Selection in ASP.NET CORE HeatMap Chart Component
30 Jun 202314 minutes to read
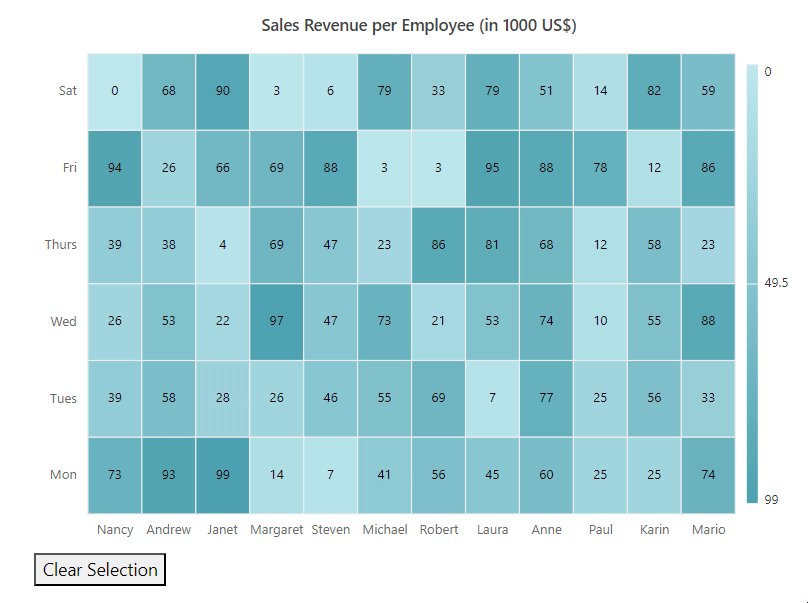
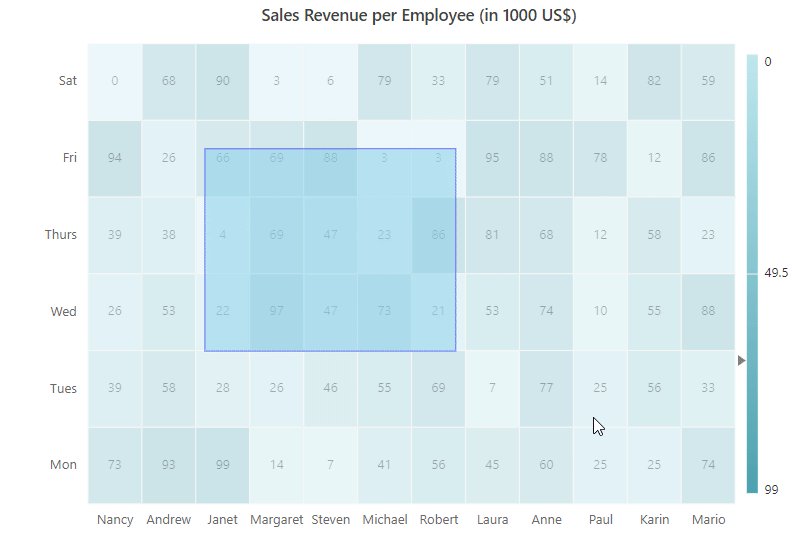
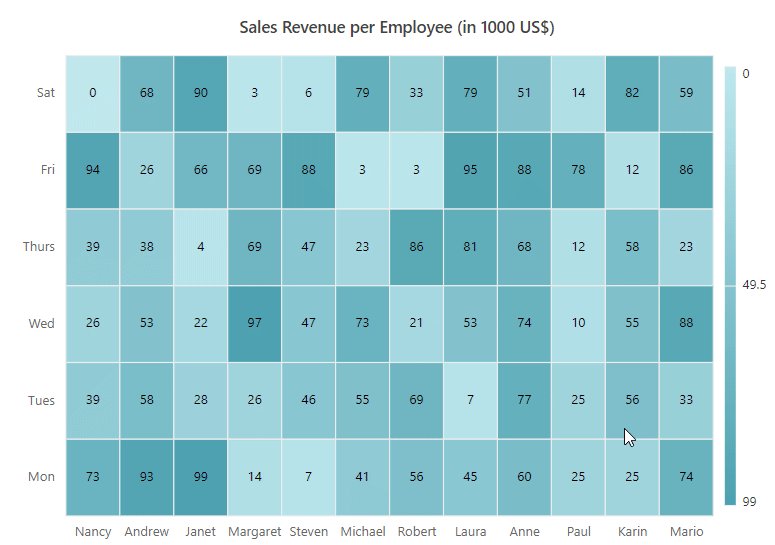
In the HeatMap, the cell selection is used to select single or multiple HeatMap cells at runtime and get the selected cell details using the cellSelected event. You can enable the cell selection using the allowSelection property.
