Template in Message control
6 Dec 20243 minutes to read
The message supports templates that allow you to customize the content with a custom structure. The content can be a string, paragraph, or any other HTML element. The template can be rendered through the content property or added directly to the <e-content-template> tag.
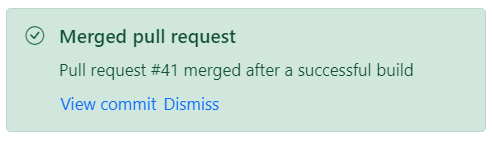
In the following sample, the Message control content is customized with HTML elements and Syncfusion® Button controls, which are directly added to the content property.
<div class="msg-template-section">
<div class="content-section">
<ejs-button id='showBtn' content='Show pull request' cssClass="e-outline e-primary e-success msg-hidden"></ejs-button>
<ejs-message id="msg_template" severity="Success" closed="closed" created="created" content="<div>
<h1>Merged pull request</h1>
<p>Pull request #41 merged after a successful build</p>
<button id='commitBtn' class='e-control e-btn e-link'>View Commit</button>
<button id='btn1' class='e-control e-btn e-link'>Dismiss</button>
</div>">
</ejs-message>
</div>
</div>
<script type="text/javascript">
function created() {
document.getElementById("btn1").onclick = function (e) {
var msgTemplate = ej.base.getComponent(document.getElementById("msg_template"), "message");
msgTemplate.visible = false;
}
}
document.getElementById("showBtn").onclick = function (e) {
var msgTemplate = ej.base.getComponent(document.getElementById("msg_template"), "message");
var showBtn = ej.base.getComponent(document.getElementById("showBtn"), "btn");
msgTemplate.visible = true;
showBtn.element.classList.add("msg-hidden");
}
function closed() {
var showBtn = ej.base.getComponent(document.getElementById("showBtn"), "btn");
showBtn.element.classList.remove("msg-hidden");
}
</script>
<style>
.msg-template-section .content-section {
margin: 0 auto;
max-width: 450px;
padding-top: 20px;
}
.msg-template-section .e-btn.msg-hidden {
display: none;
}
.msg-template-section .e-message h1 {
margin: 0;
font-size: 16px;
font-weight: 600;
line-height: 1.25;
}
.msg-template-section .e-message .e-msg-icon {
padding: 0 4px;
margin-top: 3px;
}
.msg-template-section .e-message p {
margin: 8px 0 4px;
}
.msg-template-section .e-message .e-btn {
padding: 0;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}