Column resizing in ASP.NET Core Grid component
6 Dec 202419 minutes to read
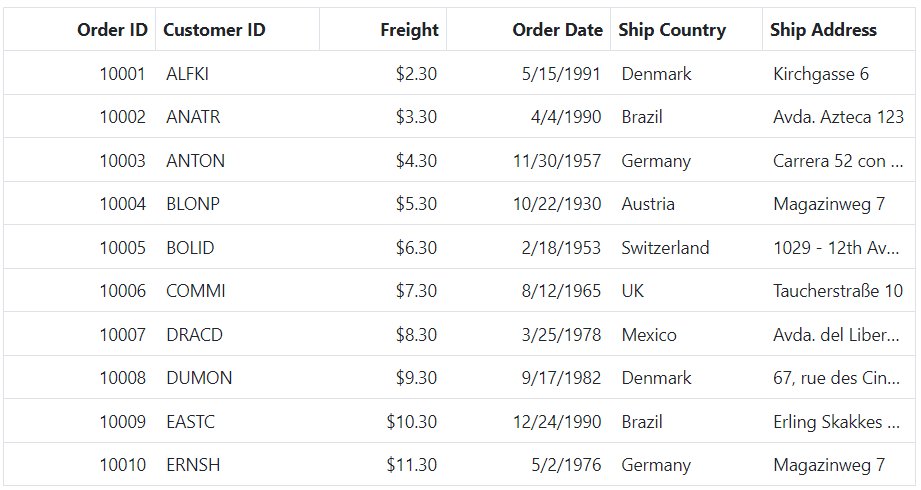
Grid component provides an intuitive user interface for resizing columns to fit their content. This feature allows users to easily adjust the width of the columns to improve readability and aesthetics of the data presented. To enable column resizing, set the allowResizing property of the grid to true.
Once column resizing is enabled, columns width can be resized by clicking and dragging at the right edge of the column header. While dragging the column, the width of the respective column will be resized immediately.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowResizing='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
<e-grid-column field="ShipAddress" headerText="ShipAddress" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
- You can disable Resizing for a particular column, by specifying
columns.allowResizingto false.- In RTL mode, you can click and drag the left edge of header cell to resize the column.
- The
widthproperty of the column can be set initially to define the default width of the column. However, when column resizing is enabled, you can override the default width by manually resizing the columns.
Restrict the resizing based on minimum and maximum width
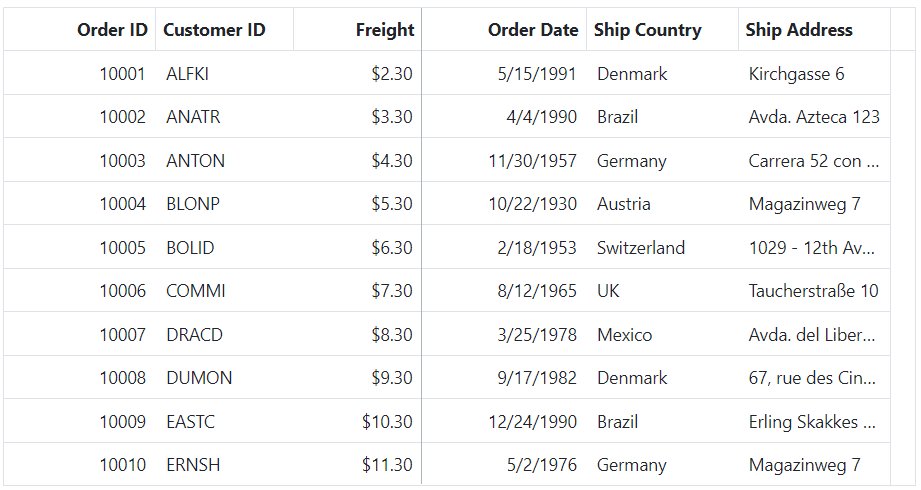
The Grid component allows you to restrict the column width resizing between a minimum and maximum width. This can be useful when you want to ensure that your grid’s columns stay within a certain range of sizes.
To enable this feature, you can define the columns.minWidth and columns.maxWidth properties of the columns directive for the respective column.
