Templates in ASP.NET CORE MultiColumn Combobox control
14 Jun 202424 minutes to read
The MultiColumn ComboBox provides several template options to customize each items, groups, header and footer elements.
Item template
You can use the itemTemplate property to customize each list item within the MultiColumn ComboBox.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="itemTemplate" dataSource="ViewBag.EmpData" itemTemplate="<tr><td class ='emp-id'>${EmpID}</td><td class='name'>${Name}</td><td class ='city'>${Designation}</td></tr>">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="100"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="120"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>
<style>
.name, .emp-id, .city {
border: 1px solid;
border-color: #e0e0e0;
padding: 2px 2px 3px 4px;
}
</style>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
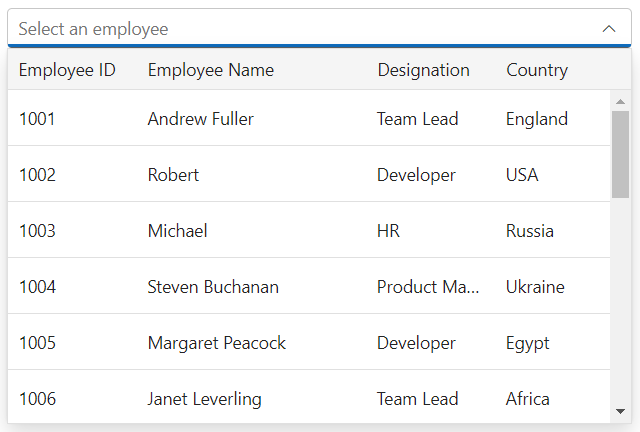
Header template
You can add a custom element as a header element by using the headerTemplate property.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="headerTemplate" dataSource="ViewBag.EmpData" placeholder="Select an employee">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" headerTemplate='<div class="header"> <span>Employee ID</span> </div>' width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" headerTemplate='<div class="header"> <span>Employee Name</span> </div>' width="160"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" headerTemplate='<div class="header"> <span>Designation</span> </div>' width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" headerTemplate='<div class="header"> <span>Country</span> </div>' width="80"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
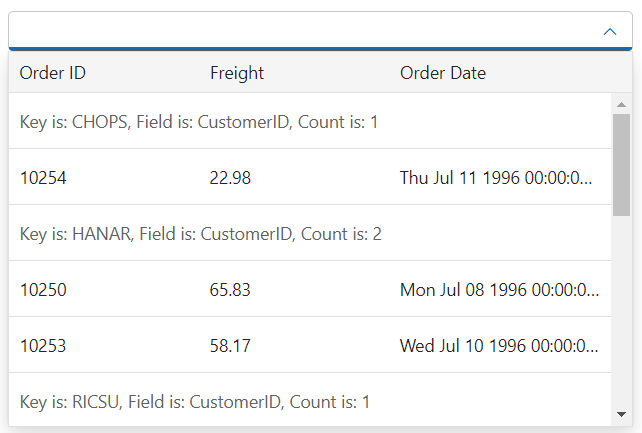
Group template
You can use the groupTemplate property to customize the group header in the popup list.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="groupTemplate" dataSource="ViewBag.OrderData" groupTemplate='<div class="e-group-temp">Key is: ${key}, Field is: ${field}, Count is: ${count}</div>'>
<e-multicolumncombobox-fields text="CustomerID" value="OrderID" groupBy="CustomerID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="OrderID" header="Order ID" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="CustomerID" header="Customer ID" width="140"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Freight" header="Freight" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="OrderDate" header="Order Date" width="140"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var orders = new List<Order>
{
new Order { OrderID = 10248, CustomerID = "VINET", OrderDate = new DateTime(1996, 7, 4), Freight = 32.38m },
new Order { OrderID = 10249, CustomerID = "TOMSP", OrderDate = new DateTime(1996, 7, 5), Freight = 11.61m },
new Order { OrderID = 10250, CustomerID = "HANAR", OrderDate = new DateTime(1996, 7, 8), Freight = 65.83m },
