Row spanning in ASP.NET Core Grid component
21 Aug 202523 minutes to read
The grid provides an option to span row cells, allowing you to merge two or more cells in a row into a single cell. This feature can be useful in scenarios where you want to display information that spans across multiple rows, but want to avoid repeating the same information in each row.
To achieve this, You need to define the rowSpan attribute to span cells in the queryCellInfo event. The rowSpan attribute is used to specify the number of rows that the current cell should span.
The queryCellInfo event is triggered for each cell in the grid, and allows you to customize the cells in the grid. By handling this event, you can set the rowSpan attribute for a cell to achieve row spanning.
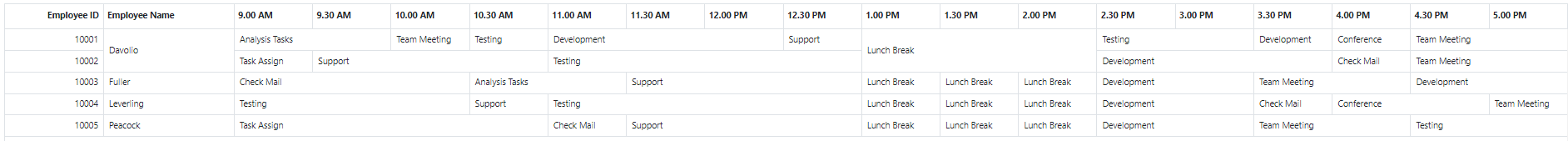
In the following code example, Davolio cell is spanned to two rows in the EmployeeName column. Also Grid supports the spanning of rows and columns for same cells. Lunch Break cell is spanned to two rows and three columns in the 1:00 column.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" queryCellInfo="queryCellEvent" gridLines="Both" allowTextWrap="true" width= 'auto',>
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" isPrimaryKey="true" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="EmployeeName" headerText="Employee Name" width="200"></e-grid-column>
<e-grid-column field="9:00" headerText="9:00 AM" width="120"></e-grid-column>
<e-grid-column field="9:30" headerText="9:30 AM" width="120"></e-grid-column>
<e-grid-column field="10:00" headerText="10:00 AM" width="120"></e-grid-column>
<e-grid-column field="10:30" headerText="10:30 AM" width="120"></e-grid-column>
<e-grid-column field="11:00" headerText="11:00 AM" width="120"></e-grid-column>
<e-grid-column field="11:30" headerText="11:30 AM" width="120"></e-grid-column>
<e-grid-column field="12:00" headerText="12:00 AM" width="120"></e-grid-column>
<e-grid-column field="12:30" headerText="12:30 AM" width="120"></e-grid-column>
<e-grid-column field="1:00" headerText="1:00 PM" width="120"></e-grid-column>
<e-grid-column field="1:30" headerText="1:30 PM" width="120"></e-grid-column>
<e-grid-column field="2:00" headerText="2:00 PM" width="120"></e-grid-column>
<e-grid-column field="2:30" headerText="2:30 PM" width="120"></e-grid-column>
<e-grid-column field="3:00" headerText="3:00 PM" width="120"></e-grid-column>
<e-grid-column field="3:30" headerText="3:30 PM" width="120"></e-grid-column>
<e-grid-column field="4:00" headerText="4:00 PM" width="120"></e-grid-column>
<e-grid-column field="4:30" headerText="4:30 PM" width="120"></e-grid-column>
<e-grid-column field="5:00" headerText="5:00 PM" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function queryCellEvent(args)
{
var data = args.data;
switch (data.EmployeeID) {
case 10001:
if (args.column.field === '9:00' || args.column.field === '2:30' || args.column.field === '4:30') {
args.colSpan = 2;
} else if (args.column.field === '11:00') {
args.colSpan = 3;
} else if (args.column.field === 'EmployeeName') {
args.rowSpan = 2;
} else if (args.column.field === '1:00') {
args.colSpan = 3;
args.rowSpan = 2;
}
break;
case 10002:
if (args.column.field === '9:30' || args.column.field === '2:30' ||
args.column.field === '4:30') {
args.colSpan = 3;
} else if (args.column.field === '11:00') {
args.colSpan = 4;
}
break;
case 10003:
if (args.column.field === '9:00' || args.column.field === '11:30') {
args.colSpan = 3;
} else if (args.column.field === '10:30' || args.column.field === '3:30' ||
args.column.field === '4:30' || args.column.field === '2:30') {
args.colSpan = 2;
}
break;
case 10004:
if (args.column.field === '9:00') {
args.colSpan = 3;
} else if (args.column.field === '11:00') {
args.colSpan = 4;
} else if (args.column.field === '4:00' || args.column.field === '2:30') {
args.colSpan = 2;
}
break;
case 10005:
if (args.column.field === '9:00') {
args.colSpan = 4;
} else if (args.column.field === '11:30') {
args.colSpan = 3;
} else if (args.column.field === '3:30' || args.column.field === '4:30' || args.column.field === '2:30') {
args.colSpan = 2;
}
break;
case 10006:
if (args.column.field === '9:00' || args.column.field === '4:30' ||
args.column.field === '2:30' || args.column.field === '3:30') {
args.colSpan = 2;
} else if (args.column.field === '10:00' || args.column.field === '11:30') {
args.colSpan = 3;
}
break;
case 10007:
if (args.column.field === '9:00' || args.column.field === '3:00' || args.column.field === '10:30') {
args.colSpan = 2;
} else if (args.column.field === '11:30' || args.column.field === '4:00') {
args.colSpan = 3;
}
break;