In the below code, OrderID, Ship Name and Ship Country columns are defined with minimum and maximum width. The OrderID column is set to have a minimum width of 100 pixels and a maximum width of 250 pixels. Similarly, the CustomerID column is set to have a minimum width of 150 pixels and a maximum width of 300 pixels. The ShipCountry column is set to have a minimum width of 120 pixels and a maximum width of 260 pixels.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowResizing='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' minWidth="100" width="150" maxWidth="250"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" minWidth="150" width="200" maxWidth="300"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" minWidth="120" width="150" maxWidth="260"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
- The
columns.minWidthandcolumns.maxWidthproperties will be considered only when the user resizes the column. When resizing the window, these properties will not be considered. This is because columns cannot be re-rendered when resizing the window.- When setting the
minWidthandmaxWidthproperties, ensure that the values are appropriate for your data and layout requirements.- The specified
minWidthandmaxWidthvalues take precedence over any user-initiated resizing attempts that fall outside the defined range.
Prevent resizing for particular column
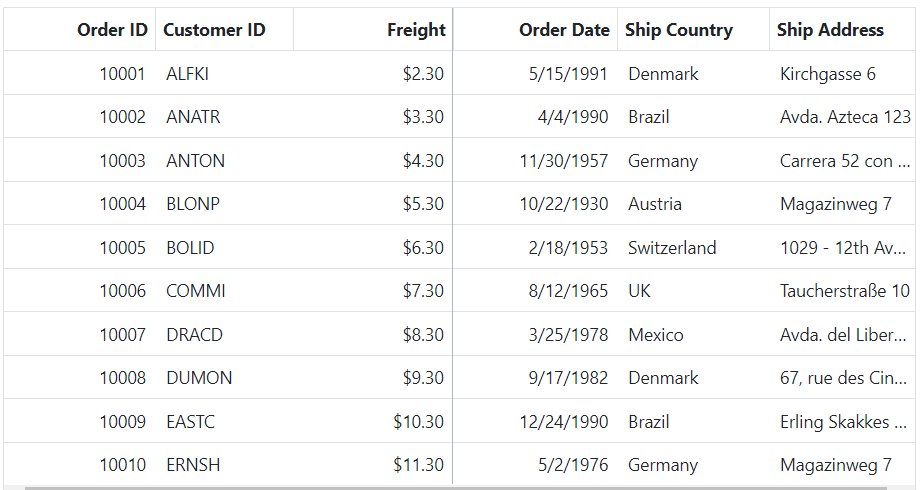
The Grid component provides the ability to prevent resizing for a particular column. This can be useful if you want to maintain a consistent column width or prevent users from changing the width of a column.
You can disable resizing for a particular column by setting the allowResizing property of the column to false. The following example demonstrates, how to disabled resize for Customer ID column.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowResizing='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" allowResizing="true" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="200"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
<e-grid-column field="ShipAddress" headerText="ShipAddress" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}You can also prevent resizing by setting
args.cancelto true in the resizeStart event.