new Order { OrderID = 10251, CustomerID = "VICTE", OrderDate = new DateTime(1996, 7, 8), Freight = 41.34m },
new Order { OrderID = 10252, CustomerID = "SUPRD", OrderDate = new DateTime(1996, 7, 9), Freight = 51.3m },
new Order { OrderID = 10253, CustomerID = "HANAR", OrderDate = new DateTime(1996, 7, 10), Freight = 58.17m },
new Order { OrderID = 10254, CustomerID = "CHOPS", OrderDate = new DateTime(1996, 7, 11), Freight = 22.98m },
new Order { OrderID = 10255, CustomerID = "RICSU", OrderDate = new DateTime(1996, 7, 12), Freight = 148.33m },
new Order { OrderID = 10256, CustomerID = "WELLI", OrderDate = new DateTime(1996, 7, 15), Freight = 13.97m }
};
ViewBag.OrderData = orders;
return View(ViewBag.OrderData);
}
public class Order
{
public int OrderID { get; set; }
public string CustomerID { get; set; }
public DateTime OrderDate { get; set; }
public decimal Freight { get; set; }
}
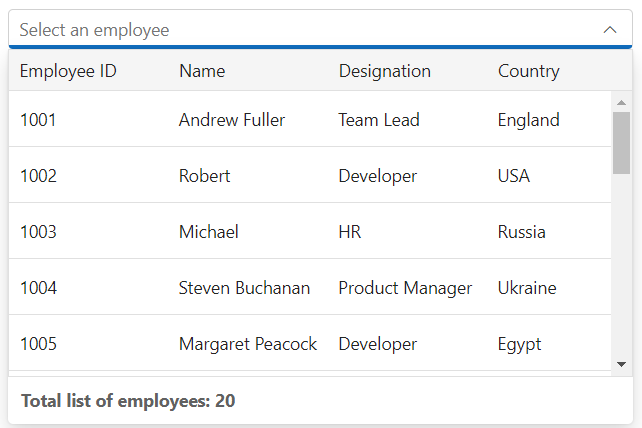
Footer template
You can add a custom element as a footer element by using the footerTemplate property.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="footertemplate" dataSource="ViewBag.EmpData" placeholder="Select an employee" footerTemplate="@Html.Raw("<span class='foot' style='font-weight: bolder; margin: 0 10px'> Total list of employees: " + 20 + "</span>")">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="70"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
No records template
You can customize the popup list for when no data is found or no matches are found by using the noRecordsTemplate property.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="norecordtemplate" dataSource="ViewBag.EmpData" placeholder="Select an employee" noRecordsTemplate="@Html.Raw("<span class='norecord'> NO RECORDS FOUND </span>")">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="70"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee> {};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
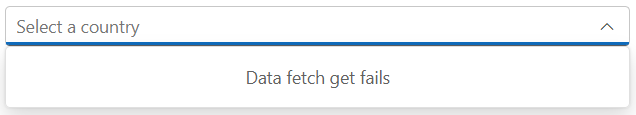
Action failure template
There is also an option to custom design the popup list content when the data fetch request fails at the remote server. This can be achieved using the actionFailureTemplate property.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="actionfailureTemp" popupHeight="230px" placeholder="Select a country" actionFailureTemplate="@Html.Raw("<span class='action-failure'> Data fetch get fails</span>")">
<e-data-manager url="https://services.syncfusion.com/js/production/api/Order" adaptor="WebApiAdaptor" crossdomain="true"></e-data-manager>
<e-multicolumncombobox-fields text="ShipCountry" value="CustomerID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="OrderID" header="Order ID" width="120"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="CustomerID" header="Customer ID" width="130"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="ShipCountry" header="Ship Country" width="120"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
return View();
}