Grid and Tick Lines
17 Feb 20226 minutes to read
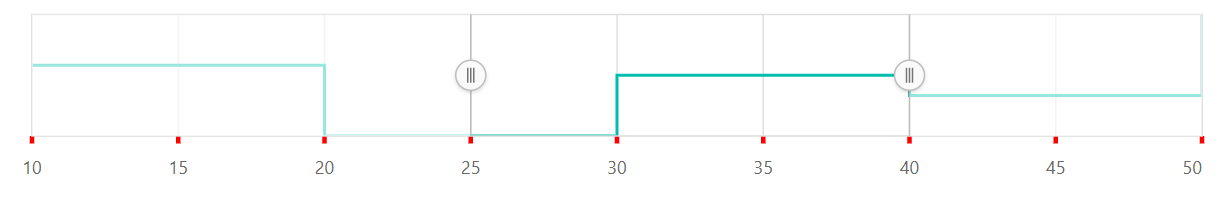
Grid line customization
The gridlines indicate axis divisions by drawing the chart plot. Gridlines include helpful cues to the user, particularly for large or complicated charts. The width, color, and dashArray of the major gridlines can be customized by using the majorGridLines setting.
@{
var value = new object[]{20, 50 };
}
<ejs-rangenavigator id="rangeNavigator" valueType="Double" value="value" >
<e-rangenavigator-majorgridlines color="blue" width=4 dashArray="5,5">
</e-rangenavigator-majorgridlines>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="StepLine" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List < data>dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}
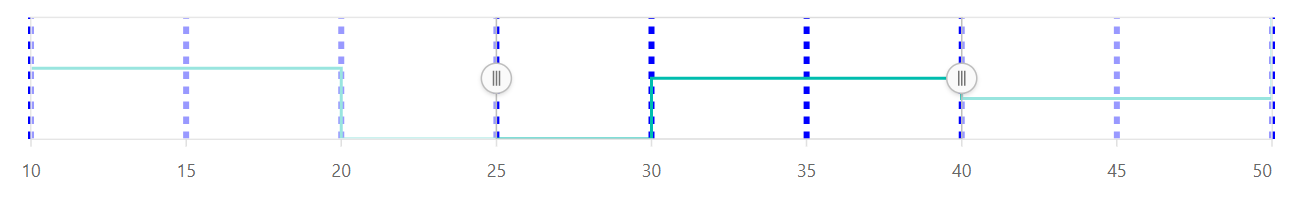
Tick line customization
Ticklines are the small lines which is drawn on the axis line representing the axis labels. Ticklines will be drawn outside the axis by default. The width, color, and dashArray of the major ticklines can be customized by using the majorTickLines setting.
@{
var value = new object[]{20, 50 };
}
<ejs-rangenavigator id="rangeNavigator" valueType="Double" value="value" >
<e-rangenavigator-majorticklines color="blue" width=4 >
</e-rangenavigator-majorticklines>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="StepLine" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List < data>dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}