The HeatMap cells can be selected using the following interactions, as shown in the table below.
| Modes of Interactions | Description |
|---|---|
| Mouse | HeatMap cells can be selected by clicking or dragging and dropping over them. |
| Touch | HeatMap cells can be selected by tapping or dragging and dropping over them. |
| Keyboard | The Ctrl key on the keyboard can be used to enable multiple cell selection with mouse and touch interaction. The Ctrl key can only be used if the enableMultiSelect property is set to true in order to enable multiple cell selection. |
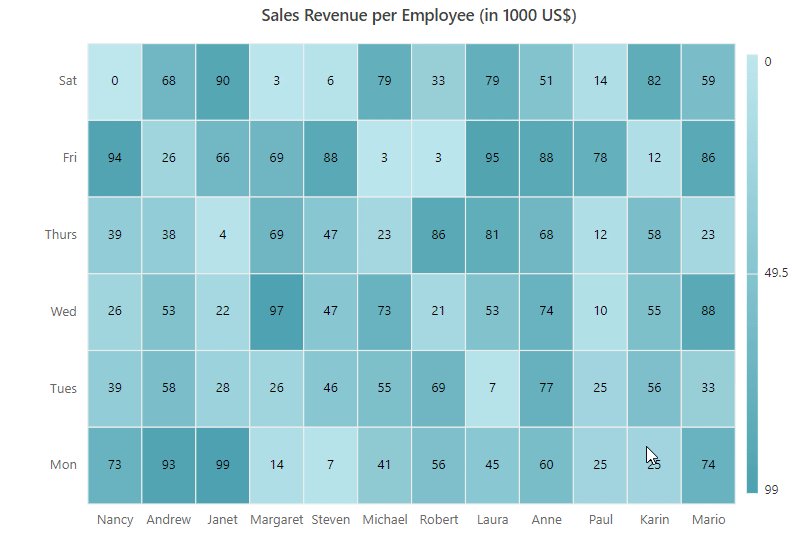
