Column chooser in ASP.NET Core Grid component
21 Aug 202524 minutes to read
The column chooser feature in the Syncfusion® ASP.NET Core Grid component allows you to dynamically show or hide columns. This feature can be enabled by defining the showColumnChooser property as true.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="270px" showColumnChooser='true' toolbar="@(new List<string>() { "ColumnChooser"})">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
The column chooser dialog displays the header text of each column by default. If the header text is not defined for a column, the corresponding column field name is displayed instead.
Hide column in column chooser dialog
You can hide the column names in column chooser by defining the columns.showInColumnChooser as false. This feature is useful when working with a large number of columns or when you want to limit the number of columns that are available for selection in the column chooser dialog.
In this example, the columns.showInColumnChooser property is set to false for the Order ID column. As a result, the Order ID column will not be displayed in the column chooser dialog.
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="270px" showColumnChooser='true' toolbar="@(new List<string>() { "ColumnChooser"})">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' showInColumnChooser="false" textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
The
columns.showInColumnChooserproperty is applied to eachelement individually. By setting it to **false**, you can hide specific columns from the column chooser dialog.
Open column chooser by externally
The Syncfusion® ASP.NET Core Grid provides the flexibility to open the column chooser dialog on a web page using an external button. By default, the column chooser button is displayed in the right corner of the grid component, and clicking the button opens the column chooser dialog below it. However, you can programmatically open the column chooser dialog at specific X and Y axis positions by using the openColumnChooser method.
Here’s an example of how to open the column chooser in the Grid using an external button:
<div style="padding:0px 0px 20px 0px">
<ejs-button class='e-primary' id='show' content="open Column Chooser"> </ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" showColumnChooser='true' toolbar="@(new List<string>() { "ColumnChooser"})">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('show').addEventListener('click', () => {
var gridObj = document.getElementById("Grid").ej2_instances[0];
gridObj.columnChooserModule.openColumnChooser(100, 40);
});
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Customize column chooser dialog size
The column chooser dialog in Syncfusion® ASP.NET Core Grid comes with default size, but you can modify its height and width as per your specific needs using CSS styles.
To customize the column chooser dialog size, you can use the following CSS styles:
.e-grid .e-dialog.e-ccdlg {
height: 500px;
width: 200px;
}
.e-grid .e-ccdlg .e-cc-contentdiv {
height: 200px;
width: 230px;
}<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" showColumnChooser='true' toolbar="@(new List<string>() { "ColumnChooser"})">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<style>
.e-grid .e-dialog.e-ccdlg {
height: 500px;
width: 200px;
}
.e-grid .e-ccdlg .e-cc-contentdiv {
height: 200px;
width: 230px;
}
</style>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Customizing the order of columns in the column chooser
The Syncfusion ASP.NET Core Grid makes it easy to customize the order of columns in the column chooser, without affecting their actual order in the Grid.
By default, the column chooser displayed columns in the same order as they appeared in the Grid. With the introduction of customization options, the column list in the chooser can now be rearranged.
Sorting columns in the column chooser
The Syncfusion Grid allows to sort the list of columns displayed in the column chooser dialog.
You can control the sorting behavior by specifying the sortDirection in the event argument of the beforeOpenColumnChooser event. The available sorting options are:
| Option | Description |
|---|---|
| None | No sorting is applied to the column list. |
| Ascending | Columns are sorted in ascending alphabetical order (A → Z). |
| Descending | Columns are sorted in descending alphabetical order (Z → A). |
Here is an example of how to sort the column chooser list based on sort direction:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="235px" showColumnChooser="true" toolbar="@(new List<string>() { "ColumnChooser"})" beforeOpenColumnChooser='beforeOpenColumnChooser'>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" isPrimaryKey="true" textAlign="Right" showInColumnChooser="false"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150" textAlign="Left"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right" type="date"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150" showInColumnChooser="false"></e-grid-column>
<e-grid-column field="ShipRegion" headerText="Ship Region" width="150" visible="false"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
// Sort the column chooser list based on the sort direction.
