Column reorder in ASP.NET Core Grid component
30 Jun 202518 minutes to read
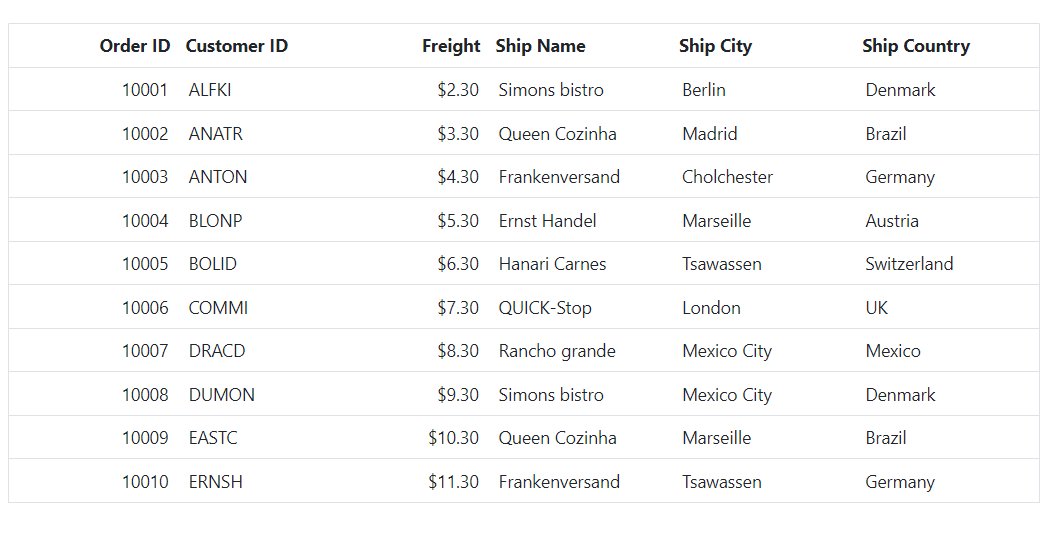
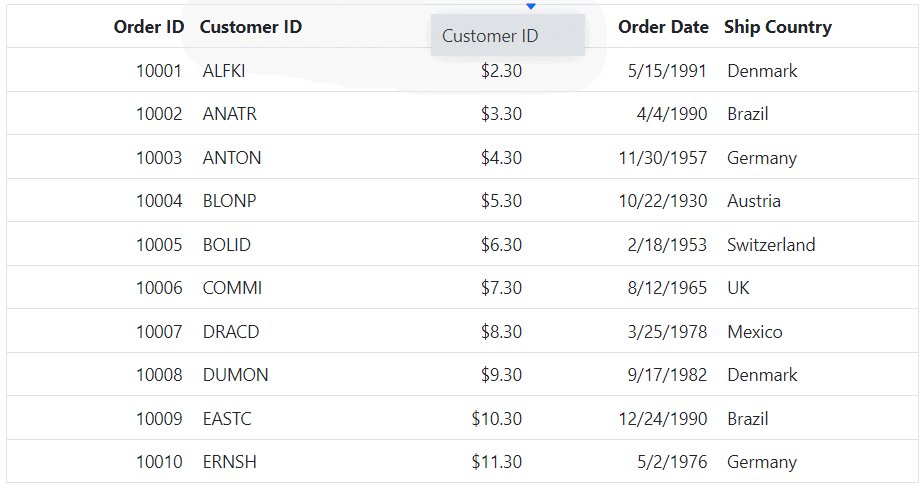
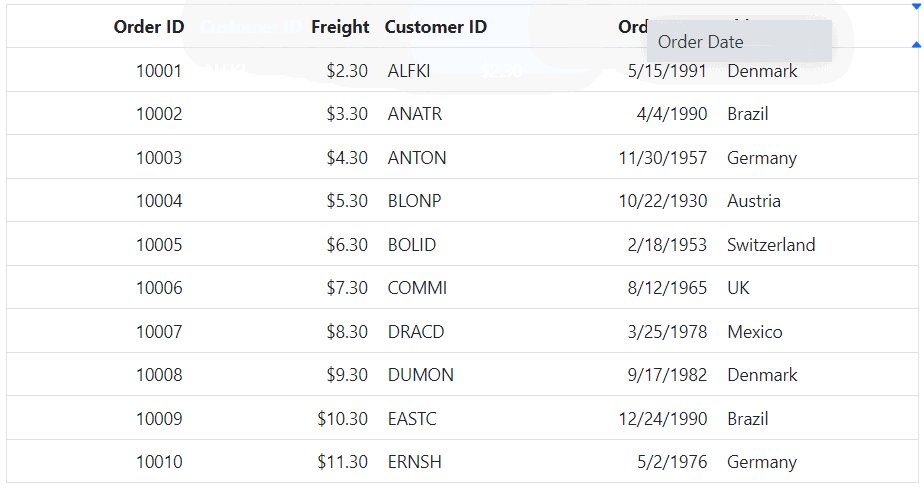
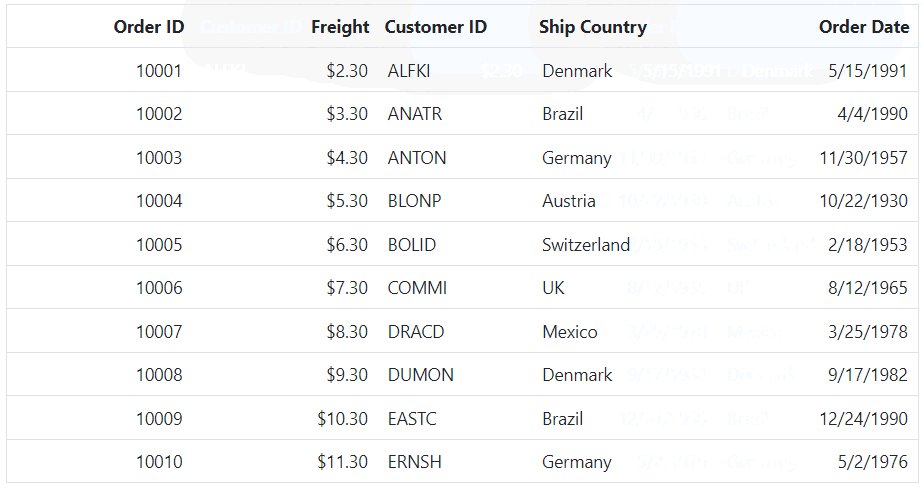
The Syncfusion® ASP.NET Core Grid component allows to reorder columns by drag and drop of a particular column header from one index to another index within the grid.