<ejs-heatmap id='container' dataSource="ViewBag.dataSource" allowSelection="true">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="ViewBag.textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="ViewBag.xLabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="ViewBag.yLabels">
</e-heatmap-yaxis>
</ejs-heatmap>public ActionResult CellRender()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}
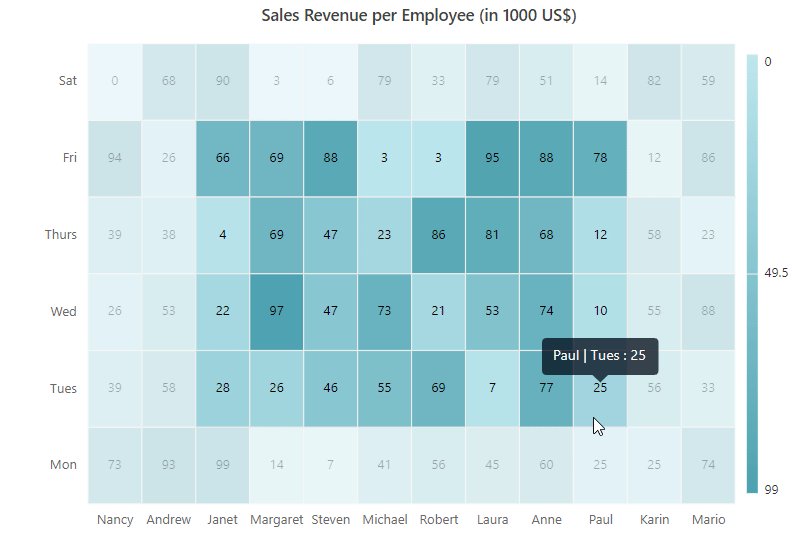
Enable single cell selection
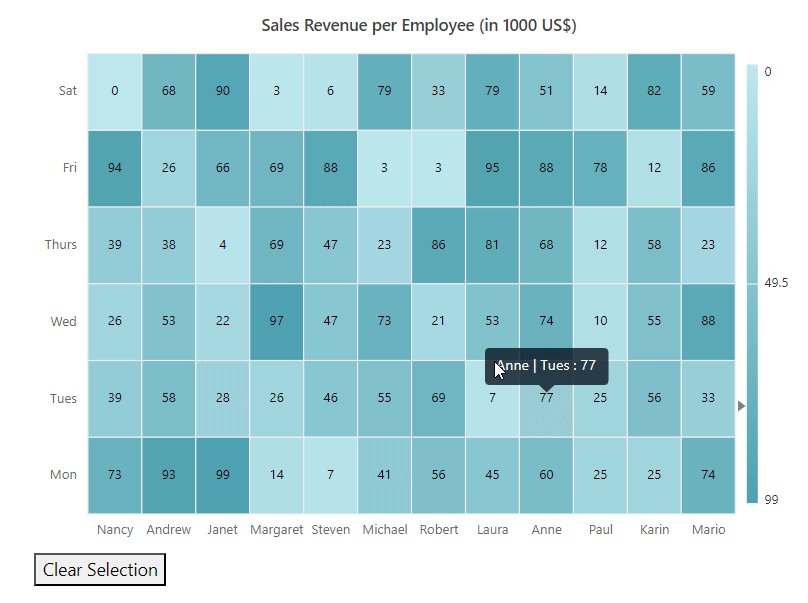
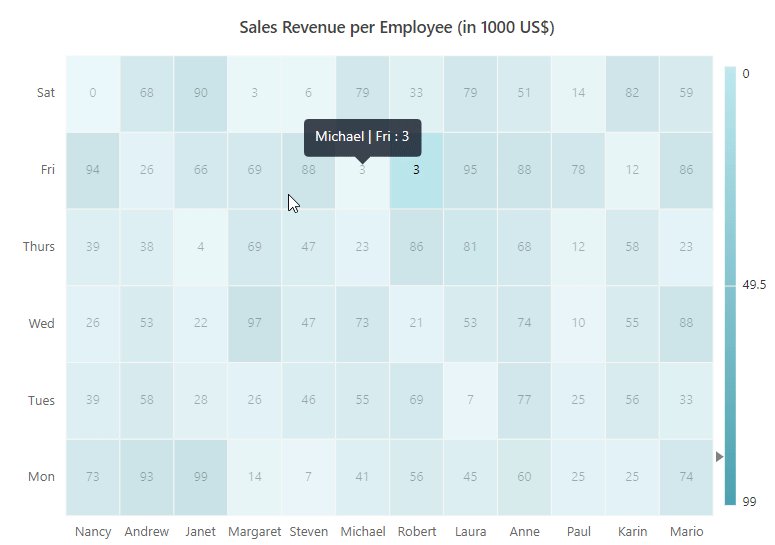
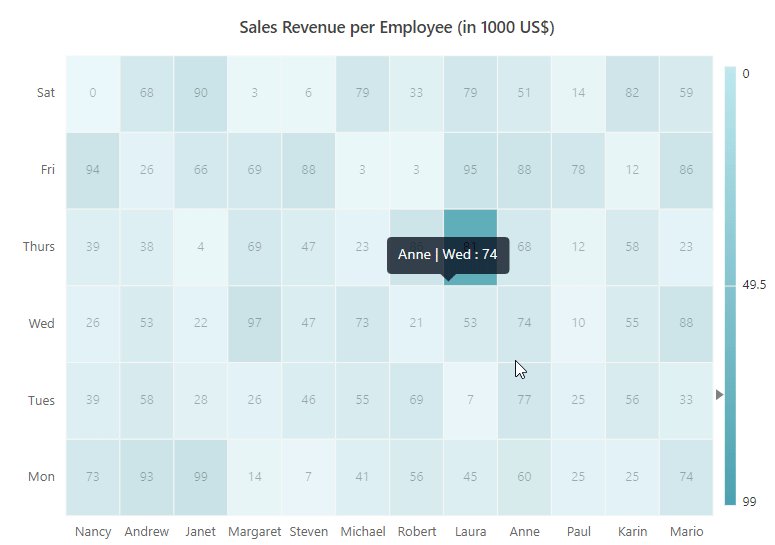
In the HeatMap, the enableMultiSelect property is used to allow single cell selection. When you set the enableMultiSelect property to false, only one cell is selected. By default, enableMultiSelect property is set to true.
