Drag and drop in ASP.NET Core Grid component
6 Dec 202416 minutes to read
The Syncfusion® ASP.NET Core Grid component provides built-in support for row drag and drop functionality. This feature allows you to easily rearrange rows within the grid by dragging and dropping them to new positions. Additionally, you can also drag and drop rows from one grid to another grid, as well as drag and drop rows to custom components.
To use the row drag and drop feature in Grid component, you need to set the allowRowDragAndDrop and targetID properties to enable and configure this feature in the Grid.
Drag and drop within grid
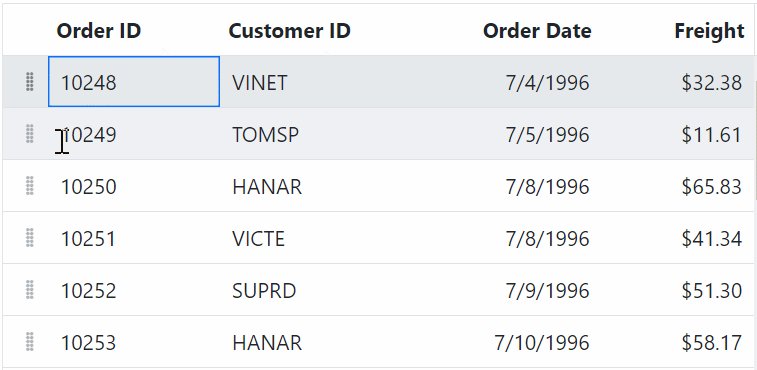
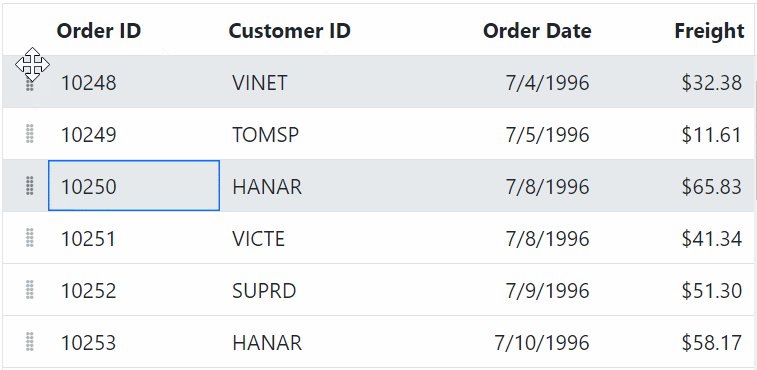
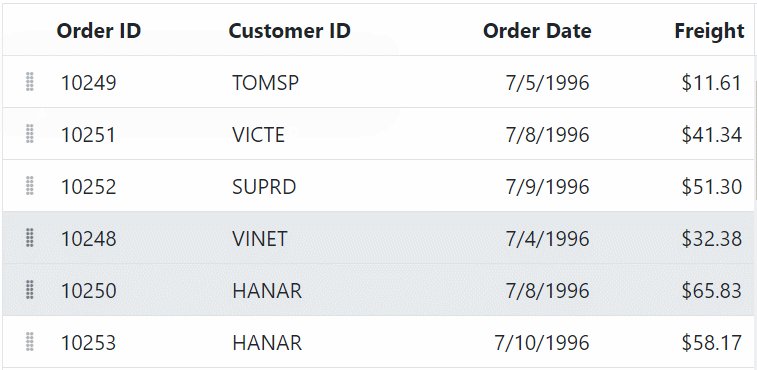
The drag and drop feature allows you to rearrange rows within the grid by dragging them using a drag icon. This feature can be enabled by setting the allowRowDragAndDrop property to true. This property is a boolean value that determines whether row drag and drop is enabled or not. By default, it is set to false, which means that row drag and drop is disabled.
