Labels
17 Feb 202219 minutes to read
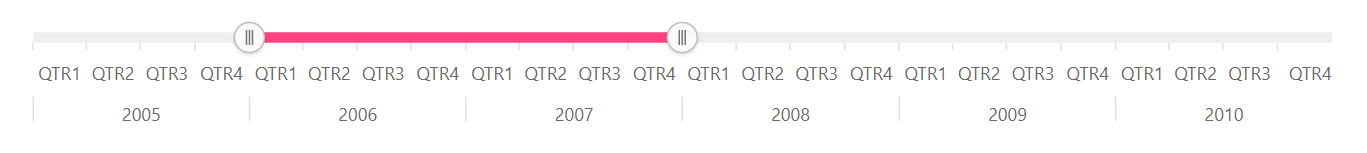
Multilevel labels
The multi-level labels for the Range Selector can be enabled by setting the enableGrouping property to true. This is restricted to the DateTime axis alone.
@{
var value = new object[] { new DateTime(2005,05,01), new DateTime(2010,1,31) };
}
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy" labelPosition="Outside" value="value" enableGrouping="true" intervalType="Quarter" >
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource" >
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List<data> dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
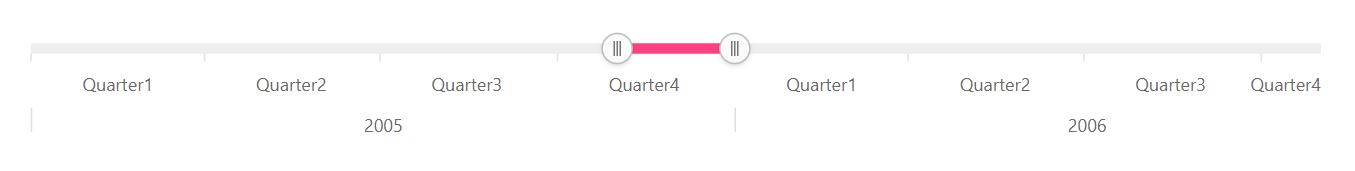
Grouping
The multi-level labels can be grouped using the groupBy property with the following interval types:
- Auto
- Years
- Quarter
- Months
- Weeks
- Days
- Hours
- Minutes
- Seconds
@{
var value = new object[] { new DateTime(2005,05,01), new DateTime(2010,1,31) };
}
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy" labelPosition="Outside" value="value" enableGrouping="true" groupBy="Years" intervalType="Quarter" >
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource" >
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List<data> dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
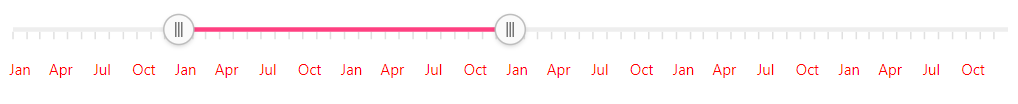
Smart labels
The labelIntersectAction property is used to avoid overlapping of labels. The following code sample shows the setting of labelIntersectAction property to Hide.
@{
var value = new object[] { new DateTime(2005,05,01), new DateTime(2010,1,31) };
}
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy" value="value" labelIntersectAction="Hide" >
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource" >
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List<data> dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
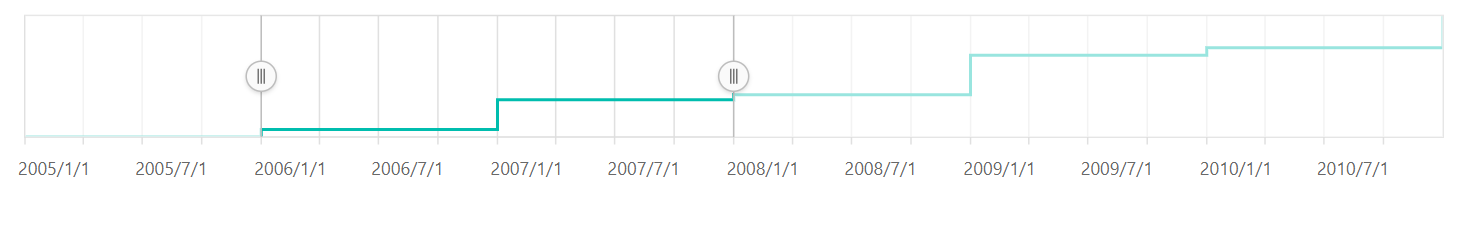
Label positioning
By default, the labels can be placed outside the Range Selector. It can also be placed inside the Range Selector using the labelPosition property.
@{
var value = new object[] { new DateTime(2005,05,01), new DateTime(2010,1,31) };
}
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy" value="value" labelPosition="Inside" >
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource" >
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List<data> dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}
Labels customization
The font size, color, family, etc. can be customized using the labelStyle setting.
@{
var value = new object[] { new DateTime(2005,05,01), new DateTime(2010,1,31) };
}
<ejs-rangenavigator id="rangeNavigator" valueType="DateTime" labelFormat="MMM-yy" value="value">
<e-rangenavigator-labelstyle color="red" size="10">
</e-rangenavigator-labelstyle>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="x" yName="y" dataSource="ViewBag.dataSource" >
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List<data> dataSource = new List<data>
{
new data { x = new DateTime(2005, 01, 01), y = 21, y1 = 28 },
new data { x = new DateTime(2006, 01, 01), y = 24, y1 = 44 },
new data { x = new DateTime(2007, 01, 01), y = 36, y1 = 48 },
new data { x = new DateTime(2008, 01, 01), y = 38, y1 = 50 },
new data { x = new DateTime(2009, 01, 01), y = 54, y1 = 66 },
new data { x = new DateTime(2010, 01, 01), y = 57, y1 = 78 },
new data { x = new DateTime(2011, 01, 01), y = 70, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public DateTime x;
public double y;
public double y1;
}