Transform in the ASP.NET CORE Image Editor control
18 Mar 202519 minutes to read
The Image Editor provides a range of transformation options for manipulating both the image and its annotations. These options include rotation, flipping, zooming, and panning. These transformations offer flexibility in adjusting the image and enhancing its visual appearance.
Rotate an image
The Image Editor allows to rotate the image and its annotations by a specific number of degrees clockwise or anti-clockwise using rotate method. This method takes a single parameter: the angle of rotation in degrees. A positive value will rotate the image clockwise, while a negative value will rotate it anti-clockwise.
Note: It is recommended to pass values in multiples of 90° (e.g., 90, 180, -90) for proper rotation alignment.
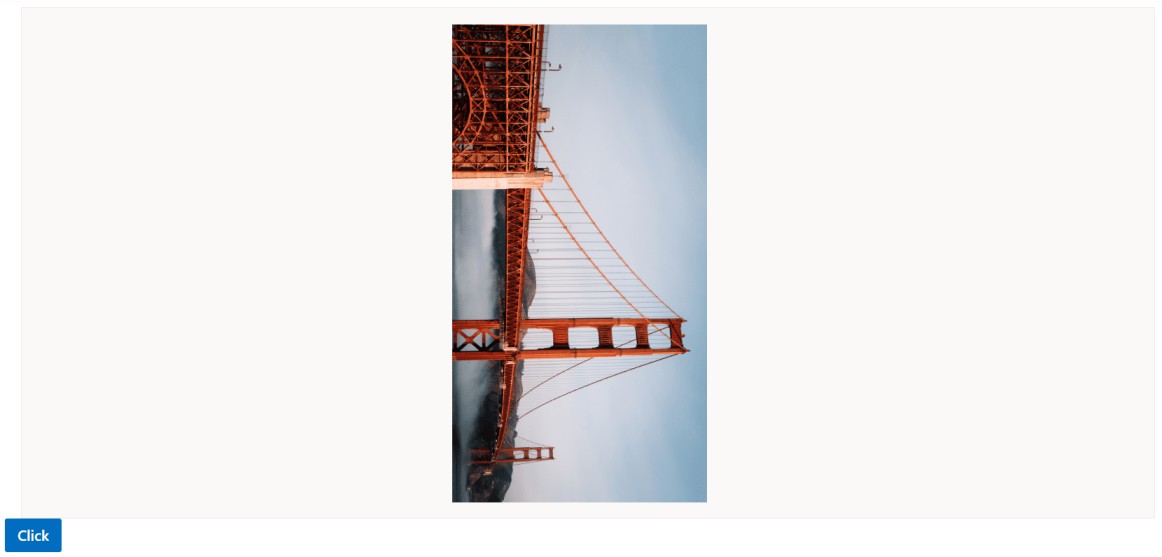
Here is an example of rotating an image in a button click event.
@{
var imageTool = new string[] { };
}
<div class="col-lg-12 control-section e-img-editor-sample">
<ejs-imageeditor id="image-editor" created="created" toolbar="@imageTool"></ejs-imageeditor>
</div>
<ejs-button id="btnClick" onclick="clickHandler()" cssClass="e-primary" content="Click"></ejs-button>
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.rotate(90);
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Flip an image
The Image Editor provides the flip method, which allows you to flip both the image and its annotations either horizontally or vertically. This method takes a single parameter of type ImageEditorDirection, which specifies the direction in which the flip operation should be applied.
The Direction parameter accepts two values: ‘Horizontal’ and ‘Vertical’. When you choose ‘Horizontal’, the image and annotations will be flipped along the horizontal axis, resulting in a mirror effect. On the other hand, selecting ‘Vertical’ will flip them along the vertical axis, producing a vertical mirror effect.
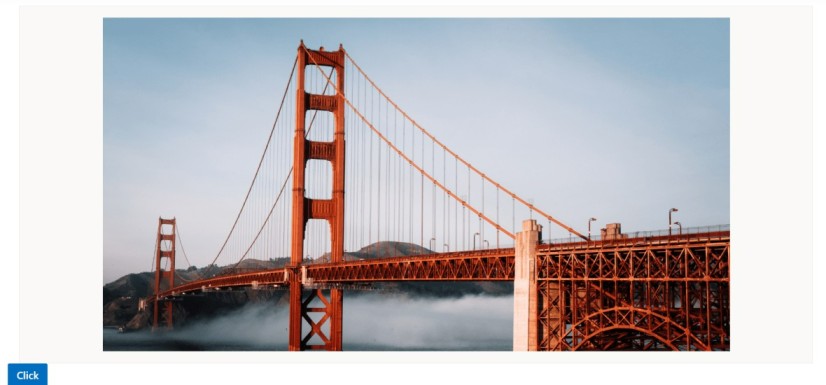
Here is an example of flipping an image in a button click event.