Here’s an example of how to enable drag and drop within the Grid:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowRowDragAndDrop="true" allowSelection="true" height="400">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign='Right' format="yMd" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" textAlign='Right' format="C" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
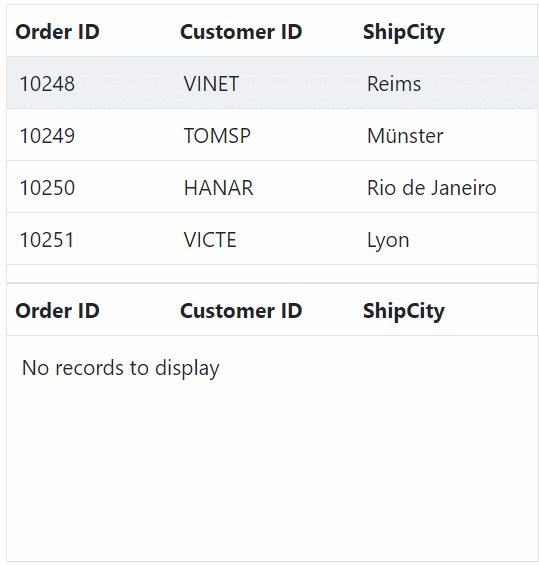
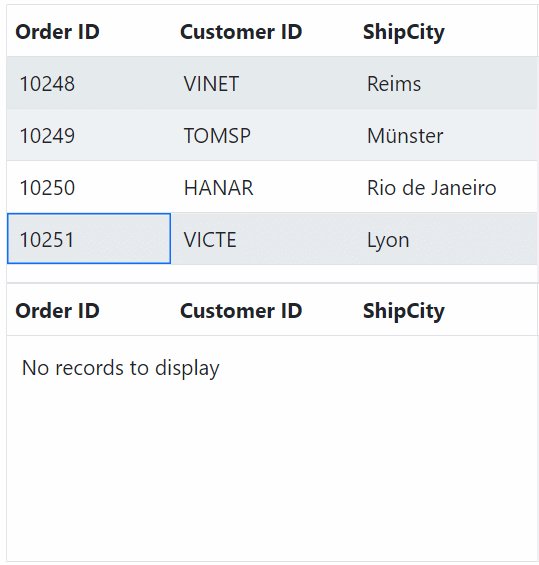
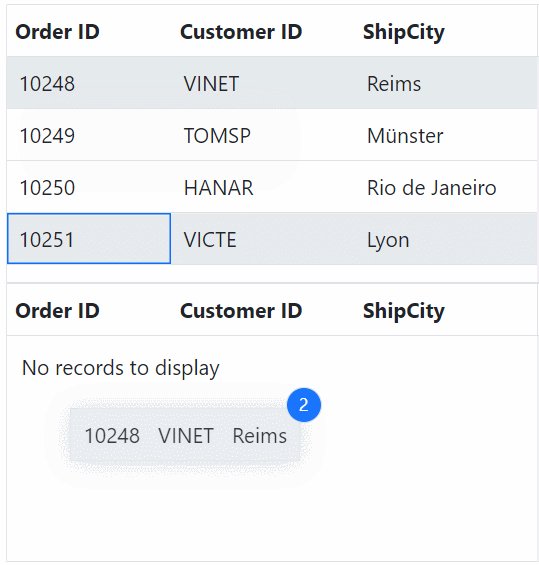
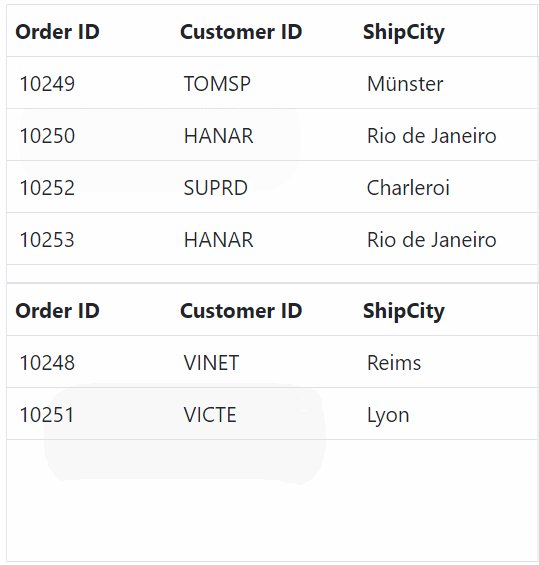
Drag and drop to grid
The grid row drag and drop allows you to drag grid rows and drop to another grid. This feature can be enabled by setting the allowRowDragAndDrop property to true in the Grid component. This property specifies whether to enable or disable the row drag and drop feature in the Grid. By default, this property is set to false, which means that row drag and drop functionality is not enabled.
