Positioning in Predefined Dialogs in Blazor
3 Nov 20223 minutes to read
Customize the dialog position by using the position property. The position can be represented with specific X and Y values.
- The
Position.Xcan be configured with a left, center, right or offset value. By default, the value is set ascenter. - The
Position.Ycan be configured with a top, center, bottom or offset value. By default, the value is set ascenter.
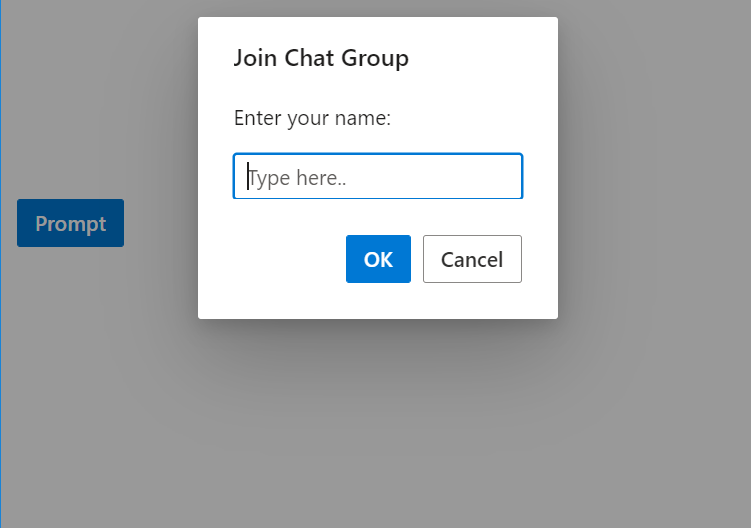
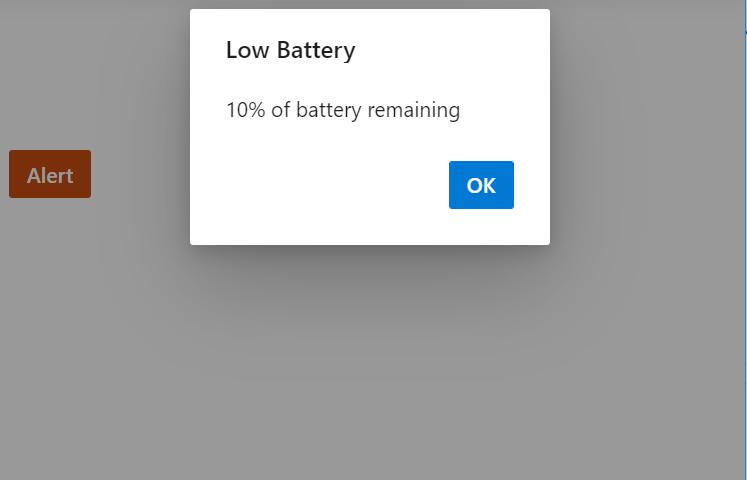
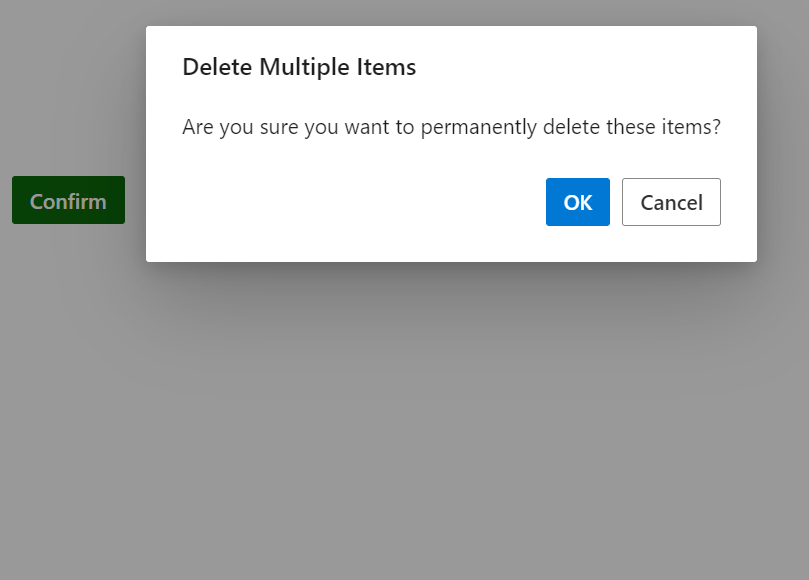
Use the following code snippet for Alert.cshtml, Confirm.cshtml and Prompt.cshtml to customize the position. Here, customized the dialog position as X= “top” and Y= “center”.
<div style="height:400px;">
<ejs-button id="alertBtn" content="Alert" cssClass="e-danger"></ejs-button>
</div>
<script>
document.getElementById('alertBtn').onclick = function () {
ej.popups.DialogUtility.alert({
title: "Low battery",
content: "10% of battery remaining",
position: { X: "top", Y: "center" }
});
};
</script><div style="height:400px;">
<ejs-button id="confirmBtn" content="Confirm" cssClass="e-success"></ejs-button>
</div>
<script>
document.getElementById('ConfirmBtn').onclick = function () {
ej.popups.DialogUtility.confirm({
title: "Delete multiple items",
content: "Are you sure you want to permanently delete these items?",
position: { X: "top", Y: "center" }
});
};
</script><div style="height:400px;">
<ejs-button id="promptBtn" content="Prompt" isPrimary="true"></ejs-button>
</div>
<script>
document.getElementById('promptBtn').onclick = function () {
ej.popups.DialogUtility.confirm({
title: "Join chat group",
content: "<p>Enter your name: </p> <input id= inputEle type=text name=Required class=e-input placeholder=Type here.. />",
position: { X: "top", Y: "center" }
});
};
</script>Results from the code snippet
Alert

Confirm

Prompt