@{
var imageTool = new string[] { };
}
<div class="col-lg-12 control-section e-img-editor-sample">
<ejs-imageeditor id="image-editor" created="created" toolbar="@imageTool"></ejs-imageeditor>
</div>
<ejs-button id="btnClick" onclick="clickHandler()" cssClass="e-primary" content="Click"></ejs-button>
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function clickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.flip("Horizontal"); // Horizontal flip
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Straighten an image
The straightening feature in an Image Editor allows users to adjust an image by rotating it clockwise or counter clockwise. The rotating degree value should be within the range of -45 to +45 degrees for accurate straightening. Positive values indicate clockwise rotation, while negative values indicate counter clockwise rotation. The Image Editor control includes a straightenImage method, which allows you to adjust the degree of an image. This method takes one parameter that define how the straightening should be carried out:
- degree: Specifies the amount of rotation for straightening the image. Positive values indicate clockwise rotation, while negative values indicate counterclockwise rotation.
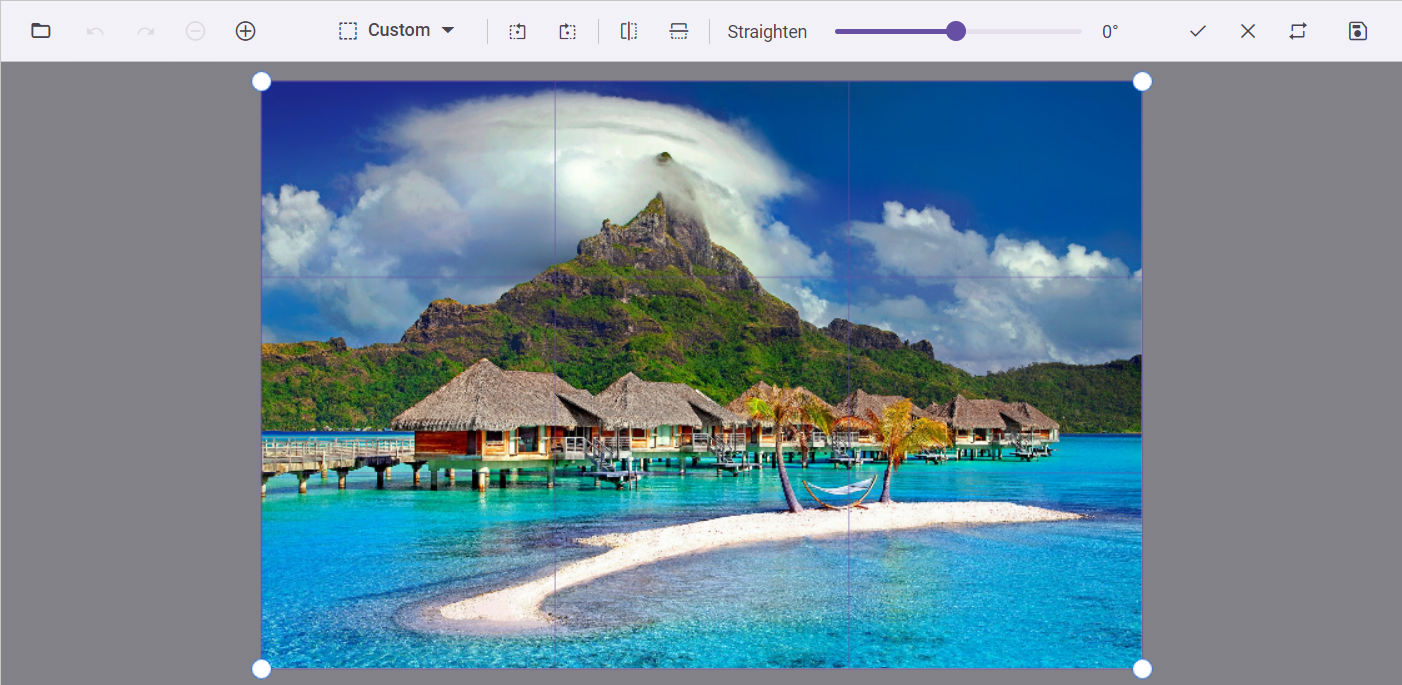
Here is an example of straightening the image.
