Column menu in ASP.NET Core Grid component
3 Apr 202517 minutes to read
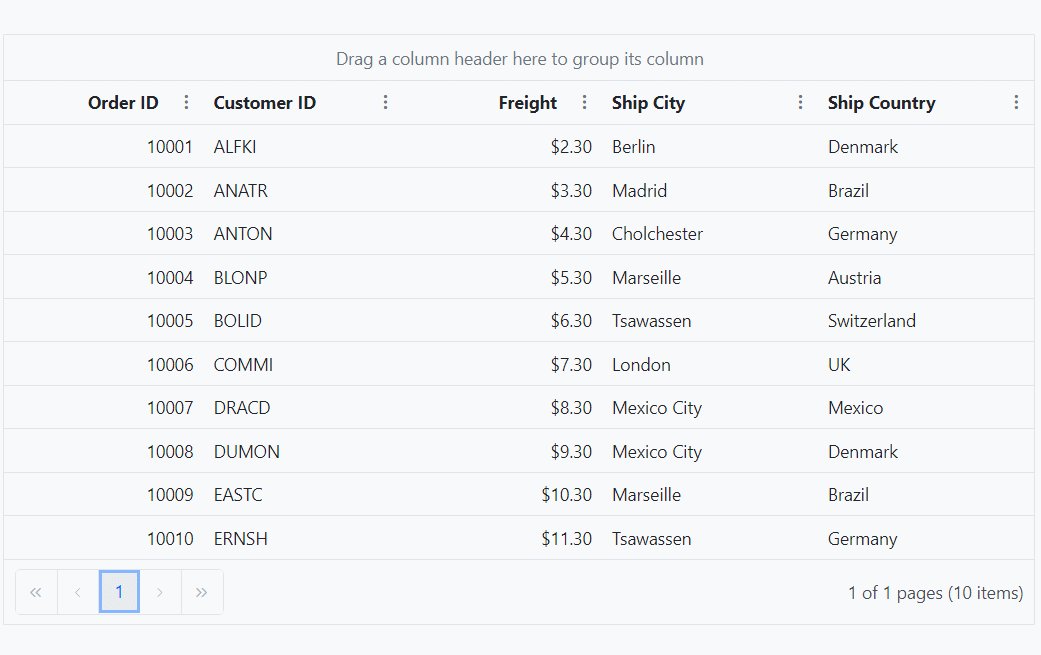
The column menu in the Syncfusion® ASP.NET Core Grid component provides options to enable features such as sorting, grouping, filtering, column chooser, and autofit. When users click on the column header’s menu icon, a menu will be displayed with these integrated features. To enable the column menu, you need to set the showColumnMenu property to true in the Grid configuration.
To use the column menu, inject the ColumnMenu in the provide section.
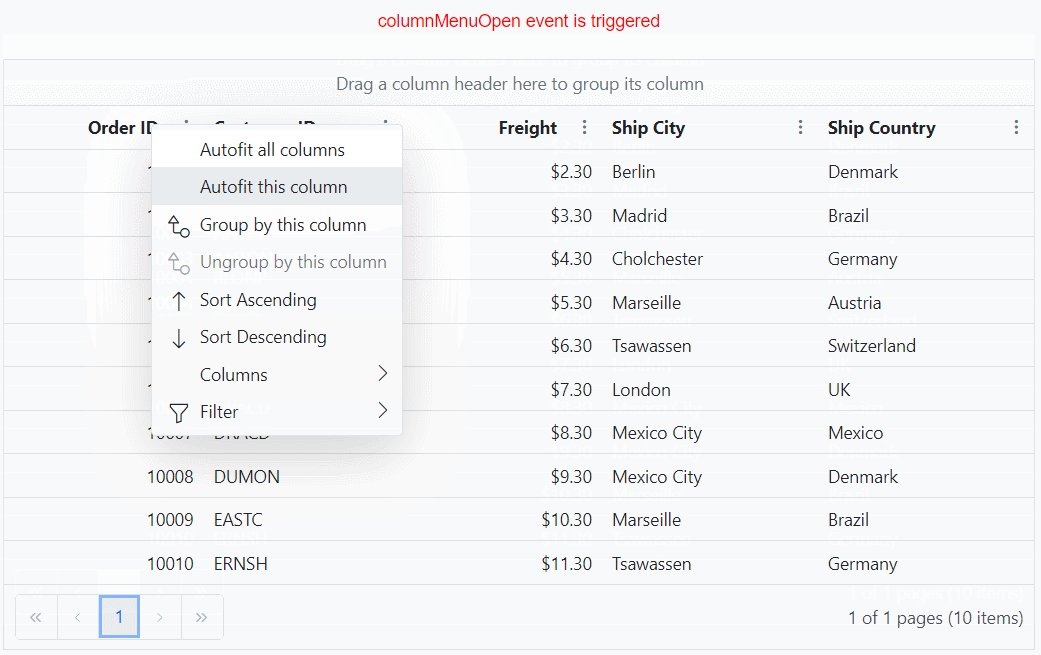
The default column menu items are displayed in following table.
