Customization
1 Mar 202220 minutes to read
Navigator appearance
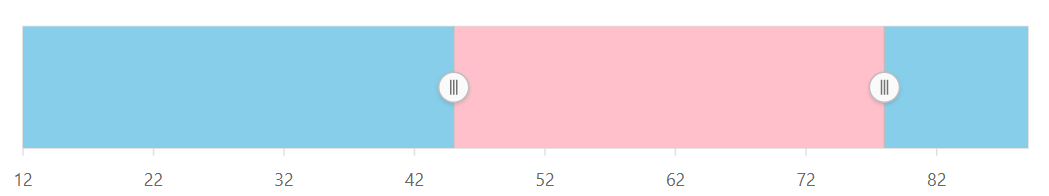
The Range Selector can be customized by using the navigatorStyleSettings. The selectedRegionColor property is used to specify the color for the selected region, whereas the unselectedRegionColor property is used to specify the color for the unselected region.
@{
var value = new object[]{20, 50 };
}
<ejs-rangenavigator id="rangeNavigator" value="value" >
<e-rangenavigator-tooltip enable="true"></e-rangenavigator-tooltip>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="Area" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-navigatorStyleSettings unselectedRegionColor="skyblue" selectedRegionColor="pink">
</e-rangenavigator-navigatorStyleSettings>
</ejs-rangenavigator>public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}
Thumb
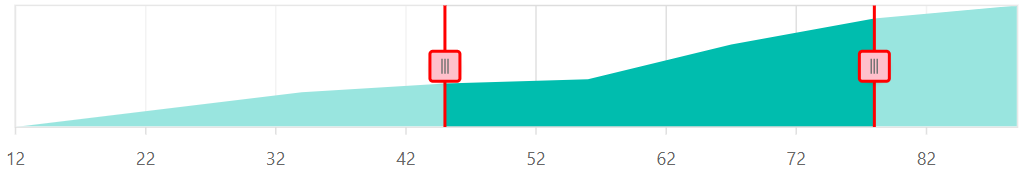
The thumb property allows to customize the border, fill color, size, and type of thumb. Thumbs can be of two shapes: Circle and Rectangle.
@{
var value = new object[]{20, 50 };
var border = new {
width = 2,
color = "red"
};
var thump = new { type = "Rectangle", fill = "pink", border = border };
}
<ejs-rangenavigator id="rangeNavigator" value="value">
<e-rangenavigator-tooltip enable="true"></e-rangenavigator-tooltip>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="Area" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-navigatorStyleSettings unselectedRegionColor="skyblue" selectedRegionColor="pink" thumb="thump">
</e-rangenavigator-navigatorStyleSettings>
</ejs-rangenavigator>public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}
Border customization
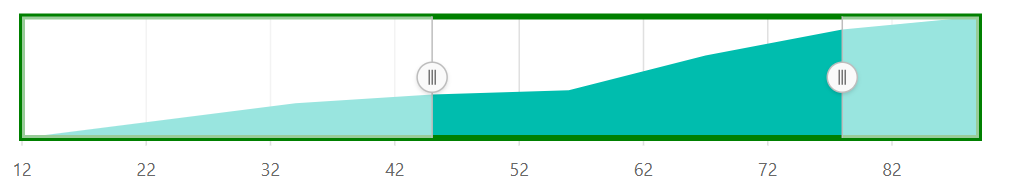
Using the navigatorBorder, the width and color of the Range Selector border can be customized.
@{
var value = new object[]{20, 50 };
}
<ejs-rangenavigator id="rangeNavigator" value="value">
<e-rangenavigator-tooltip enable="true"></e-rangenavigator-tooltip>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="Area" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-navigatorborder color="green" width=4>
</e-rangenavigator-navigatorborder>
</ejs-rangenavigator>public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}
Deferred update
If the enableDeferredUpdate property is set to true, then the changed event will be triggered after dragging the slider. If the enableDeferredUpdate is false, then the changed event will be triggered when dragging the slider. By default, the enableDeferredUpdate is set to false.
@{
var value = new object[]{20, 50 };
}
<ejs-rangenavigator id="rangeNavigator" value="value" enableDeferredUpdate="true">
<e-rangenavigator-tooltip enable="true"></e-rangenavigator-tooltip>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="Area" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}Allow snapping
The allowSnapping property toggles the placement of the slider exactly to the left or on the nearest interval.
@{
var value = new object[]{20, 50 };
}
<ejs-rangenavigator id="rangeNavigator" value="value" allowSnapping="true">
<e-rangenavigator-tooltip enable="true"></e-rangenavigator-tooltip>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="Area" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Data()
{
List dataSource = new List
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = chartData;
return View();
}
public class data
{
public double y;
public double y1;
}Animation
The speed of the animation can be controlled using the animationDuration property. The default value of the animationDuration property is 500 milliseconds.
@{
var value = new object[]{20, 50 };
}
<ejs-rangenavigator id="rangeNavigator" value="value" animationDuration="3000">
<e-rangenavigator-tooltip enable="true"></e-rangenavigator-tooltip>
<e-rangenavigator-rangenavigatorseriescollection>
<e-rangenavigator-rangenavigatorseries xName="y" yName="y1" dataSource="ViewBag.dataSource" type="Area" width=2>
</e-rangenavigator-rangenavigatorseries>
</e-rangenavigator-rangenavigatorseriescollection>
</ejs-rangenavigator>public IActionResult Index()
{
List <data> dataSource = new List<data>
{
new data { y = 12, y1 = 28 },
new data { y = 34, y1 = 44 },
new data { y = 45, y1 = 48 },
new data { y = 56, y1 = 50 },
new data { y = 67, y1 = 66 },
new data { y = 78, y1 = 78 },
new data { y = 89, y1 = 84 },
};
ViewBag.dataSource = dataSource;
return View();
}
public class data
{
public double y;
public double y1;
}