Columns in ASP.NET CORE MultiColumn Combobox control
3 Jul 202424 minutes to read
The e-multicolumncombobox-column tag helper allows to define the data fields to be displayed in the MultiColumn ComboBox.
You can customize the column, which provides options such as field, header, width, format, template and more.
In the following examples, column is customized with field, header and width.
-
field- Specifies the fields to be displayed in each column, mapped from the data source to the multicolumn combobox. -
header- Specifes the data to be displayed in the column header. -
width- Specifes the column width.
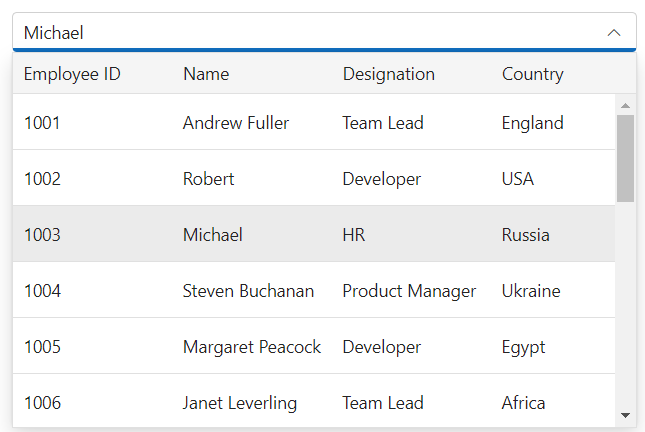
In the following example, the column is customized with field, header and width properties.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="text" dataSource="ViewBag.EmpData" text="Michael">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="70"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting text align
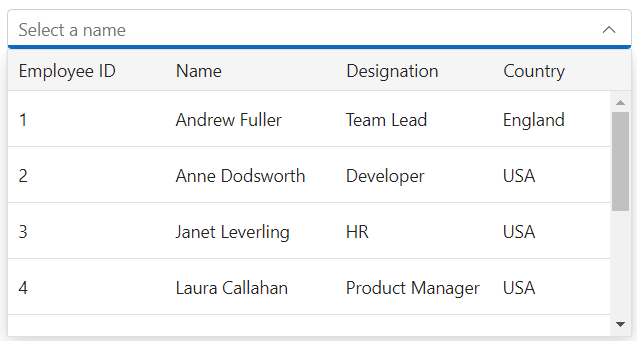
You can use the textAlign property to define the text alignment of the column.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="text" dataSource="ViewBag.EmpData" text="Michael">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" textAlign="Right" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="70"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
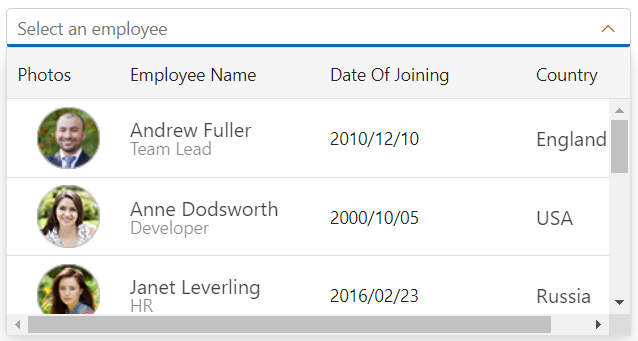
Setting template
You can use the template property to customize the each cell of the column. It accepts either a template string or an HTML element.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="template" dataSource="ViewBag.EmpData" cssClass="multicolumn-customize" popupHeight="230px"
placeholder="Select an employee">
<e-multicolumncombobox-gridsettings rowHeight=40></e-multicolumncombobox-gridsettings>
<e-multicolumncombobox-fields text="Name" value="Eimg"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="Eimg" header="Photos" width="90" template='<div><img class="empImage" src="./../images/${Eimg}.png" alt="employee"/> </div>'></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Employee Name" width="160" template='<div class="ename"> ${Name} </div><div class="job"> ${Designation} </div>'></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="DateofJoining" header="Date Of Joining" width="165" template='<div class="dateOfJoining"> ${DateofJoining} </div>'></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="100" template='<div class="country"> ${Country} </div>'></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<EmployeeList>
{
new EmployeeList { Name = "Andrew Fuller", Eimg = 7, Designation = "Team Lead", Country = "England", DateofJoining = "2010/12/10" },
