Column Spanning in ASP.NET Core Grid
21 Aug 202524 minutes to read
The column spanning feature in the Syncfusion Grid allows you to merge adjacent cells horizontally, creating a visually appealing and informative layout. By defining the colSpan attribute in the queryCellInfo event, you can easily span cells and customize the appearance of the Grid.
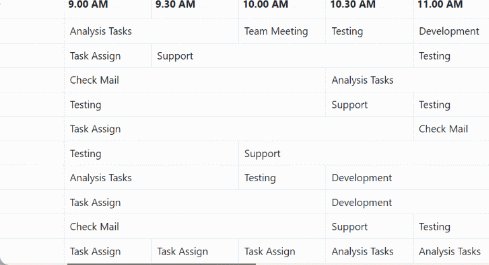
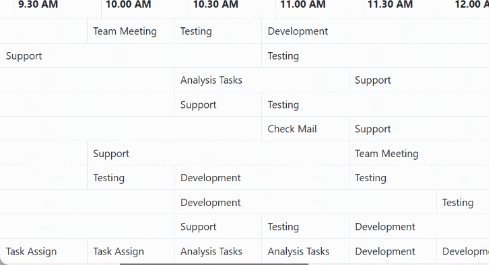
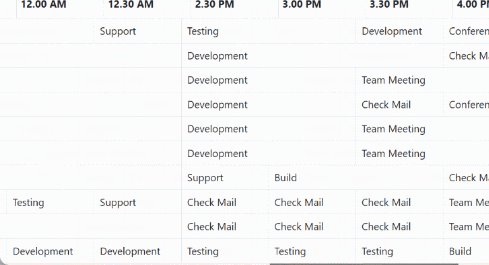
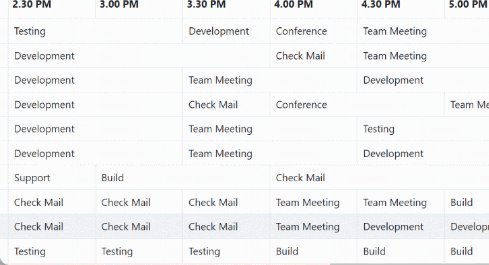
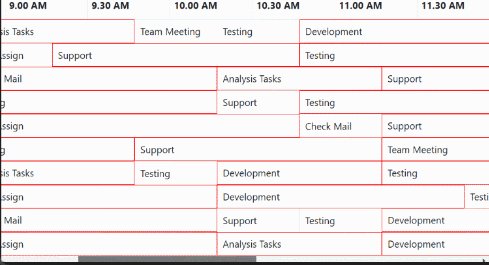
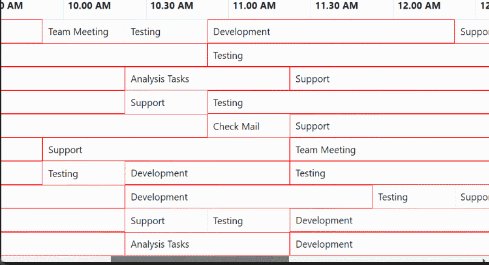
In the following demo, Employee Davolio doing analysis from 9.00 AM to 10.00 AM, so that cells have spanned.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" queryCellInfo="QueryCellEvent" height="auto" width="auto" allowTextWrap="true" gridLines="Both">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" isPrimaryKey="true" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="EmployeeName" headerText="Employee Name" width="200"></e-grid-column>
<e-grid-column field="Time9AM" headerText="9.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time930AM" headerText="9.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time10AM" headerText="10.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time1030AM" headerText="10.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time11AM" headerText="11.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time1130AM" headerText="11.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time12PM" headerText="12.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time1230PM" headerText="12.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time230PM" headerText="2.30 PM" width="120"></e-grid-column>
<e-grid-column field="Time3PM" headerText="3.00 PM" width="120"></e-grid-column>
<e-grid-column field="Time330PM" headerText="3.30 PM" width="120"></e-grid-column>
<e-grid-column field="Time4PM" headerText="4.00 PM" width="120"></e-grid-column>
<e-grid-column field="Time430PM" headerText="4.30 PM" width="120"></e-grid-column>
<e-grid-column field="Time5PM" headerText="5.00 PM" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function QueryCellEvent(args) {
var data = args.data;
switch (data.EmployeeID) {
case 10001:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 3;
}
break;
case 10002:
if (args.column.field === 'Time930AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
}
break;
case 10003:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM' || args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10004:
if (args.column.field === 'Time9AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time4PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10005:
if (args.column.field === 'Time9AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10006:
if (args.column.field === 'Time9AM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM' || args.column.field === 'Time330PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time10AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
}
break;
case 10007:
if (args.column.field === 'Time9AM' || args.column.field === 'Time3PM' || args.column.field === 'Time1030AM') {
args.colSpan = 2;
} else if (args.column.field === 'Time1130AM' || args.column.field === 'Time4PM') {
args.colSpan = 3;
}
break;
case 10008:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1030AM' || args.column.field === 'Time230AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time4AM') {
args.colSpan = 2;
}
break;
case 10009:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time430AM' || args.column.field === 'Time230AM') {
args.colSpan = 2;