To specify the target component where the grid rows should be dropped, use the targetID property of the rowDropSettings object. The targetID property takes the ID of the target component as its value.
Here’s an example code snippet that demonstrates how to enable Row drag and drop another Grid component:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowRowDragAndDrop="true" allowSelection="true">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-rowdropsettings targetID="DestGrid"></e-grid-rowdropsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<ejs-grid id="DestGrid" allowRowDragAndDrop="true" allowSelection="true">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-rowdropsettings targetID="Grid"></e-grid-rowdropsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="150"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
The row drag and drop feature is not supported in virtual scrolling and frozen rows and columns mode.
Drag and drop to custom component
The Grid provides the feature to drag and drop grid rows to any custom component. This feature allows you to easily move rows from one component to another without having to manually copy and paste data. To enable row drag and drop, you need to set the allowRowDragAndDrop property to true and defining the custom component ID in the targetID property of the rowDropSettings object. The ID provided in targetID should correspond to the ID of the target component where the rows are to be dropped.
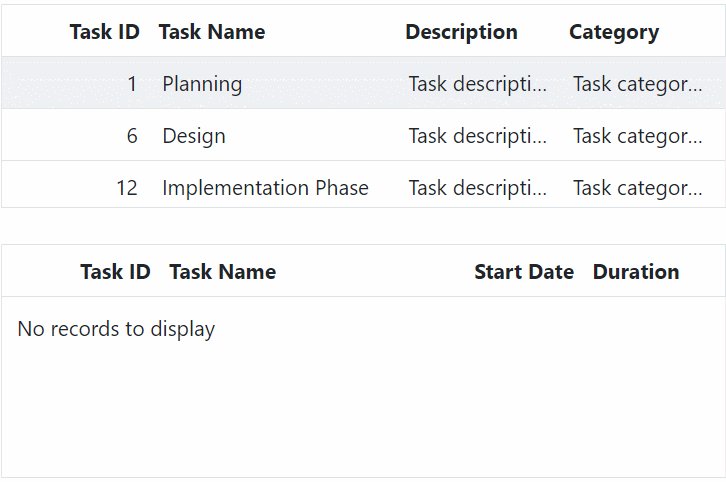
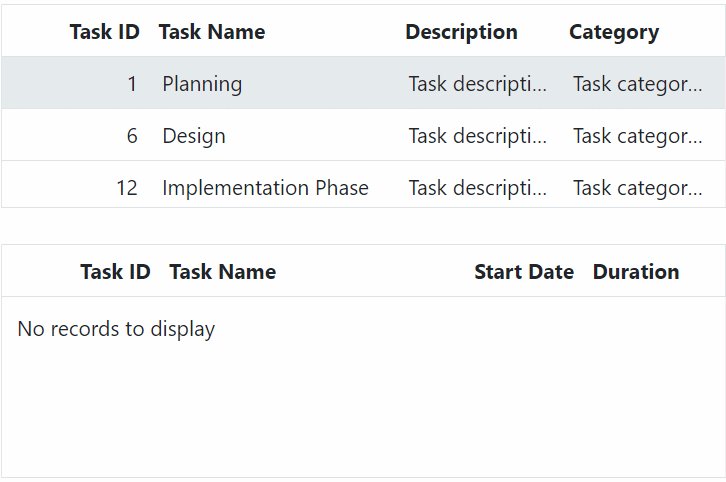
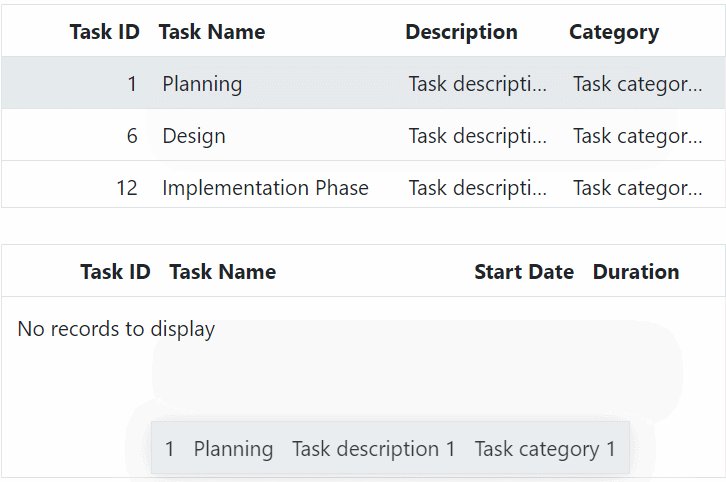
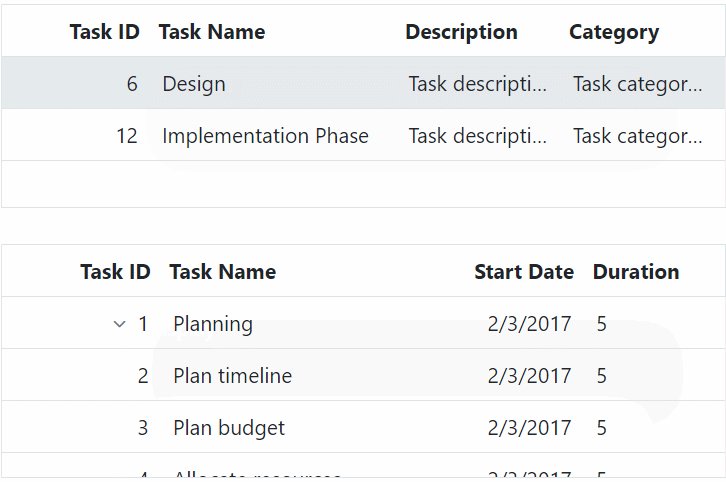
In the below example, the selected grid row is dragged and dropped in to the TreeView component by using rowDrop event. Once the row is dropped into the TreeView component, we have removed the corresponding grid row from grid and its data inserted in custom component.
<ejs-grid id="Grid" dataSource="@ViewBag.TaskDataSource" allowRowDragAndDrop="true" allowSelection="true" rowDrop="rowDrop">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-rowdropsettings targetID="TreeGrid"></e-grid-rowdropsettings>