To reorder the columns, set the allowReordering property to true in the grid.
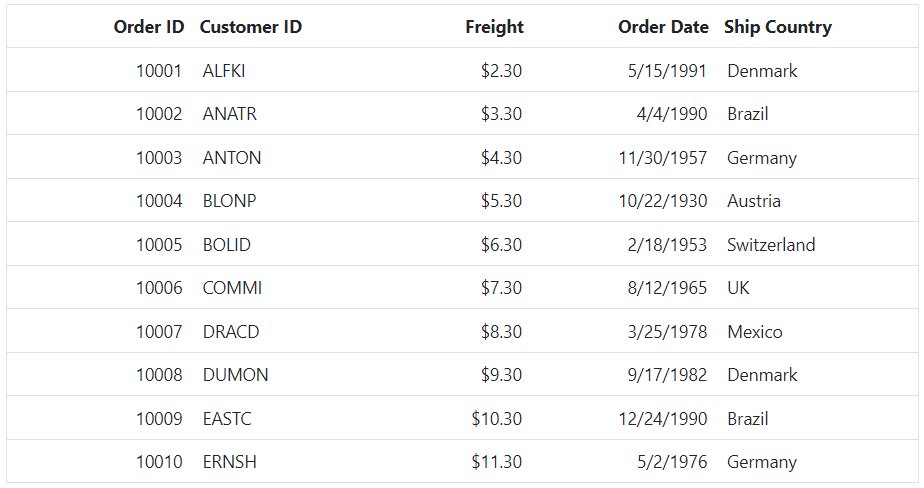
Here’s an example for column reordering in your Grid component:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowReordering='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
- You can customize the appearance of the column headers during drag and drop by using the columnDrag and columnDrop events.
- When columns are reordered, the position of the corresponding column data will also be changed. As a result, you should ensure that any additional code or logic that relies on the order of the column data is updated accordingly.
Prevent reordering for particular column
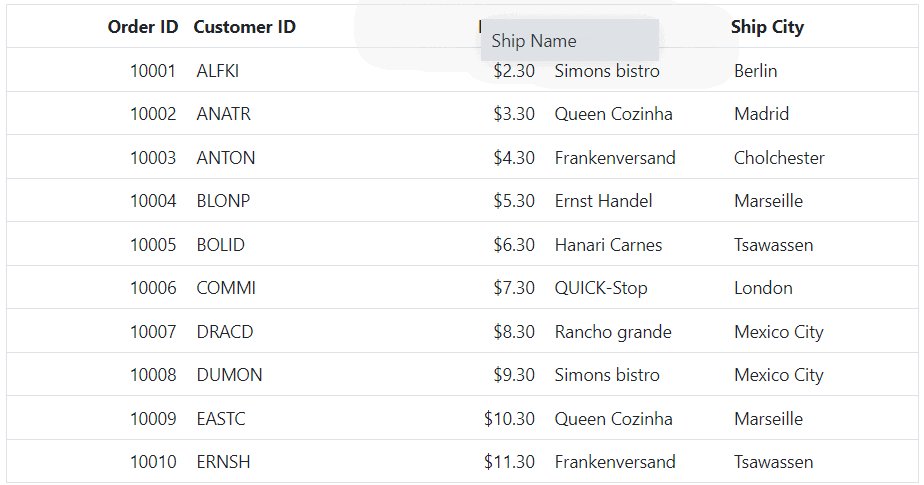
By default, all columns in the Syncfusion® ASP.NET Core Grid can be reordered by dragging and dropping their headers to another location within the grid. However, there may be certain columns that you do not want to be reordered. In such cases, you can set the allowReordering property of that particular column to false. Here is an example that demonstrates how to prevent reordering for a specific column:
In this example, the ShipName column is prevented from being reordered by setting the allowReordering property to false.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowReordering='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" allowReordering='false' width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Reorder columns externally
The Syncfusion® Grid ASP.NET Core allows you to reorder columns externally, which means that using methods you can programmatically move columns around within the grid, based on their index or target index, or by using their field name.
When reordering columns externally, you must set the allowReordering property of the grid to true.
