Period selector
7 Nov 202320 minutes to read
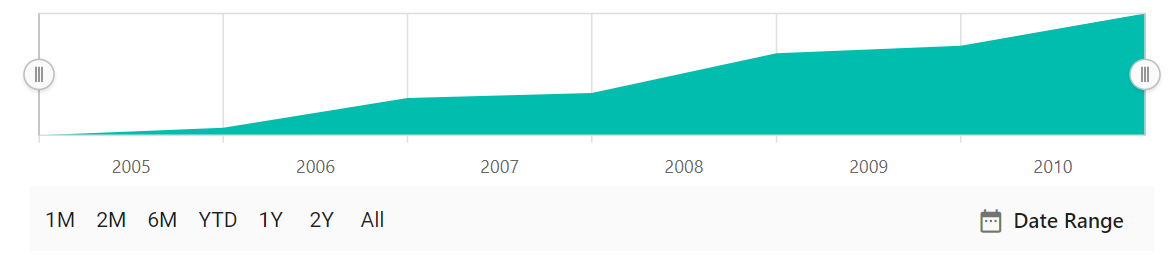
The period selector allows to select a range with specified periods.
Periods
An array of objects that allows the users to specify pre-defined time intervals. The interval property specifies the count value of the button, and the text property specifies the text to be displayed on the button. The intervaltype property allows the users to customize the interval type, and it supports the following types:
- Auto
- Years
- Quarter
- Months
- Weeks
- Days
- Hours
- Minutes
- Seconds
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy">
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource">
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-periodselectorsettings>
<e-periods>
<e-period interval="1" intervalType="Months" text="1M"></e-period>
<e-period interval="2" intervalType="Months" text="2M"></e-period>
<e-period interval="6" intervalType="Months" text="6M"></e-period>
<e-period text="YTD"></e-period>
<e-period interval="1" intervalType="Years" text="1Y"></e-period>
<e-period interval="2" intervalType="Years" text="2Y"></e-period>
<e-period text="All"></e-period>
</e-periods>
</e-rangenavigator-periodselectorsettings>
</ejs-rangenavigator>public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
Positioning period selector
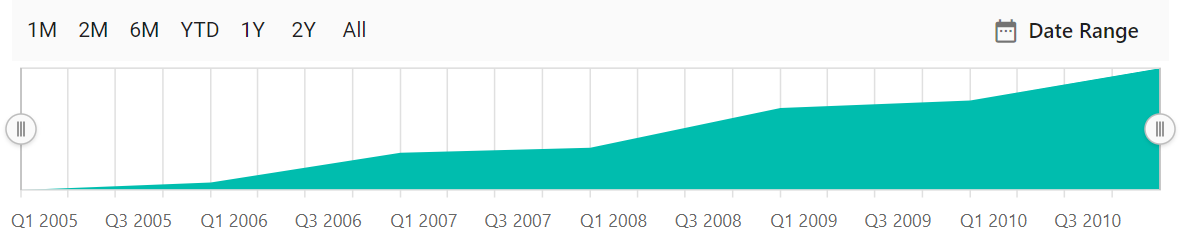
The position property allows the users to position the period selector at the Top or Bottom.
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy">
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource">
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-periodselectorsettings position="Top">
<e-periods>
<e-period interval="1" intervalType="Months" text="1M"></e-period>
<e-period interval="2" intervalType="Months" text="2M"></e-period>
<e-period interval="6" intervalType="Months" text="6M"></e-period>
<e-period text="YTD"></e-period>
<e-period interval="1" intervalType="Years" text="1Y"></e-period>
<e-period interval="2" intervalType="Years" text="2Y"></e-period>
<e-period text="All"></e-period>
</e-periods>
</e-rangenavigator-periodselectorsettings>
</ejs-rangenavigator>public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
Height
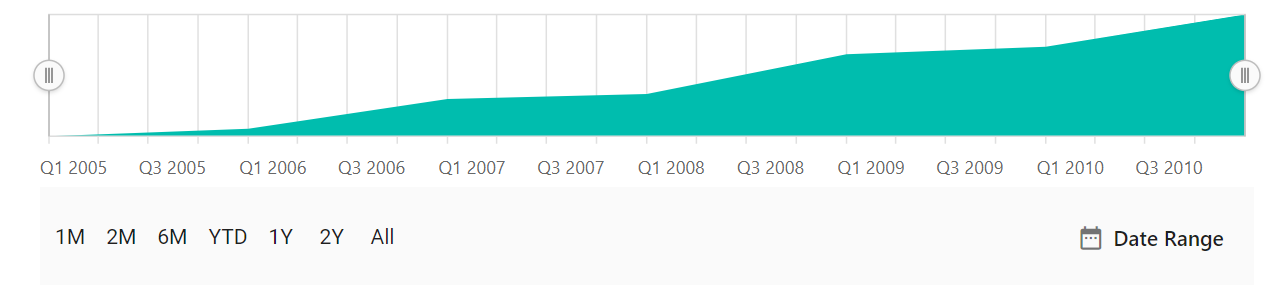
The height property allows the users to specify the height of the period selector. The default value of the height property is 43px.
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy">
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource">
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-periodselectorsettings height=65>
<e-periods>
<e-period interval="1" intervalType="Months" text="1M"></e-period>
<e-period interval="2" intervalType="Months" text="2M"></e-period>
<e-period interval="6" intervalType="Months" text="6M"></e-period>
<e-period text="YTD"></e-period>
<e-period interval="1" intervalType="Years" text="1Y"></e-period>
<e-period interval="2" intervalType="Years" text="2Y"></e-period>
<e-period text="All"></e-period>
</e-periods>
</e-rangenavigator-periodselectorsettings>
</ejs-rangenavigator>public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
Visibility of range navigator
The disableRangeSelector property allows the users to display only the period selector and not the Range Selector.
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" disableRangeSelector="true">
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource">
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-periodselectorsettings >
<e-periods>
<e-period interval="1" intervalType="Months" text="1M"></e-period>
<e-period interval="2" intervalType="Months" text="2M"></e-period>
<e-period interval="6" intervalType="Months" text="6M"></e-period>
<e-period text="YTD"></e-period>
<e-period interval="1" intervalType="Years" text="1Y"></e-period>
<e-period interval="2" intervalType="Years" text="2Y"></e-period>
<e-period text="All"></e-period>
</e-periods>
</e-rangenavigator-periodselectorsettings>
</ejs-rangenavigator>public IActionResult Index()
{
List <data>dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}