}
break;
case 100010:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230AM' ||
args.column.field === 'Time4AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM') {
args.colSpan = 2;
}
break;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = Merge.GetAllRecords()
return View();
}
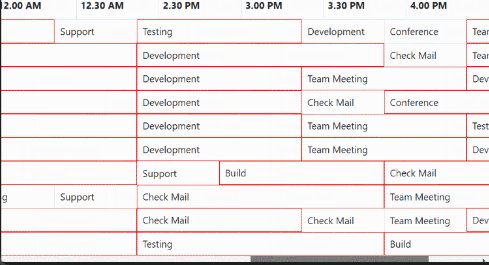
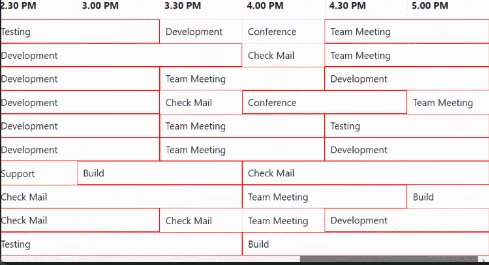
Change the border color while column spanning
You can change the border color for the spanned cells by the using queryCellInfo event. This event triggers before the cell element is appended to the Grid element.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" queryCellInfo="QueryCellEvent" height="auto" width="auto" allowTextWrap="true" gridLines="Both">
<e-grid-columns>
<e-grid-column field="EmployeeID" headerText="Employee ID" isPrimaryKey="true" textAlign="Right" width="150"></e-grid-column>
<e-grid-column field="EmployeeName" headerText="Employee Name" width="200"></e-grid-column>
<e-grid-column field="Time9AM" headerText="9.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time930AM" headerText="9.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time10AM" headerText="10.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time1030AM" headerText="10.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time11AM" headerText="11.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time1130AM" headerText="11.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time12PM" headerText="12.00 AM" width="120"></e-grid-column>
<e-grid-column field="Time1230PM" headerText="12.30 AM" width="120"></e-grid-column>
<e-grid-column field="Time230PM" headerText="2.30 PM" width="120"></e-grid-column>
<e-grid-column field="Time3PM" headerText="3.00 PM" width="120"></e-grid-column>
<e-grid-column field="Time330PM" headerText="3.30 PM" width="120"></e-grid-column>
<e-grid-column field="Time4PM" headerText="4.00 PM" width="120"></e-grid-column>
<e-grid-column field="Time430PM" headerText="4.30 PM" width="120"></e-grid-column>
<e-grid-column field="Time5PM" headerText="5.00 PM" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function QueryCellEvent(args) {
var data = args.data;
switch (data.EmployeeID) {
case 10001:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 3;
}
break;
case 10002:
if (args.column.field === 'Time930AM' || args.column.field === 'Time230PM' || args.column.field === 'Time430PM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
}
break;
case 10003:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM' || args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10004:
if (args.column.field === 'Time9AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time11AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time4PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10005:
if (args.column.field === 'Time9AM') {
args.colSpan = 4;
} else if (args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time330PM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10006:
if (args.column.field === 'Time9AM' || args.column.field === 'Time430PM' || args.column.field === 'Time230PM' || args.column.field === 'Time330PM') {
args.colSpan = 2;
} else if (args.column.field === 'Time10AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
}
break;
case 10007:
if (args.column.field === 'Time9AM' || args.column.field === 'Time3PM' || args.column.field === 'Time1030AM') {
args.colSpan = 2;
} else if (args.column.field === 'Time1130AM' || args.column.field === 'Time4PM') {
args.colSpan = 3;
}
break;
case 10008:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1030AM' || args.column.field === 'Time230PM') {
args.colSpan = 3;
