Buttons
21 Dec 20223 minutes to read
The In-place Editor had an action for save and cancel using buttons. The saveButton and cancelButton properties accept the ButtonModel objects for customizing the save and cancel button properties.
Buttons can be show or hide by sets a Boolean value to the showButtons property.
NOTE
Without buttons value will be processed via the following ways.
-
actionOnBlur: By clicking out side the editor control get focus out and do action based on this property value. -
submitOnEnter: PressingEnterkey it performs the submit action, if this property set totrue.
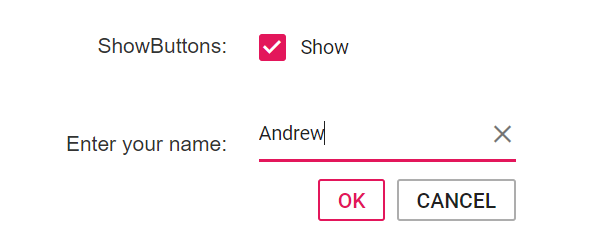
In the following sample, the content and cssClass properties of Button value assigned to the saveButton and cancelButton properties to customize its appearance. Also check or uncheck a checkbox buttons render or removed from the editor.
To restrict either save or cancel button rendering into a DOM, simply pass empty object {} in the saveButton or cancelButton properties.
NOTE
For more details about buttons, refer this documentation section.
<div id='container'>
<table class="table-section">
<tr>
<td> ShowButtons: </td>
<td>
<ejs-checkbox id="enableBtn" checked="true" change="onChange" label="Show"></ejs-checkbox>
</td>
</tr>
<tr>
<td class="sample-td"> Enter your name: </td>
<td class="sample-td">
<ejs-inplaceeditor id="element" model="ViewBag.modalData" mode="Inline" value="ViewBag.textValue" saveButton="ViewBag.saveButton" cancelButton="ViewBag.cancelButton">
</ejs-inplaceeditor>
</td>
</tr>
</table>
</div>
<style>
.table-section {
margin: 0 auto;
}
tr td:first-child {
text-align: right;
padding-right: 20px;
}
.sample-td {
padding-top: 10px;
min-width: 230px;
height: 100px;
}
</style>
<script>
function onChange(e) {
var editObj = document.getElementById('element').ej2_instances[0];
editObj.showButtons = e.checked;
editObj.dataBind();
}
</script>public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.modalData = new { placeholder = "Enter some text" };
ViewBag.saveButton = new { content = "Ok", cssClass = "e-outline" };
ViewBag.cancelButton = new { content = "Cancel", cssClass = "e-outline" };
ViewBag.textValue = "Andrew";
return View();
}
}The output will be as follows.