Set cursor position while focus on the input textbox
21 Dec 20222 minutes to read
By default, on focusing the MaskedTextBox the entire mask gets selected. You can customize by using any one of the following methods:
- Setting cursor position at the start of the MaskedTextBox.
- Setting cursor position at the end of the MaskedTextBox.
- Setting cursor at the specified position in the MaskedTextBox.
NOTE
The selectionStart and selectionEnd set to 0 instead of the input element value’s length, when we focus on a MaskedTextBox control filled with all mask characters. This is the default behavior of the HTML 5 input element.
Following is an example that demonstrates the above cases to set cursor position in the MaskedTextBox using focus event.
<ejs-maskedtextbox id="mask1" name="mask_value1" mask="00000-00000" value='93828-32132' placeholder="Default cursor position" floatLabelType="Always"></ejs-maskedtextbox>
<ejs-maskedtextbox id="mask2" name="mask_value2" mask="00000-00000" value='83929-4342' placeholder="Cursor positioned at start" floatLabelType="Always" focus="onfocus.bind(this)"></ejs-maskedtextbox>
<ejs-maskedtextbox id="mask3" name="mask_value3" mask="00000-00000" value='83929-3213' placeholder="Cursor positioned at end" floatLabelType="Always" focus="onfocus2.bind(this)"></ejs-maskedtextbox>
<ejs-maskedtextbox id="mask4" name="mask_value4" mask="+1 000-000-0000" value='234-432-432' placeholder="Cursor at specified position" floatLabelType="Always" focus="onfocus3.bind(this)"></ejs-maskedtextbox>
<script>
function onfocus(args) {
//sets cursor position at start of MaskedTextBox
args.selectionEnd = args.selectionStart = 0;
}
function onfocus2(args) {
//sets cursor position at end of MaskedTextBox
args.selectionStart = args.selectionEnd = args.maskedValue.length;
}
function onfocus3(args) {
//sets cursor at specified position
args.selectionStart = 3;
args.selectionEnd = 3;
}
</script>public ActionResult cursorPosition()
{
return View();
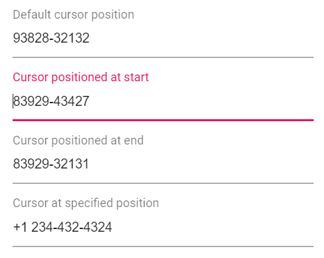
}Output be like the below.