case 10008:
if (args.column.field === '9:00' || args.column.field === '10:30' || args.column.field === '2:30') {
args.colSpan = 3;
} else if (args.column.field === '4:00') {
args.colSpan = 2;
}
break;
case 10009:
if (args.column.field === '9:00' || args.column.field === '11:30') {
args.colSpan = 3;
} else if (args.column.field === '4:30' || args.column.field === '2:30') {
args.colSpan = 2;
}
break;
case 100010:
if (args.column.field === '9:00' || args.column.field === '2:30' ||
args.column.field === '4:00' || args.column.field === '11:30') {
args.colSpan = 3;
} else if (args.column.field === '10:30') {
args.colSpan = 2;
}
break;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = ColumnSpanData.GetAllRecords()
return View();
}
- To disable the spanning for particular grid page, you need to use requestType from queryCellInfo event argument.
- The
rowSpanandcolSpanattributes can be used together to merge cells both vertically and horizontally.
Limitations
- The
updateCellmethod does not support row spanning. - Row spanning is not compatible with the following features:
- Virtual scrolling
- Infinite scrolling
- Grouping
- Row drag and drop
- Autofill
- Inline editing
- Batch editing
- CRUD
Row spanning using enableRowSpan property
The Syncfusion ASP.NET Core Grid introduces a simplified approach to vertically merge cells using the enableRowSpan property.
When the enableRowSpan property is enabled, the Grid automatically merges cells with matching data across adjacent columns without requiring manual span configuration using the queryCellInfo event. These merged cells are visually combined into a single cell, improving readability.
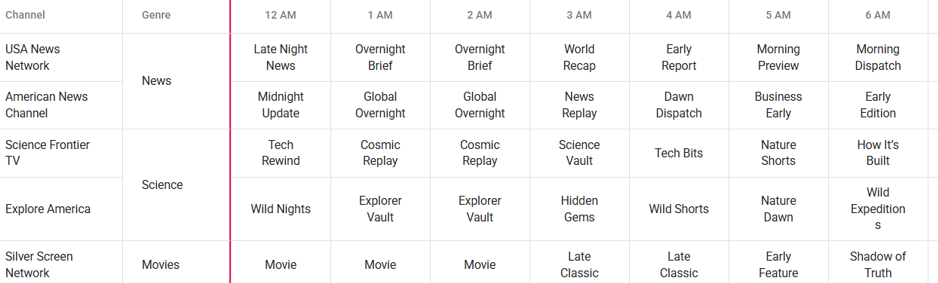
Here is an example of how to use the enableRowSpan property to merge cells vertically:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="450px" width="auto" gridLines="Both" allowSorting="true" enableHover="false" allowSelection="false" enableRowSpan="true" allowTextWrap="true">
<e-grid-textwrapsettings wrapMode="Content"></e-grid-textwrapsettings>
<e-grid-columns>
<e-grid-column field="Channel" headerText="Channel" width="150" freeze="Left" isPrimaryKey="true"></e-grid-column>
<e-grid-column field="Genre" headerText="Genre" width="120" freeze="Left"></e-grid-column>
<e-grid-column field="Program12AM" headerText="12 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program1AM" headerText="1 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program2AM" headerText="2 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program3AM" headerText="3 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program4AM" headerText="4 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program5AM" headerText="5 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program6AM" headerText="6 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program7AM" headerText="7 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program8AM" headerText="8 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program9AM" headerText="9 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program10AM" headerText="10 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program11AM" headerText="11 AM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program12PM" headerText="12 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program1PM" headerText="1 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program2PM" headerText="2 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program3PM" headerText="3 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program4PM" headerText="4 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program5PM" headerText="5 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program6PM" headerText="6 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program7PM" headerText="7 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program8PM" headerText="8 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program9PM" headerText="9 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program10PM" headerText="10 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Program11PM" headerText="11 PM" width="110" textAlign="Center" allowSorting="false"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource = telecastData.GetAllRecords()
return View();
}
You can also control spanning at the column level. To prevent merging for specific columns, set
enableRowSpanto false in the column definition.
Limitation
- Virtualization
- Infinite Scrolling
- Lazy Load Grouping
- Row Drag and Drop
- Column Virtualization
- Detail Template
- Editing
- Export
- Foreign Key
- Hierarchy Grid