@{
var imageTool = new string[] { };
}
<div class="col-lg-12 control-section e-img-editor-sample">
<ejs-imageeditor id="image-editor" created="created" toolbar="@imageTool"></ejs-imageeditor>
</div>
<ejs-button id="straightenImage" onclick="straightenImage()" cssClass="e-primary" content="Straighten Image"></ejs-button>
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function straightenImage() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.straightenImage(45);
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Zoom in or out an image
The Image Editor allows to magnify an image using the zoom method. This method allows one to zoom in and out of the image and provides a more detailed view of the image’s hidden areas. This method takes two parameters to perform zooming.
-
zoomFactor - Specifies a value to controlling the level of magnification applied to the image.
-
zoomPoint - Specifies x and y coordinates of a point as ImageEditorPoint on image to perform zooming.
Minimum and maximum zoom level
The minZoomFactor property allows you to specify the minimum level of zoom that is allowed for an image. By setting this property, you can prevent the image from being zoomed out beyond a certain point, ensuring that it remains visible and usable even at the smallest zoom level.
By default, the minZoomFactor value is set to 0.1, meaning that the image can be zoomed out up to 10 times its original size.
The maxZoomFactor property is a useful feature in the Image Editor that allows you to define the maximum level of zoom permitted for an image. This property sets a limit on how much the image can be magnified, preventing excessive zooming that may result in a loss of image quality or visibility.
By default, the maxZoomFactor value is set to 10, meaning that the image can be zoomed in up to 10 times its original size. This ensures that the zooming functionality remains within reasonable bounds and maintains the integrity of the image.
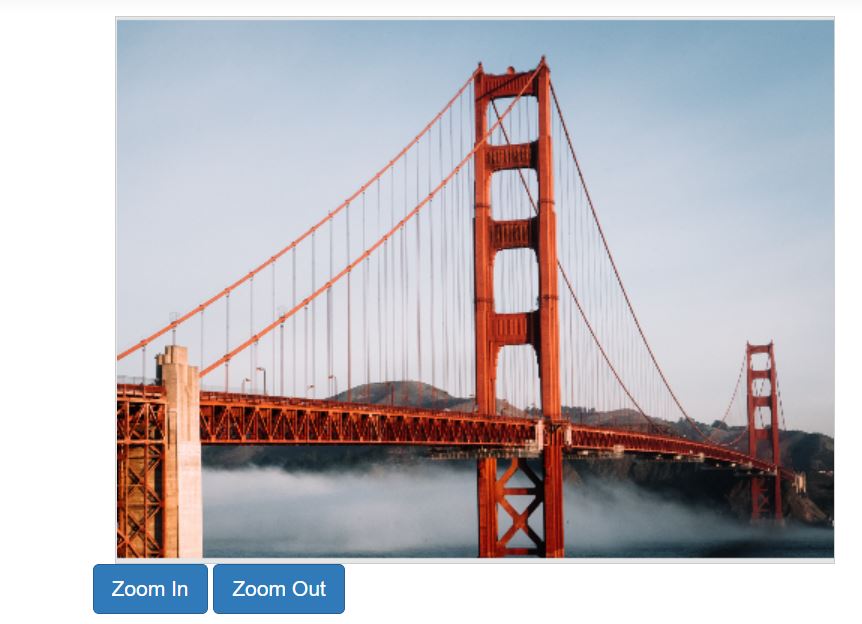
Here is an example of specifying minZoomFactor and maxZoomFactor property in zoomSettings options in an image editor.
