Customize Slider Limits
30 Jan 20253 minutes to read
Slider appearance can be customized via CSS. By overriding the slider CSS classes, the slider limit bar can be customized.
Here, the limit bar is customized with different background color. By default, the slider has class e-limits for limits bar.
You can override the class with our own color values as given in the following code snippet.
.e-slider-container.e-horizontal .e-limits {
background-color: rgba(69, 100, 233, 0.46);
}<div id='container'>
<div class="col-lg-8 control-section">
<div class="content-wrapper">
<div class="sliderwrap">
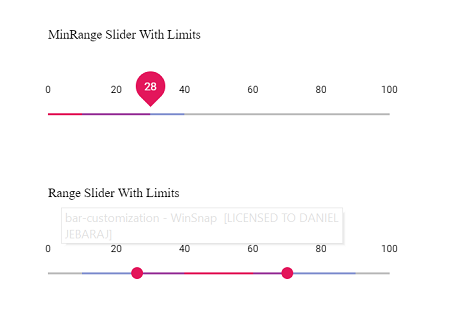
<label class="userselect">MinRange Slider With Limits</label>
<ejs-slider id="minrange" value="25" min="0" max="100" step="1" type="MinRange">
<e-slider-ticksdata placement="Before" largeStep="20" smallStep="5" showSmallTicks="true"></e-slider-ticksdata>
<e-slider-tooltipdata isVisible="true" placement="Before" showOn="Focus"></e-slider-tooltipdata>
<e-slider-limitsdata enabled="true" minStart="10" minEnd="40"></e-slider-limitsdata>
</ejs-slider>
</div>
<div class="sliderwrap">
<label class="userselect">Range Slider With Limits</label>
<ejs-slider id="range" value="ViewBag.rangeValue" min="0" max="100" step="1" type="Range">
<e-slider-ticksdata placement="Before" largeStep="20" smallStep="5" showSmallTicks="true"></e-slider-ticksdata>
<e-slider-tooltipdata isVisible="true" placement="Before" showOn="Focus"></e-slider-tooltipdata>
<e-slider-limitsdata enabled="true" minStart="10" minEnd="40" maxStart="60" maxEnd="90"></e-slider-limitsdata>
</ejs-slider>
</div>
</div>
</div>
</div>
<style>
.content-wrapper {
width: 52%;
margin: 0 auto;
min-width: 185px;
}
.sliderwrap {
margin-top: 45px;
}
.sliderwrap label {
padding-bottom: 50px;
font-size: 13px;
font-weight: 500;
margin-top: 15px;
display: block;
}
.userselect {
-webkit-user-select: none;
/* Safari 3.1+ */
-moz-user-select: none;
/* Firefox 2+ */
-ms-user-select: none;
/* IE 10+ */
user-select: none;
/* Standard syntax */
}
.property-custom td {
padding: 5px;
}
#range .e-limits,
#minrange .e-limits {
background-color: #ccc;
background-color: rgba(69, 100, 233, 0.46);
}
</style>public ActionResult TimeFormat()
{
ViewBag.rangeValue = new int[] { 25, 75 };
return View();
}