| Item | Description |
|---|---|
| SortAscending | Sort the current column in ascending order. |
| SortDescending | Sort the current column in descending order. |
| Group | Group the current column. |
| Ungroup | Ungroup the current column. |
| AutoFit | Autofit the current column. |
| AutoFitAll | Autofit all columns. |
| ColumnChooser | Choose the column visibility. |
| Filter | Show the filter option as given in filterSettings.type |
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowPaging='true' allowGrouping='true' allowSorting='true' showColumnMenu='true' allowFiltering='true' >
<e-grid-groupsettings showGroupedColumn="true"></e-grid-groupsettings>
<e-grid-filtersettings type="CheckBox"></e-grid-filtersettings>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
You can disable column menu for a particular column by defining the
columns.showColumnMenuas false.
You can customize the default items by defining the columnMenuItems with required items.
Prevent column menu for particular column
The Syncfusion® ASP.NET Core Grid provides the ability to prevent the appearance of the column menu for specific columns. This feature is useful when you want to restrict certain columns from being customizable through the column menu.
To prevent the column menu for a particular column, you can set the showColumnMenu property to false for that specific column configuration. This will disable the column menu options specifically for the designated column, while other columns will have the column menu enabled.
The following example demonstrates how to prevent the column menu for a specific column. In this example, the column menu is disabled for the OrderID column by setting the showColumnMenu property to false.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowPaging='true' allowGrouping='true' allowSorting='true' showColumnMenu='true' allowFiltering='true' >
<e-grid-groupsettings showGroupedColumn="true"></e-grid-groupsettings>
<e-grid-filtersettings type="CheckBox"></e-grid-filtersettings>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' showColumnMenu='false' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Add custom column menu item
The custom column menu item feature allows you to add additional menu items to the column menu in the Syncfusion® Grid. These custom menu items can be defined using the columnMenuItems property, which accepts a collection of columnMenuItemModel objects. You can define the actions for these custom items in the columnMenuClick event.
Consider the following example, which demonstrates how to add a custom column menu item to clear the sorting of the Grid:
@{
List<object> columnMenuitems = new List<object>();
columnMenuitems.Add(new { text = "Clear Sorting", id = "gridclearsorting" });
List<object> cols = new List<object>();
cols.Add(new { field = "OrderID", direction = "Ascending" });
}
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowPaging='true' allowSorting='true' showColumnMenu='true' columnMenuItems='columnMenuitems' columnMenuClick='columnMenuClick'>
<e-grid-sortsettings columns='cols'></e-grid-sortsettings>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function columnMenuClick(args) {
if (args.item.id === 'gridclearsorting') {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.clearSorting();
}
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Customize menu items for particular columns
Sometimes, you have a scenario that to hide an item from column menu for particular columns. In that case, you need to define the columnMenuOpenEventArgs.hide as true in the columnMenuOpen event.
The following sample, Filter item was hidden in column menu when opens for the OrderID column.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowPaging='true' allowSorting='true' showColumnMenu='true' allowFiltering='true' allowGrouping='true' columnMenuOpen='columnMenuOpen'>
<e-grid-filtersettings type="Menu"></e-grid-filtersettings>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function columnMenuOpen(args) {
for (let item of args.items) {
if (item.text === 'Filter' && args.column.field === 'OrderID') {
item.hide = true;
} else {
item.hide = false;
}
}
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Render nested column menu
The nested column menu feature provides an extended menu option in the grid column headers, allows you to access additional actions and options related to the columns.