new EmployeeList { Name = "Anne Dodsworth", Eimg = 1, Designation = "Developer", Country = "USA", DateofJoining = "2000/10/05" },
new EmployeeList { Name = "Janet Leverling", Eimg = 3, Designation = "HR", Country = "Russia", DateofJoining = "2016/02/23" },
new EmployeeList { Name = "Laura Callahan", Eimg = 2, Designation = "Product Manager", Country = "Ukraine", DateofJoining = "2012/01/30" },
new EmployeeList { Name = "Margaret Peacock", Eimg = 6, Designation = "Developer", Country = "Egypt", DateofJoining = "2014/08/15" },
new EmployeeList { Name = "Michael Suyama", Eimg = 9, Designation = "Team Lead", Country = "Africa", DateofJoining = "2015/07/27" },
new EmployeeList { Name = "Nancy Davolio", Eimg = 4, Designation = "Product Manager", Country = "Australia", DateofJoining = "2017/05/24" },
new EmployeeList { Name = "Robert King", Eimg = 8, Designation = "Developer", Country = "India", DateofJoining = "2018/09/08" },
new EmployeeList { Name = "Steven Buchanan", Eimg = 10, Designation = "CEO", Country = "Ireland", DateofJoining = "2020/03/05" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class EmployeeList
{
public string Name { get; set; }
public int Eimg { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
public string DateofJoining { get; set; }
}
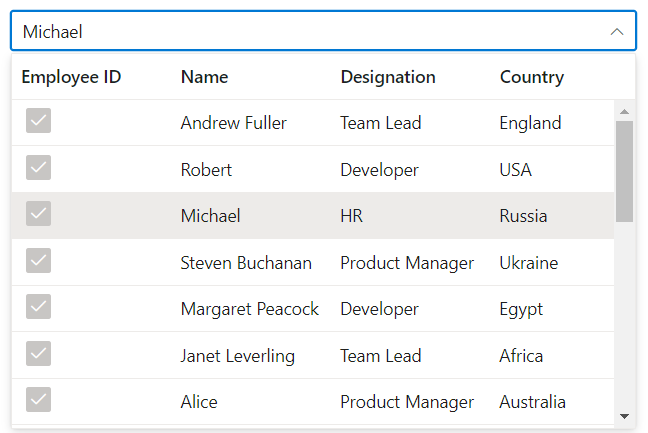
Setting display as checkBox
You can use displayAsCheckBox property to display the column value as checkbox instead of a boolean value. By default, the value is false.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="checkbox" dataSource="ViewBag.EmpData" text="Michael">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="90" displayAsCheckbox=true></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="70"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting custom attributes
You can use the customAttributes property to customize the CSS styles and attributes of each column’s content cells.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div class="container" style="width: 500px">
<ejs-multicolumncombobox id="attribute" dataSource="ViewBag.EmpData" text="Michael">
<e-multicolumncombobox-fields text="Name" value="EmpID"></e-multicolumncombobox-fields>
<e-multicolumncombobox-columns>
<e-multicolumncombobox-column field="EmpID" header="Employee ID" width="90" customAttributes="@(new Dictionary<string, object> { { "class", "e-custom-multicolumn" } })"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Name" header="Name" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Designation" header="Designation" width="90"></e-multicolumncombobox-column>
<e-multicolumncombobox-column field="Country" header="Country" width="70"></e-multicolumncombobox-column>
</e-multicolumncombobox-columns>
</ejs-multicolumncombobox>
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}