Validation
21 Dec 20228 minutes to read
In-place Editor control supports validation and it can be achieved by adding rules to the validationRules property, its child property key must be same as name property, otherwise validation not performed. Submitting data to the server or calling the validate method validation executed.
NOTE
In-place editor is not a form component and it does not support
ejs-forbecause the component has embedded into many other components like calendar,textboxes,etc.
Validation Rules
In-place Editor has following validation rules, which are used to perform validation.
| Rules | Description | Example |
|---|---|---|
required |
The input element must have any input values | a or 1 or - |
email |
The input element must have valid email format values |
[email protected] |
url |
The input element must have valid url format values |
http://syncfusion.com/ |
date |
The input element must have valid date format values |
12/25/2019 |
dateIso |
The input element must have valid dateIso format values |
2019-12-25 |
number |
The input element must have valid number format values |
1.0 or 1 |
maxLength |
Input value must have less than or equal to maxLength character length |
if maxLength: 5, [check] is valid and [checking] is invalid |
minLength |
Input value must have less than or equal to minLength character length |
if minLength: 5, [testing] is valid and [test] is invalid |
rangeLength |
Input value must have value between rangeLength character length |
if rangeLength: [4,5], [test] is valid and [key] is invalid |
range |
Input value must have value between range number |
if range: [4,5], [4] is valid and [6] is invalid |
max |
Input value must have less than or equal to max number |
if max: 3, [3] is valid and [4] is invalid |
min |
Input value must have less than or equal to min number |
if min: 4, [5] is valid and [2] is invalid |
regex |
Input value must have valid regex format |
if regex: '^[A-z]+$', [a] is valid and [1] is invalid |
Step by Step validation configuration
The following steps are used to configure validation in In-place Editor.
Step 1: To perform default validation in In-place Editor the name property is mandatory. And the specified name must be the same as the key name.
Step 2: The corresponding name specified in the name property should bind with the validationRules property. For example, in the below code snippet, the Number in the name property is bind with the maxLength of validationRules. Likewise, you can bind with the in-build validation configurations in the above table.
@{
ViewData["Title"] = "Home Page";
}
<div id='container'>
<table class="table-section">
<tr>
<td class="col-lg-6">
<ejs-inplaceeditor id="Number" mode="Inline" type="Numeric" name="Number" validationRules="ViewBag.validationRules">
</ejs-inplaceeditor>
</td>
</tr>
</table>
</div>
<style>
#container {
display: flex;
justify-content: center;
}
.table-section {
margin: 0 auto;
}
td {
padding: 20px 0;
min-width: 230px;
height: 100px;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.validationRules = new { Number = new { maxLength = 5 } };
return View();
}
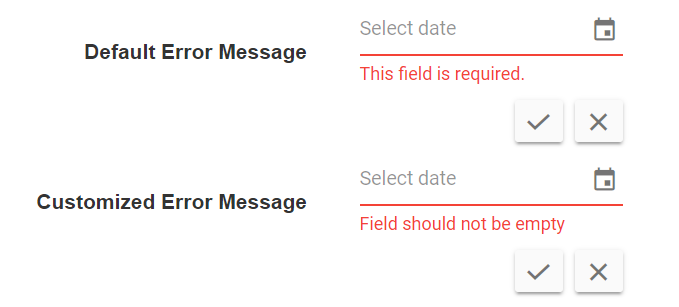
}In the following sample, first editor value submitted without select any date, so the default error message will be displayed below the DatePicker element. Second editor configured with the validating event with the handler. In handler event errorMessage argument value modified and it will show below the DatePicker element.
<div id='container'>
<table class="table-section">
<tr>
<td class="col-lg-6 control-title"> Default Error Message </td>
<td class="col-lg-6">
<ejs-inplaceeditor id="textBox" mode="Inline" type="Date" name="Today" emptyText="dd/mm/yyyy" model="ViewBag.dateModel" validationRules="ViewBag.validationRules">
</ejs-inplaceeditor>
</td>
</tr>
<tr>
<td class="col-lg-6 control-title"> Customized Error Message </td>
<td class="col-lg-6">
<ejs-inplaceeditor id="date" mode="Inline" type="Date" name="TodayCustom" emptyText="dd/mm/yyyy" model="ViewBag.dateModel" validationRules="ViewBag.ValidationModel" validating="validating">
</ejs-inplaceeditor>
</td>
</tr>
</table>
</div>
<style>
#container {
display: flex;
justify-content: center;
}
.table-section {
margin: 0 auto;
}
td {
padding: 20px 0;
min-width: 230px;
height: 100px;
}
.control-title {
font-weight: 600;
padding-right: 20px;
text-align: right;
}
</style>
<script>
function validating(e) {
e.errorMessage = 'Field should not be empty';
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.dateModel = new { placeholder = "Select date" };
ViewBag.validationRules = new { Today = new { required = true } };
ViewBag.ValidationModel = new { TodayCustom = new { required = true } };
return View();
}
}The output will be as follows.
- For custom validation except specifying validationRules, specify errorMessage at validating event, message will be shown when the value is
Empty.