<ejs-heatmap id='container' dataSource="ViewBag.dataSource" allowSelection="true" enableMultiSelect="false">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="ViewBag.textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="ViewBag.xLabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="ViewBag.yLabels">
</e-heatmap-yaxis>
</ejs-heatmap>public ActionResult SingleCellSelection()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}
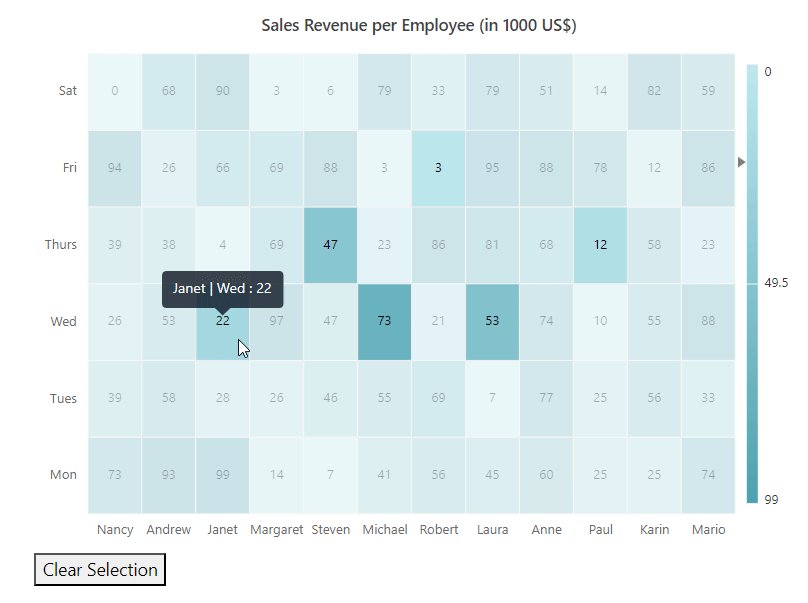
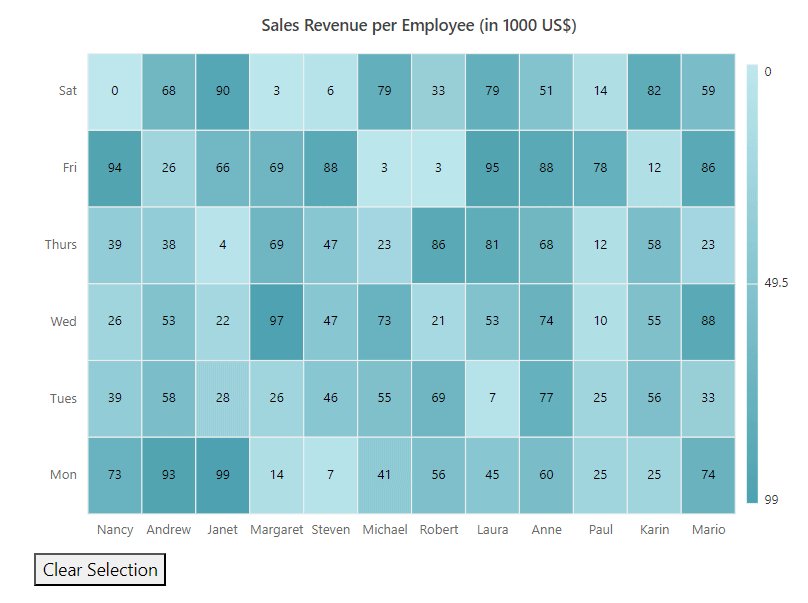
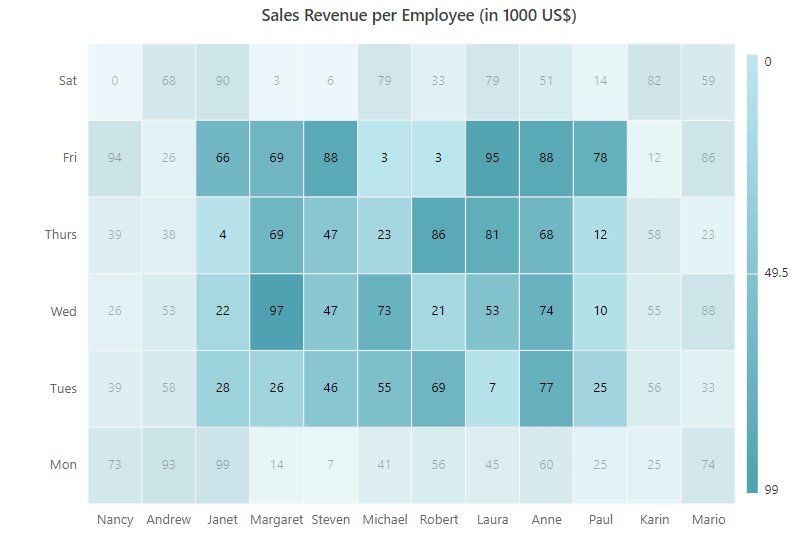
Clearing cell selection
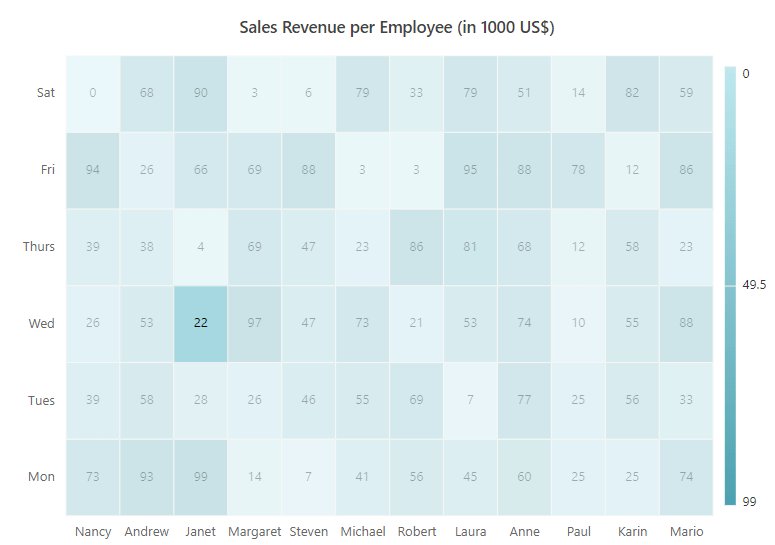
The clearSelection method can be used to clear all the selected cells. The below example illustrates the same.
<ejs-heatmap id='container' load="heatmapLoad" dataSource="ViewBag.dataSource" allowSelection="true">
<e-heatmap-titlesettings text="Sales Revenue per Employee (in 1000 US$)" textStyle="ViewBag.textStyle">
</e-heatmap-titlesettings>
<e-heatmap-xaxis labels="ViewBag.xLabels">
</e-heatmap-xaxis>
<e-heatmap-yaxis labels="ViewBag.yLabels">
</e-heatmap-yaxis>
</ejs-heatmap>
