Create Mobile contact layout from ListView
11 Feb 202512 minutes to read
You can customize the ListView using the template property. Refer to the following steps to customize ListView as mobile contact view with our ej2-avatar.
- Render the ListView with dataSource that has avatar data. You can set avatar data as either text or class names. Refer to the following codes.
List<object> listdata = new List<object>();
listdata.Add(new
{
text = "Jenifer",
contact = "(206) 555-985774",
id = "1",
avatar = "",
pic = "pic01"
});
listdata.Add(new
{
text = "Amenda",
contact = "(206) 555-3412",
id = "2",
avatar = "A",
pic = ""
});- Set
avatarclasses in ListView template to customize contact icon. In the following codes, medium size avatar has been set using the class namee-avatar e-avatar-circlefrom data source.
var template: "<div class='settings'>" +
"${if(avatar!=='')}" +
"<span class='e-avatar e-avatar-circle'>${avatar}</span>" +
"${else}" +
"<span class='${pic} e-avatar e-avatar-circle'> </span>" +
"${/if}" +
"<div id='content'>" +
"<div class='name'>${text}</div>" +
"<div id='info'>${contact}</div>" +
"</div>";NOTE
Avatars can be set in different sizes in avatar classes. To know more about avatar classes, refer to Avatar.
-
Sort the contact names using the
sortOderproperty of ListView. -
Enable the
showHeaderproperty, and set theheaderTitleasContacts.
@using Syncfusion.EJ2
@using Syncfusion.EJ2.Lists;
@{
var template = "<div class='settings'>" +
"${if(avatar!=='')}" +
"<span class='e-avatar e-avatar-circle'>${avatar}</span>" +
"${else}" +
"<span class='${pic} e-avatar e-avatar-circle'> </span>" +
"${/if}" +
"<div id='content'>" +
"<div class='name'>${text}</div>" +
"<div id='info'>${contact}</div>" +
"</div>";
}
<ejs-listview id="list" dataSource="(IEnumerable<object>)ViewBag.dataSource" sortOrder="Ascending" template="@template" showHeader="true" headerTitle="Contacts">
<e-listview-fieldsettings text="Name"></e-listview-fieldsettings>
</ejs-listview>
<style>
#list {
margin: 0 auto;
border: 1px solid #ccc;
}
#list .e-list-item {
height: 60px;
cursor: pointer;
}
#list .e-list-header .e-text {
font-family: sans-serif;
font-size: 18px;
line-height: 16px;
}
#list #content {
margin: 0;
}
#list .e-list-header {
background: rgb(2, 120, 215);
color: white;
}
#list #info,
#list .name {
font-size: 14px;
margin: 0 60px;
line-height: 20px;
}
#list .name {
padding-top: 8px;
font-weight: 500;
}
.pic01 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/1.png");
}
.pic02 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/3.png");
}
.pic03 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/5.png");
}
.pic04 {
background-image: url("https://ej2.syncfusion.com/demos/src/grid/images/2.png");
}
#list .e-avatar {
position: absolute;
margin-top: 8px;
font-size: 14px;
}
#list .e-list-item:nth-child(1) .e-avatar {
background-color: #039be5;
}
#list .e-list-item:nth-child(2) .e-avatar {
background-color: #e91e63;
}
#list .e-list-item:nth-child(6) .e-avatar {
background-color: #009688;
}
#list .e-list-item:nth-child(8) .e-avatar {
background-color: #0088;
}
</style>using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication1.Controllers
{
public class ListViewController : Controller
{
public IActionResult list()
{
List<object> listdata = new List<object>();
listdata.Add(new
{
text= "Jenifer",
contact= "(206) 555-985774",
id= "1",
avatar= "",
pic= "pic01"
});
listdata.Add(new
{
text= "Amenda",
contact= "(206) 555-3412",
id= "2",
avatar= "A",
pic= ""
});
listdata.Add(new
{
text= "Isabella",
contact= "(206) 555-8122",
id= "4",
avatar= "",
pic= "pic02"
});
listdata.Add(new
{
text= "William ",
contact= "(206) 555-9482",
id= "5",
avatar= "W",
pic= ""
});
listdata.Add(new
{
text= "Jacob",
contact= "(71) 555-4848",
id= "6",
avatar= "",
pic= "pic04"
});
listdata.Add(new
{
text= "Matthew",
contact= "(71) 555-7773",
id= "7",
avatar= "M",
pic= ""
});
listdata.Add(new
{
text= "Oliver",
contact= "(71) 555-5598",
id= "8",
avatar= "",
pic= "pic03"
});
listdata.Add(new
{
text= "Charlotte",
contact= "(206) 555-1189",
id= "9",
avatar= "C",
pic= ""
});
ViewBag.dataSource = listdata;
return View();
}
}
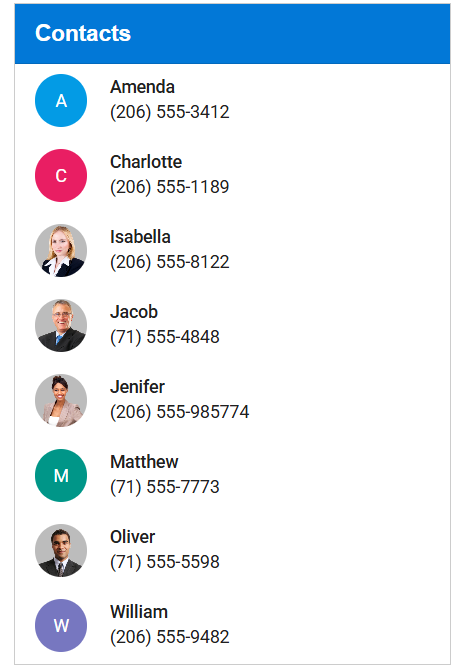
}Output be like the below.