@using Syncfusion.EJ2.ImageEditor
@{
var imageTool = new string[] { };
var zoomSettings = new ImageEditorZoomSettings
{
MaxZoomFactor = 30,
MinZoomFactor = 0.1
};
}
<div class="col-lg-12 control-section e-img-editor-sample">
<ejs-imageeditor id="image-editor" created="created" toolbar="@imageTool" zoomSettings="@zoomSettings"></ejs-imageeditor>
</div>
<ejs-button id="zoomInClick" onclick="zoomInClick()" cssClass="e-primary" content="Zoom In"></ejs-button>
<ejs-button id="zoomOutClick" onclick="zoomOutClick()" cssClass="e-primary" content="Zoom Out"></ejs-button>
<script>
var zoomSettings = { maxZoomFactor: 30, minZoomFactor: 0.1 };
var zoomLevel = 1;
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function zoomInClick() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (this.zoomLevel < 1) {
this.zoomLevel += 0.1;
} else {
this.zoomLevel += 1;
}
value = this.zoomSettings.maxZoomFactor;
if (this.zoomLevel > value) {
this.zoomLevel = value;
}
imgObj.zoom(this.zoomLevel); // Zoom in
}
function zoomOutClick() {
var imgObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (this.zoomLevel <= 1) {
this.zoomLevel -= 0.1;
} else {
this.zoomLevel -= 1;
}
value = this.zoomSettings.minZoomFactor;
if (this.zoomLevel < value) {
this.zoomLevel = value;
}
imgObj.zoom(this.zoomLevel); // Zoom out
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Panning an image
The Image Editor allows to pan an image when the image exceeds the canvas size or selection range. When zooming in on an image or applying a selection for cropping, it is common for the image to exceed the size of the canvas or exceed the selection range. So, the panning is used to view the entire image, by clicking on the canvas and dragging it in the direction they want to move.
@{
var imageTool = new string[] { };
}
<div class="col-lg-12 control-section e-img-editor-sample">
<ejs-imageeditor id="image-editor" created="created" toolbar="@imageTool"></ejs-imageeditor>
</div>
<ejs-button id="pan" onclick="panClickHandler()" cssClass="e-primary" content="Pan"></ejs-button>
<script>
function created() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
if (ej.base.Browser.isDevice) {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/flower.png');
} else {
imageEditorObj.open('https://ej2.syncfusion.com/demos/src/image-editor/images/bridge.png');
}
}
function panClickHandler() {
var imageEditorObj = ej.base.getComponent(document.getElementById('image-editor'), 'image-editor');
imageEditorObj.zoom(6); // Zoom in
imageEditorObj.pan(true);
}
</script>
<style>
.image-editor {
margin: 0 auto;
}
.e-img-editor-sample {
height: 80vh;
width: 100%;
}
@@media only screen and (max-width: 700px) {
.e-img-editor-sample {
height: 75vh;
width: 100%;
}
}
.control-wrapper {
height: 100%;
}
</style>public ActionResult Default()
{
return View();
}Output be like the below.

Panning event
The panning event is activated when the user begins dragging the image within the canvas. This event provide an opportunity to perform specific actions, like adjusting the position of an image, in response to the gesture of panning. And these event uses panEventArgs to handle the panning action when the user starts dragging the image.
The parameter available in the panEventArgs events are,
-
PanEventArgs.startPoint - The x and y coordinates as ImageEditorPoint for the start point.
-
PanEventArgs.endpoint - The x and y coordinates as ImageEditorPoint for the end point.
-
PanEventArgs.cancel – Specifies the boolean value to cancel the panning action.
Zooming event
The zooming event is triggered when performing zooming the image. This event can be used to perform certain actions, such as updating the position of the image. This event is passed an object that contains information about the zooming event, such as the amount of zooming performed. And this event uses ZoomEventArgs to handle the zooming action in the image.
The parameter available in the Zooming event is,
-
ZoomEventArgs.zoomPoint - The x and y coordinates as ImageEditorPoint for the zoom point.
-
ZoomEventArgs.previousZoomFactor - The previous zoom factor applied in the image editor.
-
ZoomEventArgs.currentZoomFactor - The current zoom factor to be applied in the image editor.
-
ZoomEventArgs.cancel – Specify a boolean value to cancel the zooming action.
-
ZoomEventArgs.zoomTrigger - The type of zooming performed in the image editor.
Rotating event
The rotating event is triggered when performing rotating the image. This event is passed an object that contains information about the rotating event, such as the amount of rotation performed. And this event uses RotateEventArgs to handle the rotating action in the image.
The parameter available in the Rotating event is,
-
RotateEventArgs.previousDegree: The degree of rotation before the recent rotation action was applied in the Image Editor.
-
RotateEventArgs.currentDegree: The current degree of rotation after the rotation action has been performed in the Image Editor.
RotateEventArgs.cancel – Specifies a boolean value to cancel the rotating action.
Flipping event
The flipping event is triggered when performing flipping the image. This event is passed an object that contains information about the flipping event, such as the amount of flip performed. And this event uses FlipEventArgs to handle the flipping action in the image.
The parameter available in the flipping event is,
-
FlipEventArgs.direction - The flip direction as ImageEditorDirection to be applied in the image editor.
-
FlipEventArgs.cancel - Specifies a boolean value to cancel the flip action.