<button id="selection">Clear Selection</button>
<script>
window.heatmapLoad = function (args) {
window.heatmap = args.heatmap;
}
window.onload = function () {
document.getElementById("selection").onclick = () => {
window.heatmap.clearSelection();
};
};
</script>public ActionResult ClearSelection()
{
ViewBag.textStyle = new
{
size= "15px",
fontWeight= "500",
fontStyle= "Normal",
fontFamily= "Segoe UI"
};
string[] xlabels = new string[12] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Laura", "Anne", "Paul", "Karin", "Mario" };
ViewBag.xLabels = xlabels;
string[] yLabels = new string[6] { "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat" };
ViewBag.yLabels = yLabels;
ViewBag.dataSource = GetDataSource();
return View();
}
private int[,] GetDataSource()
{
int[,] data = new int[,]
{
{73, 39, 26, 39, 94, 0},
{93, 58, 53, 38, 26, 68},
{99, 28, 22, 4, 66, 90},
{14, 26, 97, 69, 69, 3},
{7, 46, 47, 47, 88, 6},
{41, 55, 73, 23, 3, 79},
{56, 69, 21, 86, 3, 33},
{45, 7, 53, 81, 95, 79},
{60, 77, 74, 68, 88, 51},
{25, 25, 10, 12, 78, 14},
{25, 56, 55, 58, 12, 82},
{74, 33, 88, 23, 86, 59}
};
return data;
}