<e-grid-editSettings allowDeleting="true"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="TaskID" headerText="Task ID" textAlign="Right" width="90"></e-grid-column>
<e-grid-column field="TaskName" headerText="Task Name" textAlign="Left" width="180"></e-grid-column>
<e-grid-column field="Description" headerText="Description" textAlign="Left" width="180"></e-grid-column>
<e-grid-column field="Category" headerText="Category " textAlign="Left" width="180"></e-grid-column>
<e-grid-column field="StartDate" headerText="Start Date" textAlign="Right" format="yMd" width="120"></e-grid-column>
<e-grid-column field="Duration" headerText="Duration" width="80"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<ejs-treegrid id="TreeGrid" childMapping="Subtasks" allowRowDragAndDrop="true" allowSelection="true">
<e-treegrid-selectionsettings type="Multiple"></e-treegrid-selectionsettings>
<e-treegrid-editSettings allowAdding="true" allowEditing="true"></e-treegrid-editSettings>
<e-treegrid-rowdropsettings targetID="TreeGrid"></e-treegrid-rowdropsettings>
<e-treegrid-columns>
<e-treegrid-column field="TaskID" headerText="Task ID" textAlign="Right" width="90"></e-treegrid-column>
<e-treegrid-column field="TaskName" headerText="Task Name" textAlign="Left" width="180"></e-treegrid-column>
<e-treegrid-column field="StartDate" headerText=" Start Date" textAlign="Right" format="yMd" width="90"></e-treegrid-column>
<e-treegrid-column field="Duration" headerText="Duration" width="80"></e-treegrid-column>
</e-treegrid-columns>
</ejs-treegrid>
<script>
function rowDrop(args){
var grid = document.getElementById('Grid').ej2_instances[0];
var treeGrid = document.getElementById('TreeGrid').ej2_instances[0];
if (args.target.closest('.e-treegrid')) {
args.cancel = true;
var rowIndex =
args.target.closest('.e-row') !== null
? args.target.closest('.e-row').rowIndex
: 0;
for (var i = 0; i < args.data.length; i++) {
treeGrid.addRecord(args.data[i], rowIndex);
grid.deleteRecord('TaskID', args.data[i]);
}
}
}
</script>public IActionResult Index()
{
ViewBag.TaskDataSource = TaskDetails.GetAllRecords();
return View();
}
- The
rowDropevent is fired when a row is dropped onto a custom component, regardless of whether the drop is successful or not. You can use theargs.cancelproperty to prevent the default action.