Resizing modes
The Syncfusion® Grid component provides a ResizeSettingsModel interface for configuring the resizing behavior of grid columns. The interface includes a property named mode which is of the type ResizeMode. The ResizeMode is an enum that determines the available resizing modes for the grid columns. There are two resizing modes available for grid columns in Grid:
-
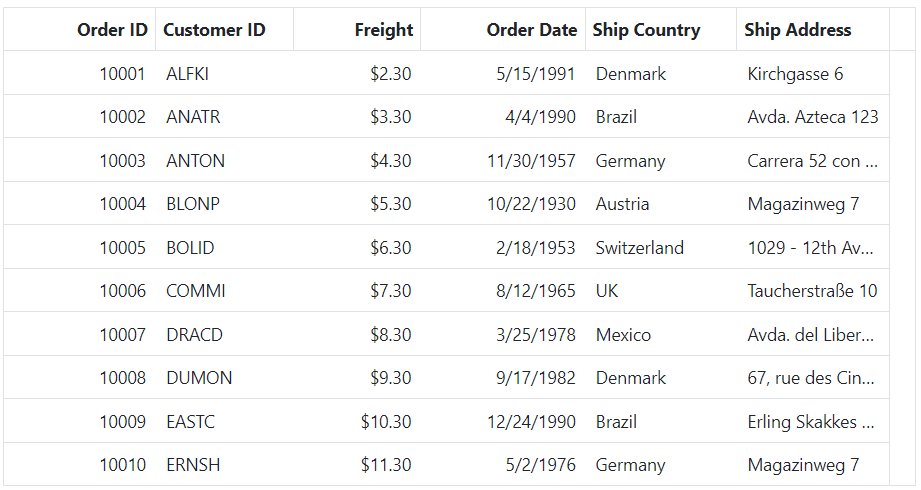
Normal Mode: This mode does not adjust the columns to fit the remaining space. When the sum of column width is less than the grid’s width, empty space will be present to the right of the last column. When the sum of column width is greater than the grid’s width, columns will overflow, and a horizontal scrollbar will appear. -
Auto Mode: This mode automatically resizes the columns to fill the remaining space. When the sum of column width is less than the grid’s width, the columns will be automatically expanded to fill the empty space. Conversely, when the sum of column width is greater than the grid’s width, the columns will be automatically contracted to fit within the available space.
The following example demonstrates how to set the resizeSettings.mode property to Normal and Auto on changing the dropdown value using the change event of the DropDownList component.
@{
ViewBag.dropDownData = new List<object>
{
new { value = "Normal", text = "Normal" },
new { value = "Auto", text = "Auto" },
};
}
<div style="display: flex">
<label style="padding: 10px 10px 26px 0"> Change the resize mode: </label>
<span style="height:fit-content">
<ejs-dropdownlist id="dropdown" index="0" dataSource="@ViewBag.dropDownData" change="Change"></ejs-dropdownlist>
</span>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowResizing='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" allowResizing="false" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="200"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
<e-grid-column field="ShipAddress" headerText="ShipAddress" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/javascript">
function Change(args) {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.resizeSettings = { mode: args.value }
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrdersDetails.GetAllRecords();
return View();
}
Resize stacked header column
Grid component allows to resize stacked columns by clicking and dragging the right edge of the stacked column header. During the resizing action, the width of the child columns is resized at the same time. You can disable resize for any particular stacked column by setting allowResizing as false to its columns.
In this below code, we have disabled resize for Ship City column.
<ejs-grid id="Grid" dataSource="@(ViewBag.DataSource)" allowResizing='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-grid-column>
<e-grid-column headerText="Order Details"
columns="@( new List<Syncfusion.EJ2.Grids.GridColumn>() { new Syncfusion.EJ2.Grids.GridColumn { Field = "OrderDate", Width = "130", HeaderText = "Order Date", Format="yMd" ,TextAlign= Syncfusion.EJ2.Grids.TextAlign.Right,MinWidth="10" },
new Syncfusion.EJ2.Grids.GridColumn { Field = "Freight", Width = "135", HeaderText = "Freight($)", Format="C2", TextAlign= Syncfusion.EJ2.Grids.TextAlign.Right, MinWidth="10" } } )" width="130"></e-grid-column>
<e-grid-column headerText="Shipped Details" columns="@( new List<Syncfusion.EJ2.Grids.GridColumn>() { new Syncfusion.EJ2.Grids.GridColumn { Field = "ShipCity", Width = "140", HeaderText = "Ship City",AllowResizing= false, MinWidth="10" },
new Syncfusion.EJ2.Grids.GridColumn { Field = "ShipCountry", Width = "145", HeaderText = "Ship Country", MinWidth="10" } } )">
</e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
When the autoFit property is set to true, the Grid will automatically adjust its column width based on the content inside them. In
normalresize mode, if theautoFitproperty is set to true, the Grid will maintain any empty space that is left over after resizing the columns. However, inautoresize mode, the Grid will ignore any empty space.
Touch interaction
Grid component provides support for touch interactions to enable users to interact with the grid using their mobile devices. Users can resize columns in the grid by tapping and dragging the floating handler, and can also use the Column menu to autofit columns.