To enable the nested column menu feature, you need to define the columnMenuItems property in your component. The columnMenuItems property is an array that contains the items for the column menu. Each item can be a string representing a built-in menu item or an object defining a custom menu item.
Here is an example of how to configure the columnMenuItems property to include a nested menu:
@{
var columnMenuItems = new List<object>
{
"SortAscending",
"SortDescending",
"Group",
"Ungroup",
"Filter",
new
{
text = "Sub Menu",
items = new List<object>
{
new { text = "Option 1", id = "option1" },
new { text = "Option 2", id = "option2" },
new { text = "Option 3", id = "option3" },
new
{
text = "Nested Sub Menu",
items = new List<object>
{
new { text = "Nested Option 1", id = "nestedoption1" },
new { text = "Nested Option 2", id = "nestedoption2" }
}
}
}
}
};
}
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowPaging='true' allowSorting='true' columnMenuItems='columnMenuItems'
showColumnMenu='true' allowFiltering='true' allowGrouping='true' columnMenuClick='columnMenuClick'>
<e-grid-filtersettings type="CheckBox"></e-grid-filtersettings>
<e-grid-groupsettings showGroupedColumn="true"></e-grid-groupsettings>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function columnMenuClick(args) {
if (args.item.id === 'option1') {
// custom function
}
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Customize the icon of column menu
To customize the column menu icon, you need to override the default grid class .e-icons.e-columnmenu with a custom CSS property called content. By specifying a Unicode character or an icon font’s CSS class, you can change the icon displayed in the column menu.
To customize the column menu icon, follow the below step:
1.Add the necessary CSS code to override the default grid class:
.e-grid .e-columnheader .e-icons.e-columnmenu::before {
content: "\e799";
}Here is an example that demonstrates how to customize the column menu icon in the Syncfusion® Grid:
<link href="https://cdn.syncfusion.com/ej2/ej2-icons/styles/bootstrap5.css" rel="stylesheet" />
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" showColumnMenu="true">
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" fromat="yMd" width="150"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" width="150"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.e-grid .e-columnheader .e-icons.e-columnmenu::before {
content: "\e799";
}
</style>public IActionResult Index()
{
ViewBag.DataSource = OrdersDetails.GetAllRecords();
return View();
}![]()
Column menu events
The column menu in Syncfusion® ASP.NET Core Grid provides a set of events that allow customization of behavior and performing actions when the column menu is opened or clicked. The below events are helpful for adding additional functionality or implementing specific actions based on user interactions with the column menu.
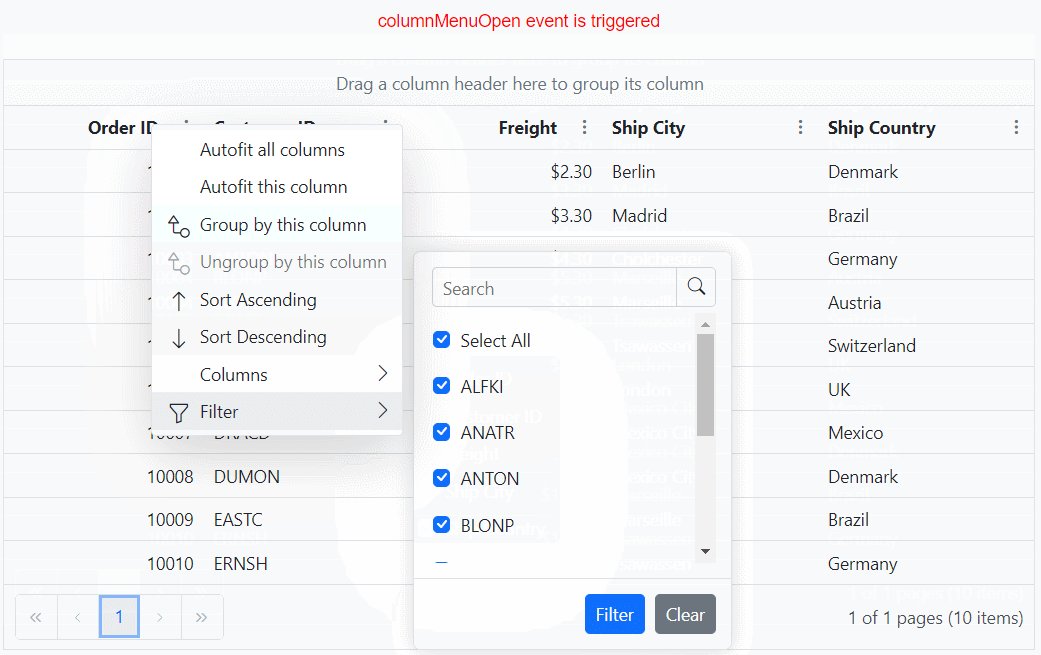
1.The columnMenuOpen event triggers before the column menu opens.