Drag and drop rows without drag icons
By default, when performing a drag and drop operation in the Syncfusion® Grid, drag icons are displayed. However, in some cases, you may want to hide these drag icons. This can be achieved by setting the targetID property of the rowDropSettings object to the current Grid’s ID.
By setting the targetID, the Grid will render without a helper icon for row dragging. You can then customize the drag and drop action by binding to the rowDrop event of the Grid. In the rowDrop event, you can prevent the default action by setting args.cancel to true, and reorder the rows using the reorderRows method of the Grid.
Here’s an example of how to hide the drag and drop icon in the Syncfusion® Grid:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" rowDrop="rowDrop" allowRowDragAndDrop="true" allowSelection="true">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-rowdropsettings targetID="Grid"></e-grid-rowdropsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="130"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function rowDrop(args){
var grid = document.getElementById('Grid').ej2_instances[0];
args.cancel = true;
var value = [];
for (var index = 0; index < args.rows.length; index++) {
value.push(args.fromIndex + index);
}
grid.reorderRows(value, args.dropIndex);
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}![]()
- The selection feature must be enabled in the Grid to allow users to select rows before performing the drag and drop operation.
- Multiple rows can be selected by clicking and dragging inside the grid. For multiple row selection, the type property must be set to Multiple.
Drag and drop events
The Grid component provides a set of events that are triggered during drag and drop operations on grid rows. These events allow you to customize the drag element, track the progress of the dragging operation, and perform actions when a row is dropped on a target element. The following events are available:
-
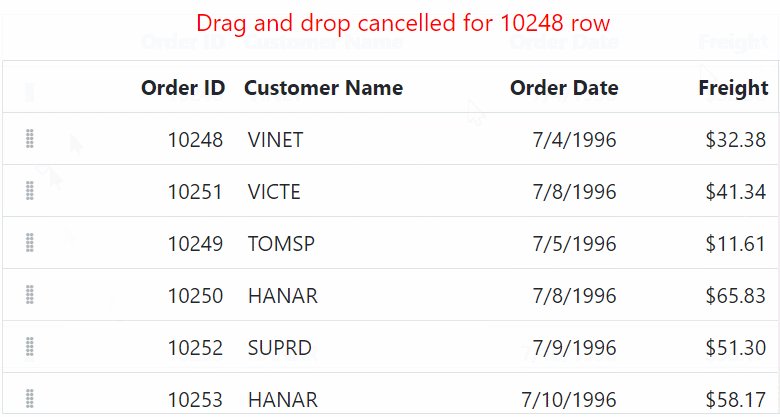
rowDragStartHelper: This event is triggered when a click occurs on the drag icon or a grid row. It allows you to customize the drag element based on specific criteria.