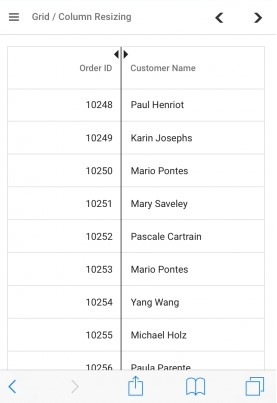
Resizing Columns on Touch Devices
To resize columns on a touch device:
1.Tap on the right edge of the header cell of the column that you want to resize.
2.A floating handler will appear over the right border of the column.
3.Tap and drag the floating handler to resize the column to the desired width.
The following screenshot represents the column resizing on the touch device.

Resizing column externally
Grid provides the ability to resize columns using an external button click. This can be achieved by changing the width property of the column and refreshing the grid using the refreshColumns method in the external button click function.
The following example demonstrates how to resize the columns in a grid. This is done by using the change event of the DropDownList component by change the width property of the selected column. This is accomplished using the getColumnByField on external button click. Then, the refreshColumns method is called on the grid component to update the displayed columns based on interaction.
@{
ViewBag.dropDownData = new List<object>
{
new { value = "OrderID"},
new { value = "CustomerID" },
new { value = "Freight"},
new { value = "OrderDate" },
new { value = "ShipCountry" }
};
}
<div style="display: flex">
<label style="padding: 3px 10px 0px 0;font-weight: bold;">Change the field: </label>
<span style="height:fit-content">
<ejs-dropdownlist id="dropdown" index="0" dataSource="@ViewBag.dropDownData"></ejs-dropdownlist>
</span>
</div>
<div style="padding:0px 0px 20px 0px">
<label style="padding: 23px 4px 0 0;font-weight: bold;">Enter the width:</label>
<ejs-textbox id="textbox" placeholder="Enter new width" width="220">
</ejs-textbox>
<ejs-button cssClass='e-outline' style="margin-left: 10px" id="buttons" content="Resize">
</ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowResizing='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/javascript">
document.getElementById('buttons').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.getColumnByField(document.getElementById('dropdown').value).width = document.getElementById('textbox').value;
grid.refreshColumns();
});
</script>public IActionResult Index()
{
ViewBag.DataSource = OrdersDetails.GetAllRecords();
return View();
}
The
refreshColumnsmethod is used to refresh the grid after the column widths are updated. Column resizing externally is useful when you want to provide a custom interface to the user for resizing columns.
Resizing events
During the resizing action, the grid component triggers the below three events.
1.The resizeStart event triggers when column resize starts. This event can be used to perform actions when the user begins to resize a column.
2.The resizing event triggers when column header element is dragged (moved) continuously. This event is useful when you want to perform certain actions during the column resize process.
3.The resizeStop event triggers when column resize ends. This event can be used to perform actions after the column is resized.
The following is an example of using the resizing events, the resizeStart event is used to cancel the resizing of the OrderID column. The resizeStop event is used to apply custom CSS attributes to the resized column.
<div style="margin-left:180px">
<p style="color:red;" id="message"></p>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowResizing='true' resizeStart="resizeStart"
resizing="resizing" resizeStop="resizeStop">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.e-grid .customcss {
background-color: rgb(43, 195, 226);
}
</style>
<script type="text/javascript">
function resizeStart(args) {
document.getElementById('message').innerText = `resizeStart event triggered`;
if (args.column.field === 'OrderID') {
args.cancel = true;
}
}
function resizing() {
document.getElementById('message').innerText = `resizing event triggered`;
}
function resizeStop(args) {
document.getElementById('message').innerText = `resizeStop event triggered`;
var grid = document.getElementById("Grid").ej2_instances[0];
const headerCell = grid.getColumnHeaderByField(args.column.field);
headerCell.classList.add('customcss');
const columnCells = grid.getContentTable()
.querySelectorAll(`[data-colindex="${args.column.index}"]`);
columnCells.forEach(cell => {
cell.style.backgroundColor = 'rgb(43, 195, 226)';
});
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
The ResizeArgs object passed to the events contains information such as the current column width, new column width, column index, and the original event. The resizing event is triggered multiple times during a single resize operation, so be careful when performing heavy operations in this event.