Reorder column based on index
You can use the reorderColumnByIndex method to reorder columns based on their current index. This method takes two arguments:
- fromIndex : Current index of the column to be reordered
- toIndex : New index of the column after the reordering
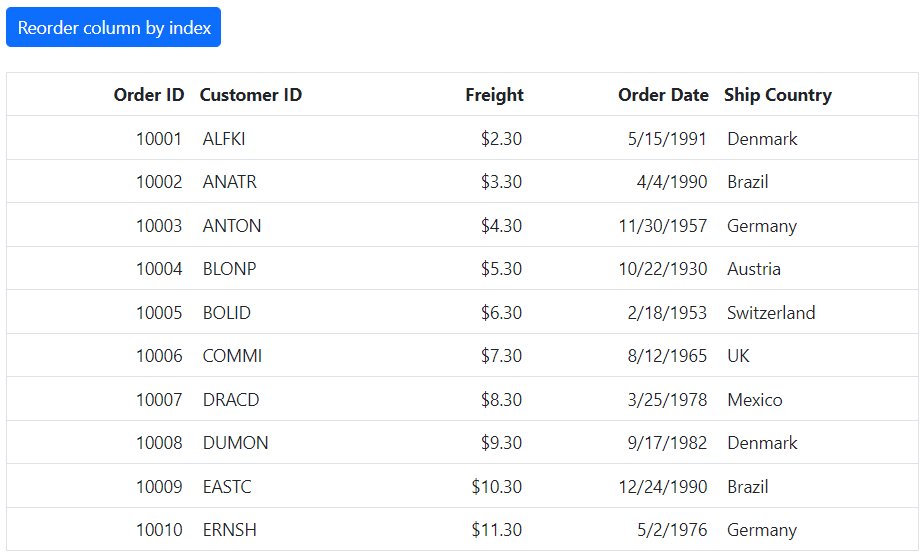
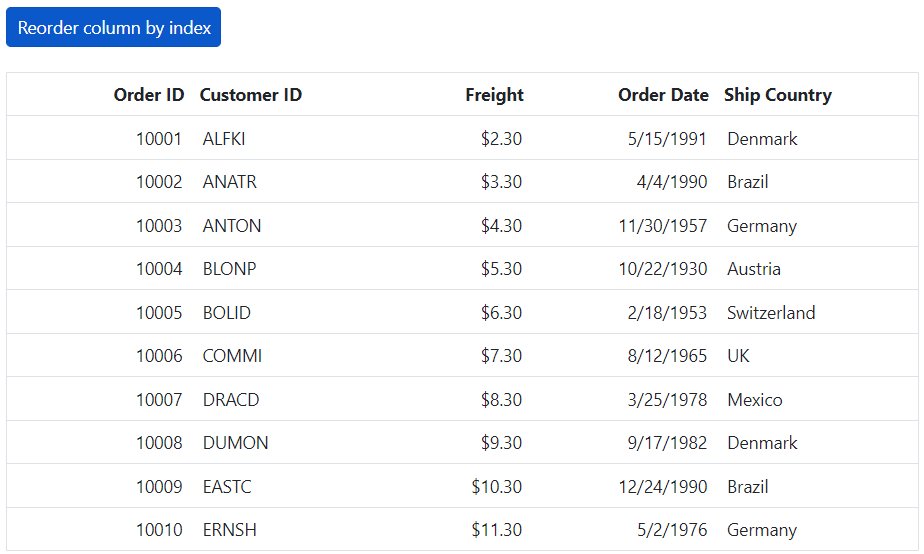
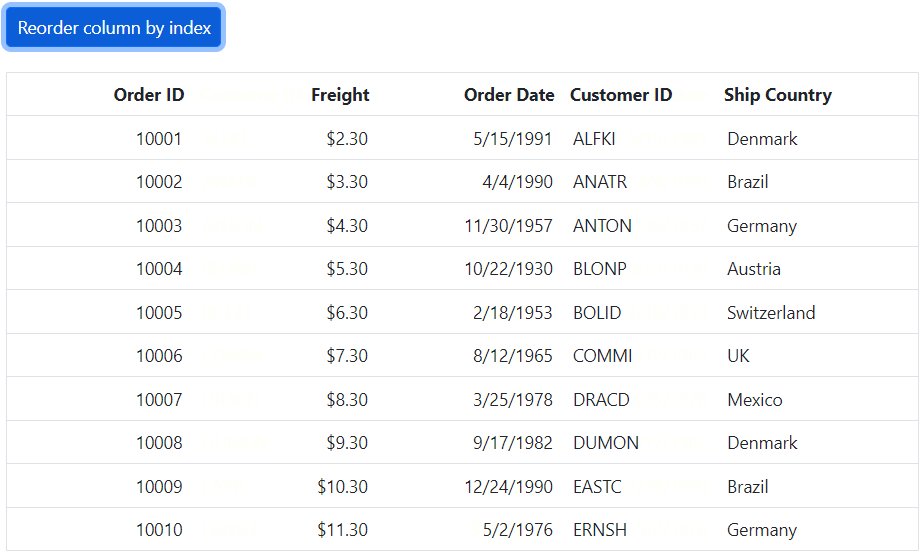
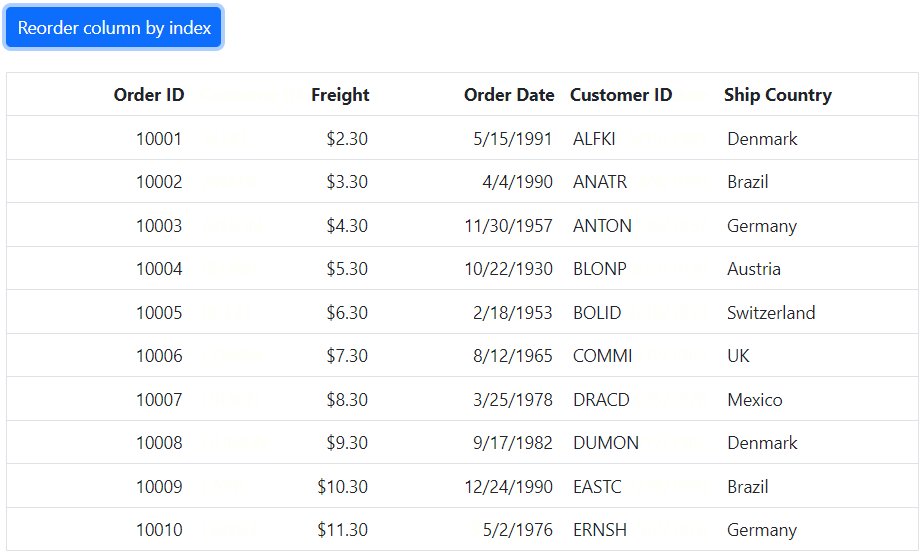
Here is an example of how to use the reorderColumnByIndex method:
In this example, we are moving the column at index 1 to index 3.