} else if (args.column.field === 'Time4PM') {
args.colSpan = 2;
}
break;
default:
extendQueryCellEvent(args, data.EmployeeID);
}
if (args.colSpan > 1) {
args.cell.style.border = '1px solid red';
}
}
function extendQueryCellEvent(args, value) {
switch (value) {
case 10009:
if (args.column.field === 'Time9AM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time430PM' || args.column.field === 'Time230PM') {
args.colSpan = 2;
}
break;
case 10010:
if (args.column.field === 'Time9AM' || args.column.field === 'Time230PM' || args.column.field === 'Time4PM' || args.column.field === 'Time1130AM') {
args.colSpan = 3;
} else if (args.column.field === 'Time1030AM') {
args.colSpan = 2;
}
break;
}
}
</script>public IActionResult Index()
{
ViewBag.DataSource = Merge.GetAllRecords()
return View();
}
Limitations
- The
updateCellmethod does not support column spanning. - Column spanning is not compatible with the following features:
- Virtual scrolling
- Infinite scrolling
- Grouping
- Autofill
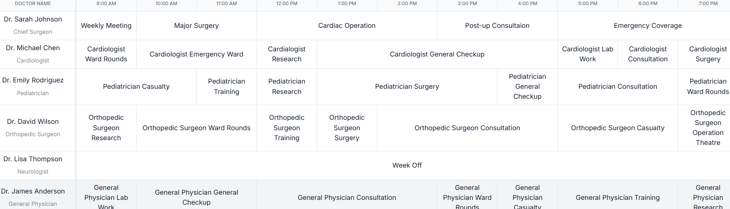
column spanning using enableColumnSpan property
The Syncfusion ASP.NET Core Grid introduces a simplified approach to horizontally merge cells using the enableColumnSpan property.
When the enableColumnSpan property is enabled, the Grid automatically merges cells with matching data across adjacent columns without requiring manual span configuration using the queryCellInfo event. These merged cells are visually combined into a single cell, improving readability.
Here is an example of how to use the enableColumnSpan property to merge cells horizontally:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="450px" width="auto" enableColumnSpan="true" allowSorting="true" allowTextWrap="true" gridLines="Both">
<e-grid-textwrapsettings wrapMode="Content"></e-grid-textwrapsettings>
<e-grid-columns>
<e-grid-column field="Name" headerText="Doctor Name" width="170" textAlign="Center" freeze="Left" template="#template"></e-grid-column>
<e-grid-column field="Time9AM" headerText="9:00 AM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time10AM" headerText="10:00 AM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time11AM" headerText="11:00 AM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time12PM" headerText="12:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time1PM" headerText="1:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time2PM" headerText="2:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time3PM" headerText="3:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time4PM" headerText="4:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time5PM" headerText="5:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time6PM" headerText="6:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
<e-grid-column field="Time7PM" headerText="7:00 PM" width="120" textAlign="Center" allowSorting="false"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<!-- Template for Doctor Name Column -->
<script id="template" type="text/x-template">
<div class="doctor-name">${Name}</div>
<div class="doctor-designation">${Designation}</div>
</script>
<style>
.doctor-designation {
font-size: 12px;
color: #7f8c8d;
font-weight: normal;
}
.doctor-name {
margin-bottom: 5px;
}
</style>public IActionResult Index()
{
ViewBag.DataSource = shiftPlanData.GetAllRecords()
return View();
}
You can also control spanning at the column level. To prevent merging for specific columns, set
enableColumnSpanto false in the column definition.
Limitation
- Virtualization
- Infinite Scrolling
- Lazy Load Grouping
- Row Drag and Drop
- Column Virtualization
- Detail Template
- Editing
- Export
- Foreign Key
- Hierarchy Grid