-
rowDragStart: This event is triggered when the dragging of a grid row starts.
-
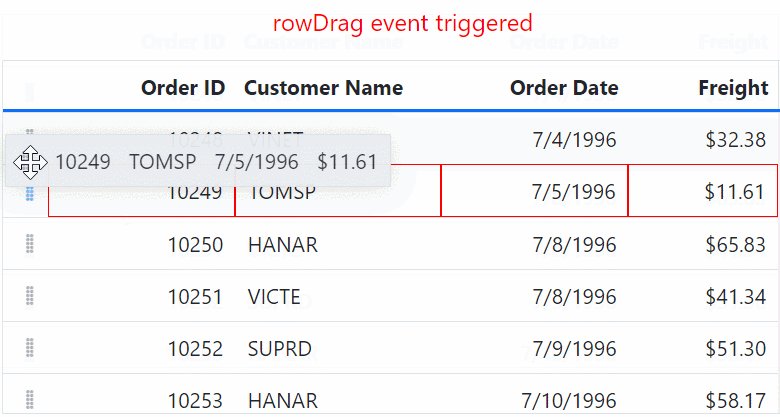
rowDrag: This event is triggered continuously while the grid row is being dragged.
-
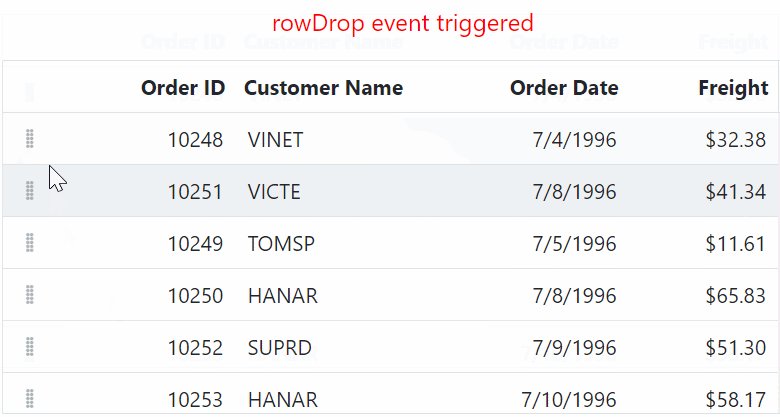
rowDrop: This event is triggered when a drag element is dropped onto a target element.
<p class="event-message" id="message"></p>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" rowDragStartHelper="rowDragStartHelper" rowDragStart="rowDragStart" rowDrag="rowDrag" rowDrop="rowDrop" allowRowDragAndDrop="true" allowSelection="true">
<e-grid-selectionsettings type="Multiple"></e-grid-selectionsettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="130"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" format="yMd" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" textAlign="Right" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function rowDragStartHelper(args){
document.getElementById('message').innerText = `rowDragStartHelper event triggered`;
if (args.data[0].OrderID === 10248) {
args.cancel = true;
document.getElementById('message').innerText = `Drag and drop cancelled for 10248 row`;
}
};
function rowDragStart(args){
document.getElementById('message').innerText = `rowDragStart event triggered`;
args.cancel = true;
};
function rowDrag(args){
document.getElementById('message').innerText = `rowDrag event triggered`;
args.rows.forEach((row) => {
row.classList.add('drag-limit');
});
};
function rowDrop(args) {
var grid = document.getElementById('Grid').ej2_instances[0];
document.getElementById('message').innerText = `rowDrop event triggered`;
var value = [];
for (var index = 0; index < args.rows.length; index++) {
value.push(args.fromIndex + index);
}
grid.reorderRows(value, args.dropIndex);
};
</script>
<style>
.event-message {
text-align: center;
color: red;
font-size: 16px;
}
.drag-limit .e-rowcell {
border: 1px solid red;
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
return View();
}
Limitations
- Single row is able to drag and drop in same grid without enable the row selection.
- Row drag and drop feature is not having built in support with row template, detail template and hierarchy grid features of grid.