Templates in Mention
7 Nov 20225 minutes to read
The Mention has been provided with several options to customize each suggestion list item, display item, and data loading indication.
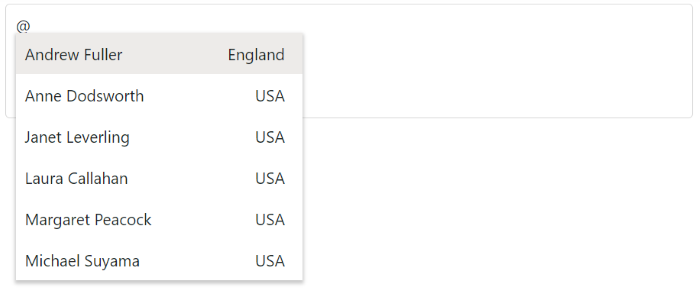
Item template
The content of each list item in the Mention can be customized using the itemTemplate property.
In the following sample, each list item is split into two columns to display relevant data using itemTemplate.
@{
var query = "new ej.data.Query().select(['FirstName','Country','EmployeeID']).take(6).requiresCount()";
char nameMentionChar = '@';
}
<div id="mentionElement" placeholder = "Type @@ and tag user"></div>
<ejs-mention id="data" target="#mentionElement" query="@query" mentionChar="@nameMentionChar" itemTemplate="<span><span class='name'>${FirstName}</span><span class='city'>${Country}</span></span>" popupWidth="250px">
<e-data-manager adaptor="WebApiAdaptor" url="https://services.syncfusion.com/aspnet/production/api/Employees" crossDomain="true"></e-data-manager>
<e-mention-fields text="FirstName" value="EmployeeID"></e-mention-fields>
</ejs-mention>
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
.city {
right: 15px;
position: absolute;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
</style>
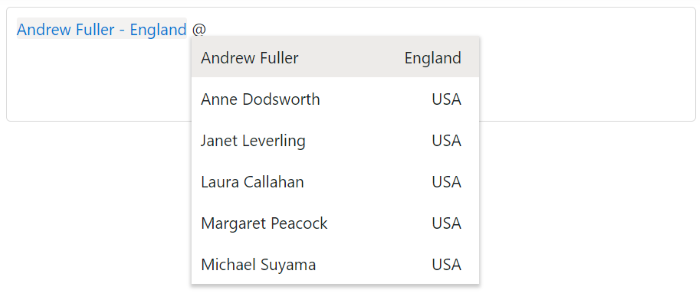
Display template
You can customize the mentioned value’s display appearance using the displayTemplate property.
In the following sample, the selected value is displayed as a combined text of both FirstName and City in the mention element, which is separated by a hyphen.
@{
var query = "new ej.data.Query().select(['FirstName','Country','EmployeeID']).take(6).requiresCount()";
char nameMentionChar = '@';
}
<div id="mentionElement" placeholder="Type @@ and tag user"></div>
<ejs-mention id="data" target="#mentionElement" query="@query" mentionChar="@nameMentionChar" itemTemplate="<span><span class='name'>${FirstName}</span><span class='city'>${Country}</span></span>" displayTemplate="<span>${FirstName} - ${Country}</span>" popupWidth="250px">
<e-data-manager adaptor="WebApiAdaptor" url="https://services.syncfusion.com/aspnet/production/api/Employees" crossDomain="true"></e-data-manager>
<e-mention-fields text="FirstName" value="EmployeeID"></e-mention-fields>
</ejs-mention>
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
.city {
right: 15px;
position: absolute;
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
</style>
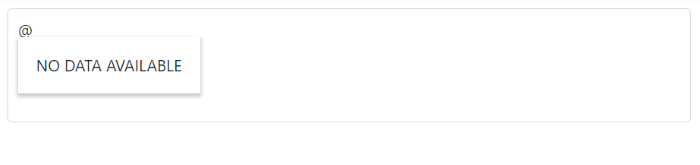
No records template
You can show the custom design of the popup list content when no data and matches are found on the search with the help of noRecordsTemplate property.
@{
char nameMentionChar = '@';
string[] data = new string[] { };
}
<div id="mentionElement" placeholder = "Type @@ and tag user"></div>
<ejs-mention id="comments" mentionChar="@nameMentionChar" dataSource="@data" target="#mentionElement" noRecordsTemplate="<span class='norecord'> NO DATA AVAILABLE</span>"></ejs-mention>
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
</style>
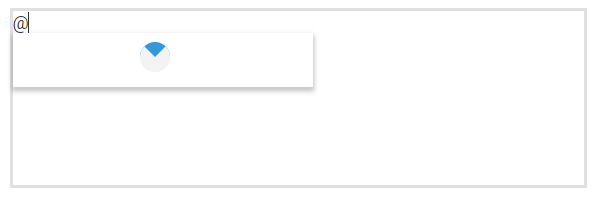
Spinner template
Display the customized waiting spinner, when data fetching takes time to load in the suggestion list by using the spinnerTemplate property.
@{
var query = "new ej.data.Query().select(['FirstName','Country','EmployeeID']).take(6).requiresCount();"
char nameMentionChar = '@';
}
<div id="mentionElement" placeholder="Type @@ and tag user"></div>
<ejs-mention id="data" mentionChar="@nameMentionChar" target="#mentionElement" query="@query" popupWidth="200px" spinnerTemplate="<div class='spinner_loader'></div>">
<e-data-manager adaptor="WebApiAdaptor" url="https://services.syncfusion.com/aspnet/production/api/Employees" crossDomain="true"></e-data-manager>
<e-mention-fields text="FirstName" value="EmployeeID"></e-mention-fields>
</ejs-mention>
<style>
div#mentionElement[placeholder]:empty:before {
content: attr(placeholder);
}
#mentionElement {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
.spinner_loader {
border: 10px solid #f3f3f3;
border-radius: 50%;
border-top: 10px solid #3498db;
width: 5px;
height: 5px;
position: absolute;
top: 6px;
left: 85px;
-webkit-animation: spin 2s linear infinite; /* Safari */
animation: spin 2s linear infinite;
}
/* Safari */
@@-webkit-keyframes spin {
0% {
-webkit-transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
}
}
@@keyframes spin {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
</style>