Variants in Message control
27 Feb 20233 minutes to read
The Message has predefined appearance variants for different visual representations. The variants of the message can be changed based on the variant property.
The available variants are Text, Outlined and Filled. The default variant type for messages is Text.
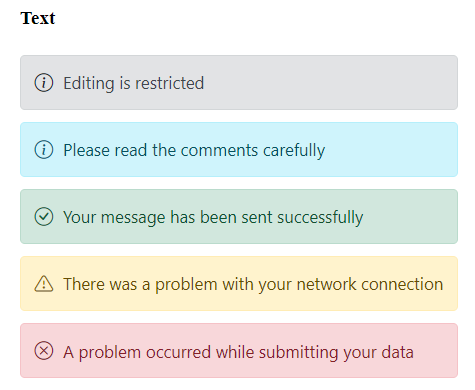
- Text - The severity is differentiated using a text color and a light background color.
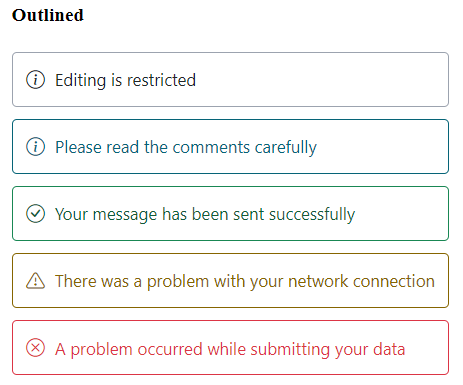
- Outlined - The severity is differentiated using a text color and a border without a background.
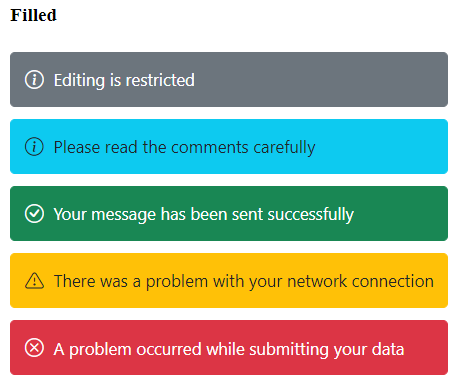
- Filled - The severity is differentiated using a text color and a dark background color.
The following example demonstrates the default message with different variant types.
<div class="msg-variant-section">
<div class="content-section">
<h4>Filled</h4>
<ejs-message id="msg_default_filled" variant="Filled" content="Editing is restricted"></ejs-message>
<ejs-message id="msg_info_filled" severity="Info" variant="Filled" content="Please read the comments carefully"></ejs-message>
<ejs-message id="msg_success_filled" severity="Success" variant="Filled" content="Your message has been sent successfully"></ejs-message>
<ejs-message id="msg_warning_filled" severity="Warning" variant="Filled" content="There was a problem with your network connection"></ejs-message>
<ejs-message id="msg_error_filled" severity="Error" variant="Filled" content="A problem occurred while submitting your data"></ejs-message>
</div>
<div class="content-section">
<h4>Outlined</h4>
<ejs-message id="msg_default_outlined" variant="Outlined" content="Editing is restricted"></ejs-message>
<ejs-message id="msg_info_outlined" severity="Info" variant="Outlined" content="Please read the comments carefully"></ejs-message>
<ejs-message id="msg_success_outlined" severity="Success" variant="Outlined" content="Your message has been sent successfully"></ejs-message>
<ejs-message id="msg_warning_outlined" severity="Warning" variant="Outlined" content="There was a problem with your network connection"></ejs-message>
<ejs-message id="msg_error_outlined" severity="Error" variant="Outlined" content="A problem occurred while submitting your data"></ejs-message>
</div>
<div class="content-section">
<h4>Text</h4>
<ejs-message id="msg_default" content="Editing is restricted"></ejs-message>
<ejs-message id="msg_info" severity="Info" content="Please read the comments carefully"></ejs-message>
<ejs-message id="msg_success" severity="Success" content="Your message has been sent successfully"></ejs-message>
<ejs-message id="msg_warning" severity="Warning" content="There was a problem with your network connection"></ejs-message>
<ejs-message id="msg_error" severity="Error" content="A problem occurred while submitting your data"></ejs-message>
</div>
</div>
<style>
.msg-variant-section .content-section {
margin: 0 auto;
max-width: 520px;
padding-top: 10px;
}
.msg-variant-section .e-message {
margin: 10px;
}
.msg-variant-section {
display: flex;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}