<div style="padding:0px 0px 20px 0px">
<ejs-button id='button' cssClass='e-primary' content="Reorder column by index"></ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowReordering='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/javascript">
document.getElementById('button').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.reorderColumnByIndex(1, 3);
});
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Reorder column based on target index
You can also use the reorderColumnByTargetIndex method to reorder single column or multiple columns based on the target index. This method takes two arguments:
- fieldName: Field name of the column to be reordered
- toIndex: New index of the column after the reordering
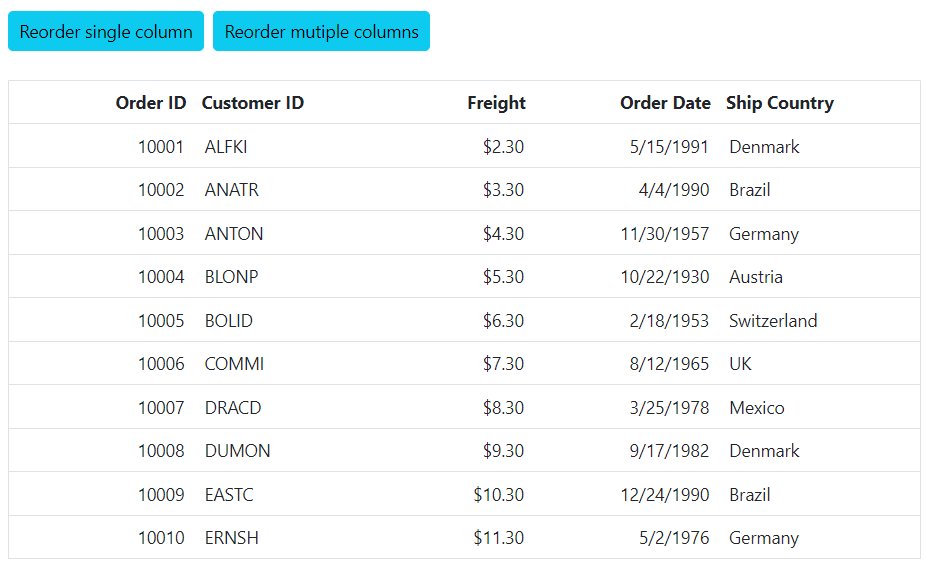
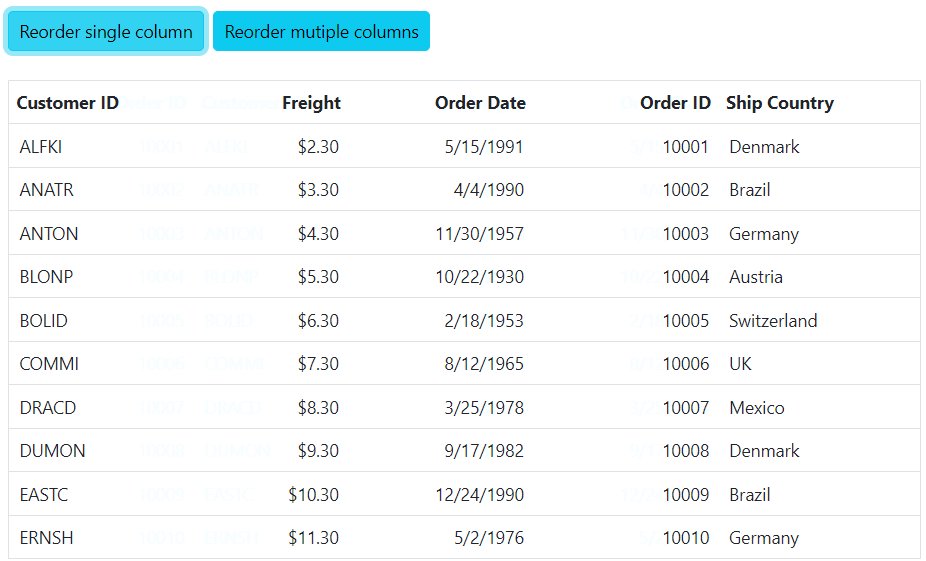
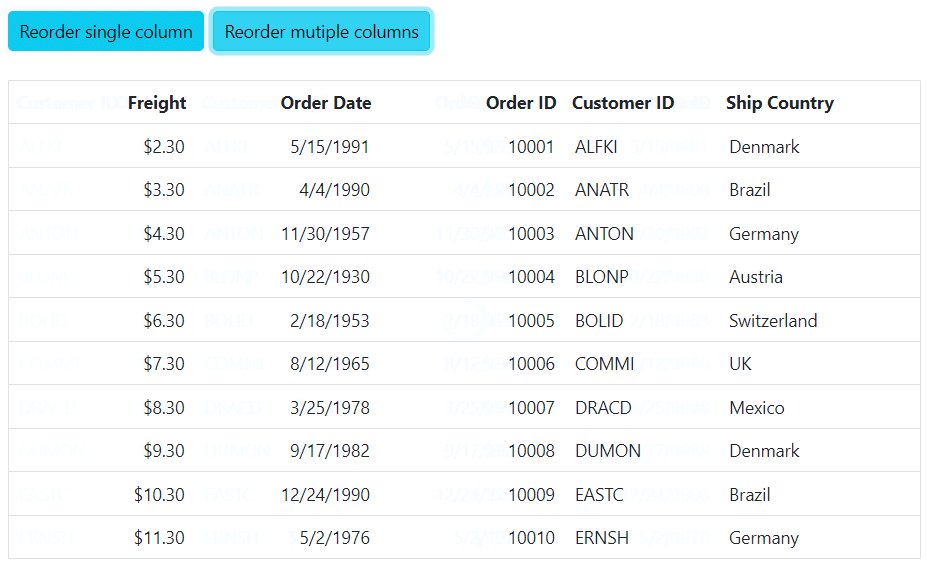
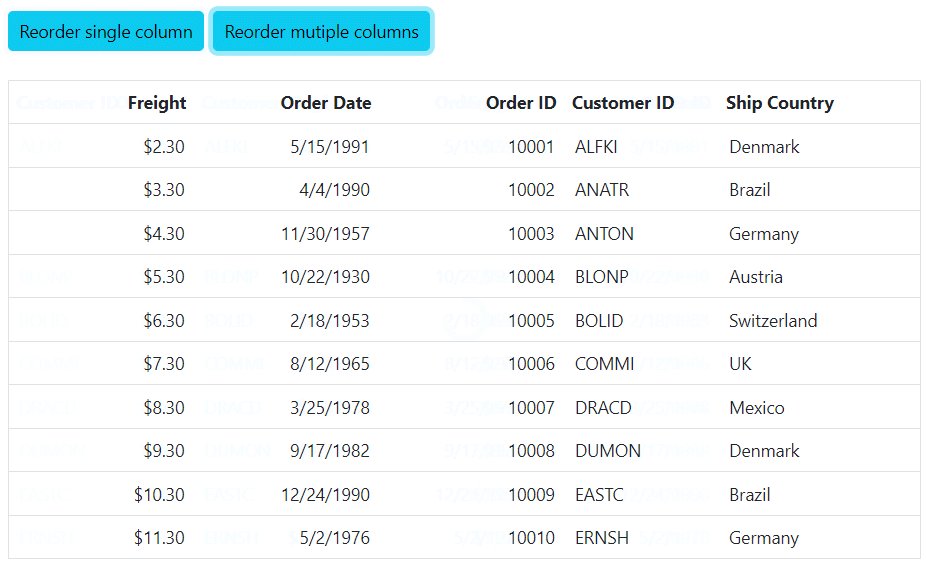
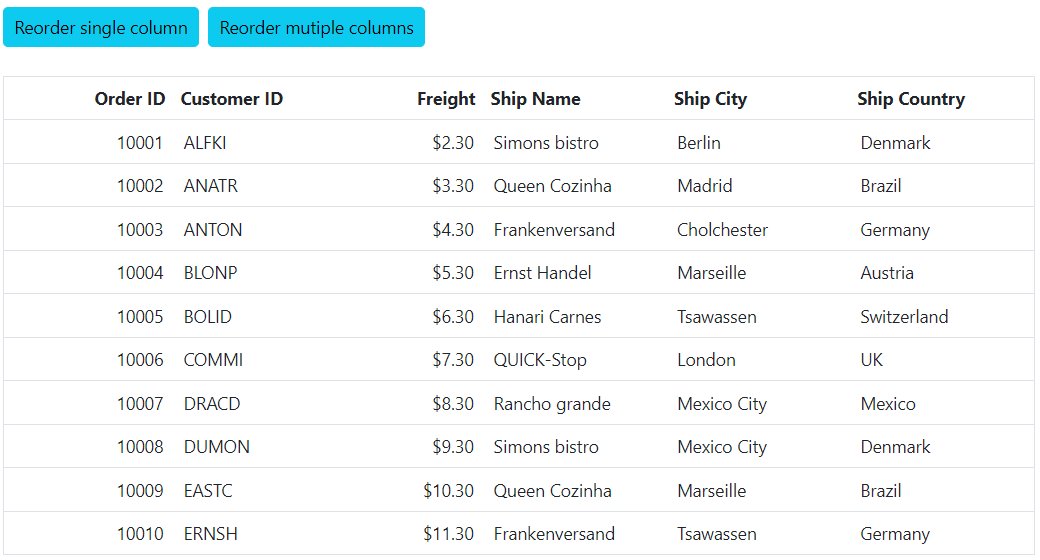
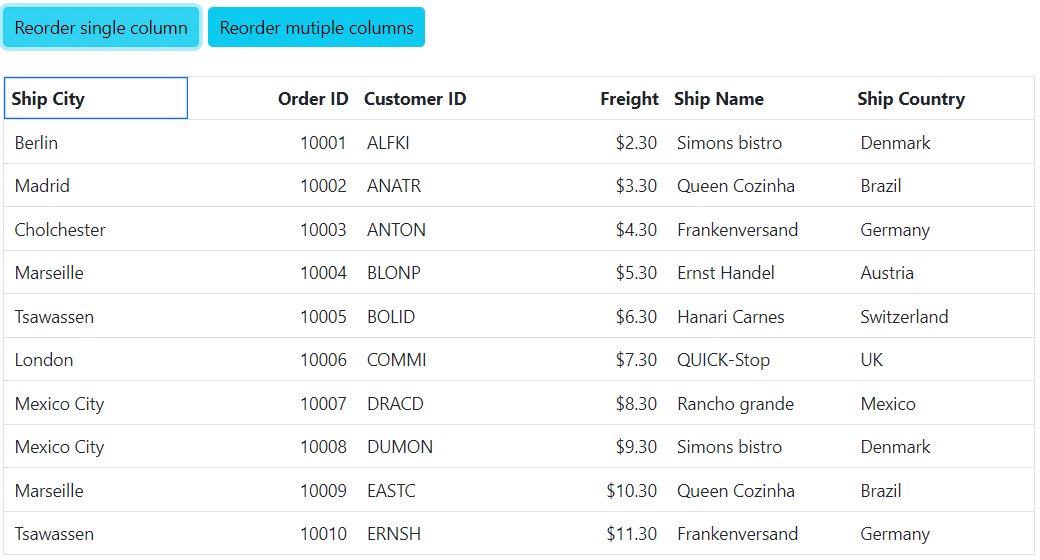
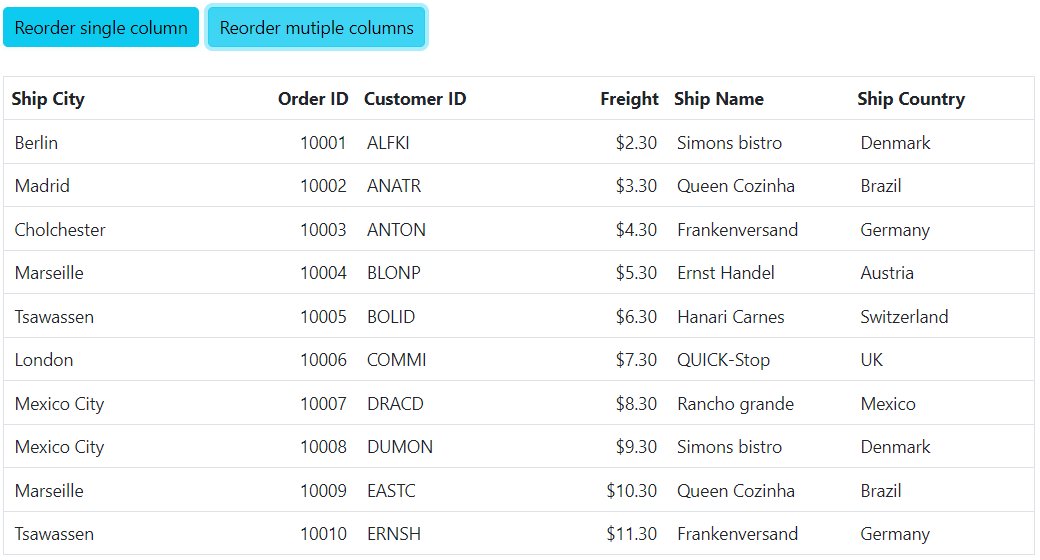
Here is an example of how to use the reorderColumnByTargetIndex method to reorder single column and multiple columns based on target index:
<div style="padding:0px 0px 20px 0px">
<ejs-button id='reordersingle' cssClass='e-info' content="Reorder single column"></ejs-button>