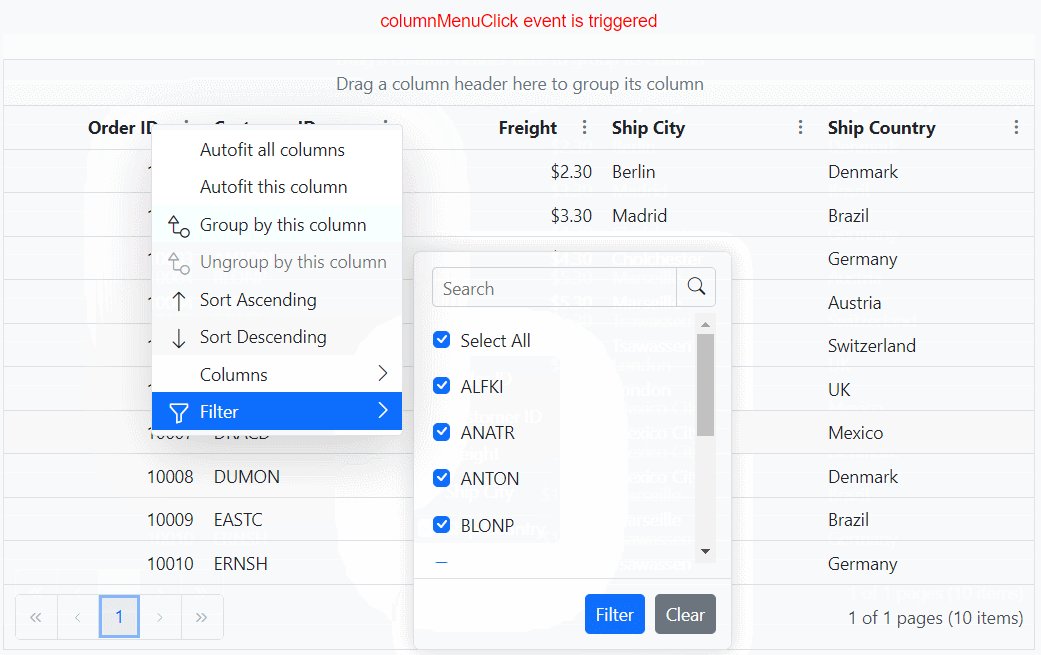
2.The columnMenuClick event triggers when the user clicks the column menu of the grid.
<p style="color: red; text-align: center;" id="message"></p>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" allowPaging='true' allowSorting='true' showColumnMenu='true' allowFiltering='true' allowGrouping='true' columnMenuClick='columnMenuClick' columnMenuOpen='columnMenuOpen'>
<e-grid-filtersettings type="CheckBox"></e-grid-filtersettings>
<e-grid-groupsettings showGroupedColumn="true"></e-grid-groupsettings>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="120"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="130"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="130"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function columnMenuOpen() {
document.getElementById("message").innerText = 'columnMenuOpen event is Triggered';
}
function columnMenuClick() {
document.getElementById("message").innerText = 'columnMenuClick event is Triggered';
}
</script>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}