0" max="100">
<e-slider-tooltipdata isVisible="true" format="##.## Km"> </e-slider-tooltipdata>
<e-slider-ticksdata placement="After" largeStep="20" format="##.## Km" smallStep="10" showSmallTicks="true"></e-slider-ticksdata>
</ejs-slider>
</div>
<div class='wrap'>
<div class='label'>Slider formatted with three decimal specifiers</div>
<ejs-slider id="decimalobj" value="0.15" step="0.01" min="0.1" max=".2">
<e-slider-tooltipdata isVisible="true" format="##.#00"> </e-slider-tooltipdata>
<e-slider-ticksdata placement="After" largeStep="0.02" format="##.#00" smallStep="0.01" showSmallTicks="true"></e-slider-ticksdata>
</ejs-slider>
</<div>
<div class='wrap'>
<div class='label'>Slider formatted with two leading zeros</div>
<ejs-slider id="sliderobj" value="5" step="1" min="0" max="100">
<e-slider-tooltipdata isVisible="true" format="00##"> </e-slider-tooltipdata>
<e-slider-ticksdata placement="After" largeStep="20" format="00##" smallStep="10" showSmallTicks="true"></e-slider-ticksdata>
</ejs-slider>
</div>public ActionResult NumericValue()
{
return View();
}