<ejs-button id='reordermultiple' cssClass='e-info' content="Reorder mutiple columns"></ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowReordering='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="120"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.e-btn.e-info, .e-css.e-btn.e-info {
margin-right: 4px;
margin-bottom: 3px;
}
</style>
<script type="text/javascript">
document.getElementById('reordersingle').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.reorderColumnByTargetIndex("OrderID", 3); // move column with field name "OrderID" to index 3
});
document.getElementById('reordermultiple').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.reorderColumnByTargetIndex(['OrderID', 'CustomerID'], 3); // move columns with field name "OrderID" and "CustomerID" to index 3
});
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
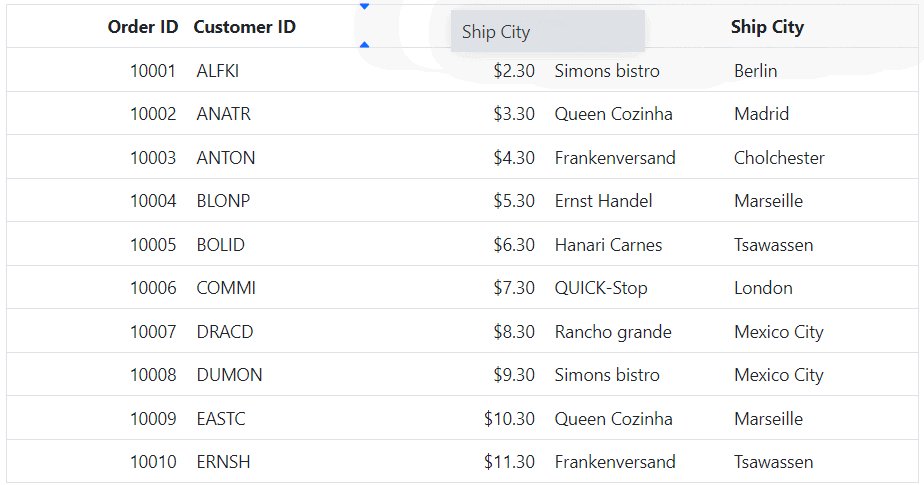
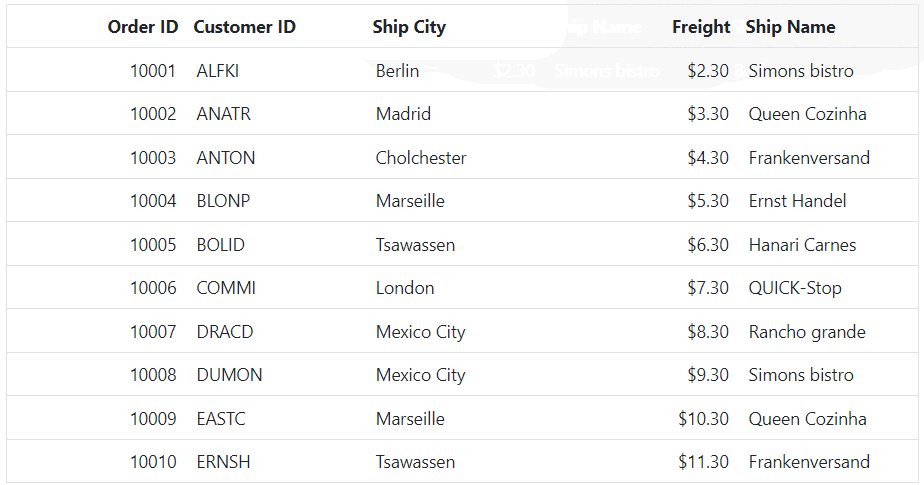
Reorder column based on field names
The reorderColumns method of the Grid allows you to reorder single column or list of columns based on their field names. This method takes two arguments:
- fromFName: The field name of the column you want to move.
- toFName: The field name of the column you want to move the column to.
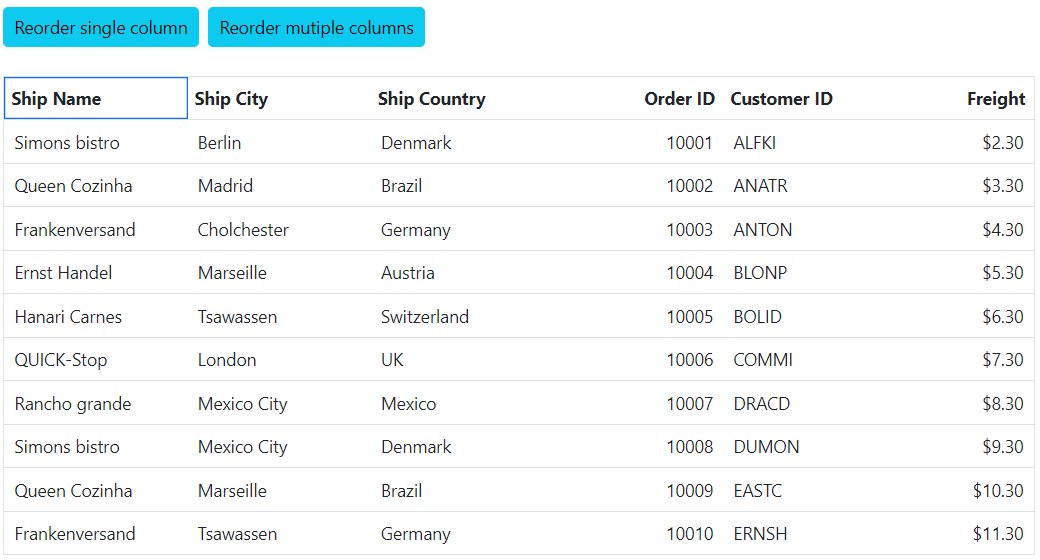
Here is an example of how to use the reorderColumns method to reorder single column and multiple columns based on field names:
<div style="padding:0px 0px 20px 0px">
<ejs-button id='reordersingle' cssClass='e-info' content="Reorder single column"></ejs-button>
<ejs-button id='reordermultiple' cssClass='e-info' content="Reorder multiple columns"></ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowReordering='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.e-btn.e-info, .e-css.e-btn.e-info {
margin-right: 4px;
margin-bottom: 3px;
}
</style >
<script type="text/javascript">
document.getElementById('reordersingle').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.reorderColumns("ShipCity", "OrderID");
});
document.getElementById('reordermultiple').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.reorderColumns(['ShipName', 'ShipCity', 'ShipCountry'], 'OrderID');
});
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Reorder columns using the column model (ideal for stacked headers)
Previously, column reordering in the Grid was handled using methods like reorderColumnByIndex, reorderColumns, and reorderColumnByTargetIndex. These methods allowed reordering based on field names or index positions and were suitable for simple, flat column structures.
To reorder stacked header columns, use the reorderByColumnModel method. It enables reordering by passing complete column model objects. This method is specifically designed to support stacked header columns, but it also works with normal column configurations.
The reorderColumnByModel method accepts two arguments:
- fromColumn: The column object that you want to move.
- toColumn: The target column object before which the fromColumn should be placed.
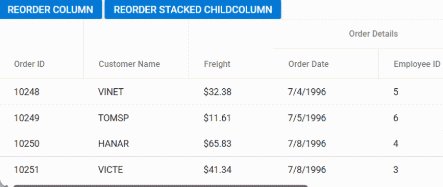
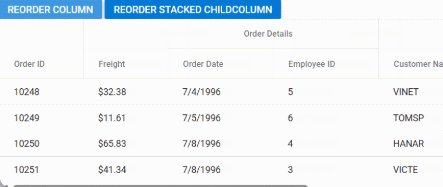
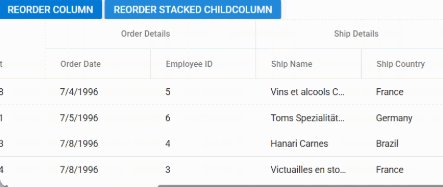
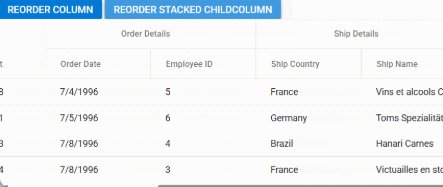
In this example, Order Details is moved before Customer Name, and Ship Country is moved before Ship Name within Ship Details, showing how reorderColumnByModel method reorders both normal and stacked header columns using a button click.
<div style="padding:0px 0px 20px 0px">
<ejs-button id='reorderColumn' cssClass='e-info' content="Reorder Column"></ejs-button>
<ejs-button id='reorderChildColumn' cssClass='e-info' content="Reorder Stacked ChildColumn"></ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowReordering='true'>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C2' textAlign="Right" width="130"></e-grid-column>
<e-grid-column headerText="Order Details" textAlign="Center"
columns="@( new List<Syncfusion.EJ2.Grids.GridColumn>() { new Syncfusion.EJ2.Grids.GridColumn { Field = "OrderDate", Width = "130", HeaderText = "Order Date", Format="yMd"},
new Syncfusion.EJ2.Grids.GridColumn { Field = "EmployeeID", Width = "150", HeaderText = "EmployeeID" } } )"
width="130"></e-grid-column>
<e-grid-column headerText="Shipped Details" textAlign="Center" columns="@( new List<Syncfusion.EJ2.Grids.GridColumn>() { new Syncfusion.EJ2.Grids.GridColumn { Field = "ShipName", Width = "140", HeaderText = "ShipName" },
new Syncfusion.EJ2.Grids.GridColumn { Field = "ShipCountry", Width = "145", HeaderText = "Ship Country"} } )">
</e-grid-columns>
</ejs-grid>
<style>
.e-btn.e-info, .e-css.e-btn.e-info {
margin-right: 4px;
margin-bottom: 3px;
}
</style>
<script type="text/javascript">
document.getElementById('reorderColumn').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.reorderColumnByModel(grid.columns[3], grid.columns[1]);
});
document.getElementById('reorderChildColumn').addEventListener('click', function () {
var grid = document.getElementById("Grid").ej2_instances[0];
var shipInfo = grid.columns[4];
grid.reorderColumnByModel(shipInfo.columns[1], shipInfo.columns[0]);
});
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Reorder events
When reordering columns in the Syncfusion® ASP.NET Core Grid component, you may want to take some specific action in response to the drag and drop events. To handle these events, you can define event handlers for the following events:
1.The columnDragStart event triggers when column header element drag (move) starts.
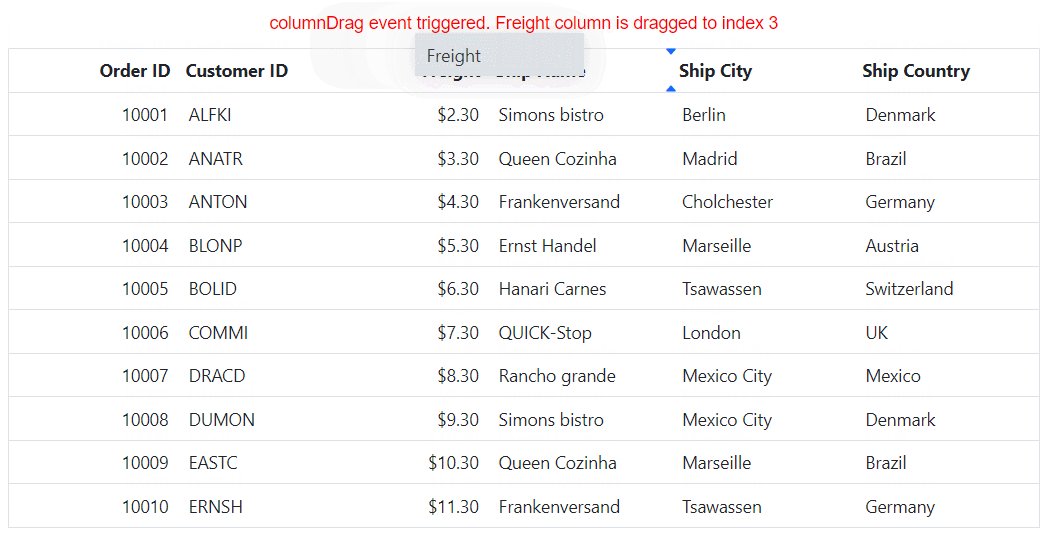
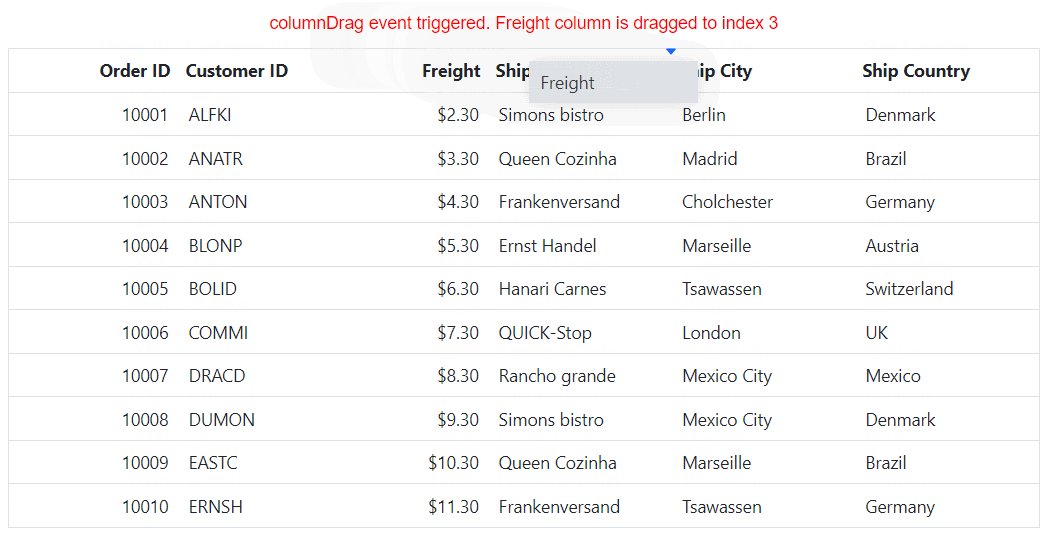
2.The columnDrag event triggers when column header element is dragged (moved) continuously.
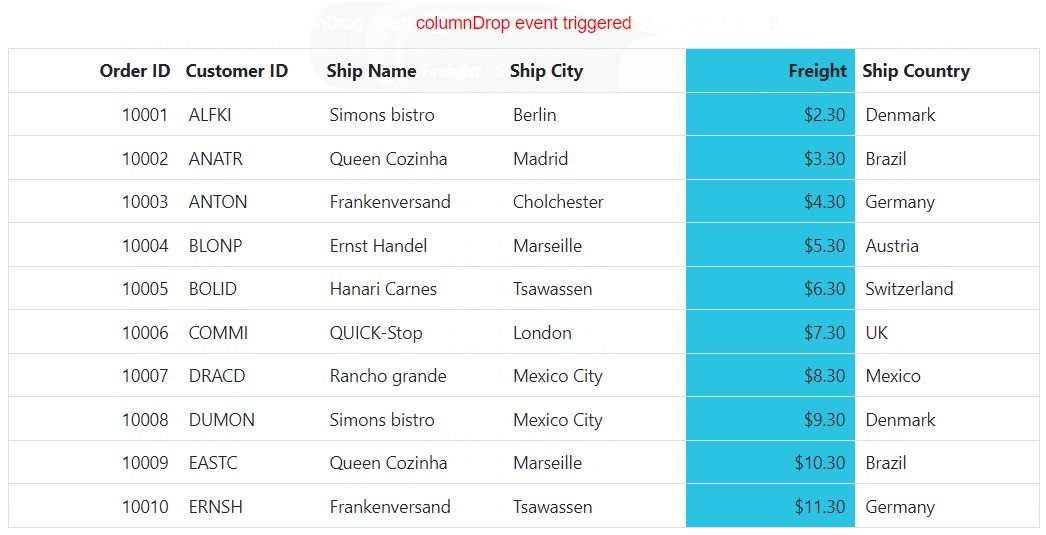
3.The columnDrop event triggers when a column header element is dropped on the target column.
In the following example, we have implemented the columnDragStart, columnDrag, and columnDrop events in the Syncfusion® Grid component.
<p id='message' style="color:red;text-align:center"></p>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowReordering='true' columnDragStart="columnDragStart" columnDrag="columnDrag" columnDrop="columnDrop">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="100"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipName" headerText="Ship Name" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.e-grid .e-headercell.customcss, .e-grid .e-rowcell.customcss {
background-color: rgb(43, 195, 226);
}
</style>
<script type="text/javascript">
function columnDragStart(args) {
document.getElementById('message').innerText = `columnDragStart event triggered`;
if (args.column.field === 'OrderID') {
args.cancel = true; // Prevent reordering
}
}
function columnDrag(args) {
var index = args.target.getAttribute('data-colIndex');
if (index) {
document.getElementById('message').innerText = `columnDrag event triggered. ${args.column.headerText} column is dragged to index ${index}`;
}
}
function columnDrop(args) {
document.getElementById('message').innerText = `columnDrop event triggered`;
if (args.column.allowReordering === true) {
args.column.customAttributes = { class: 'customcss' };
}
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}