function beforeOpenColumnChooser(args) {
args.sortDirection = "Ascending";
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
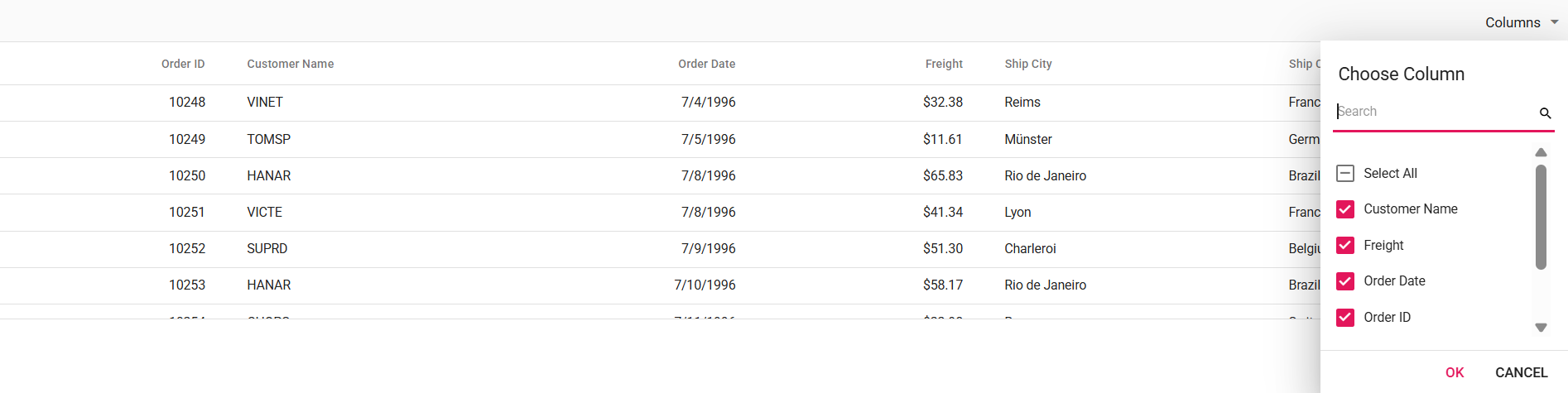
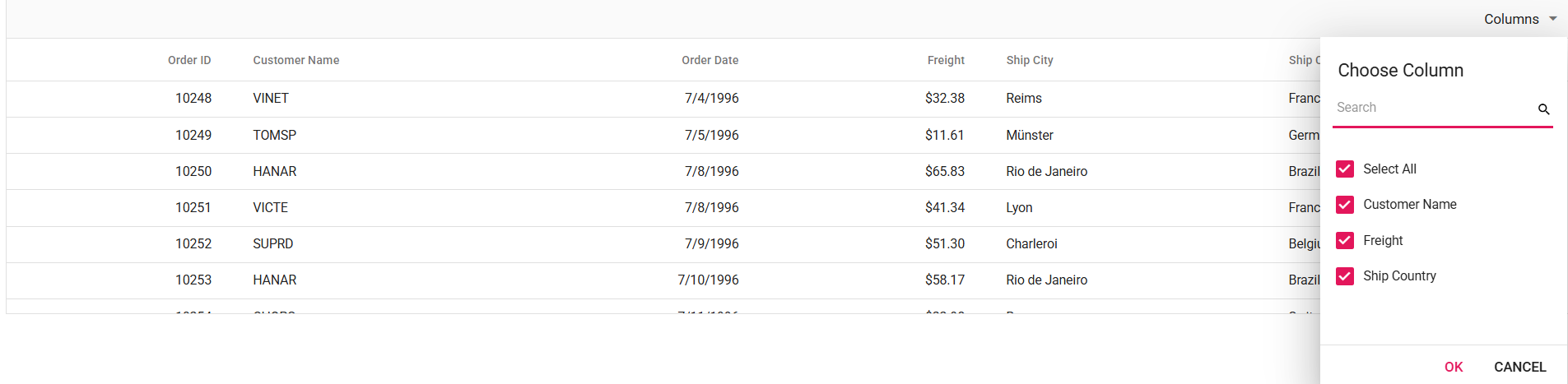
Displaying specific columns in the column chooser
The Grid also supports displaying only selected columns in the column chooser. This is helpful when only specific columns need to be shown in the column chooser, making it easier to focus on the most important ones.
To achieve this, you can specify which columns should appear in the column chooser by setting selectedColumns in the event argument of the beforeOpenColumnChooser event.
Here is an example of how to show only specific columns in the column chooser:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="235px" showColumnChooser="true" toolbar="@(new List<string>() { "ColumnChooser"})" beforeOpenColumnChooser='beforeOpenColumnChooser'>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="120" isPrimaryKey="true" textAlign="Right" showInColumnChooser="false"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150" textAlign="Left"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" width="130" format="yMd" textAlign="Right" type="date"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" width="120" format="C2" textAlign="Right"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="150" showInColumnChooser="false"></e-grid-column>
<e-grid-column field="ShipRegion" headerText="Ship Region" width="150" visible="false"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
// Sort the column chooser list based on the sort direction.
function beforeOpenColumnChooser(args) {
args.selectedColumns = ["CustomerID", "Freight", "ShipCountry"];
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Change default search operator of the column chooser
The column chooser dialog in the Syncfusion® ASP.NET Core Grid provides a search box that allows you to search for column names. By default, the search functionality uses the “startsWith” operator to match columns and display the results in the column chooser dialog. However, there might be cases where you need to change the default search operator to achieve more precise data matching.
To change the default search operator of the column chooser in Syncfusion® Grid, you need to use the operator property of the columnChooserSettings.
Here’s an example of how to change the default search operator of the column chooser to contains in the ASP.NET Core Grid:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" showColumnChooser='true' toolbar="@(new List<string>() { "ColumnChooser"})">
<e-grid-columnChooserSettings operator='contains'></e-grid-columnChooserSettings>
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}
Diacritics searching in column chooser
By default, the grid ignores diacritic characters when performing a search in the column chooser. However, in some cases, you may want to include diacritic characters in the search. To enable this behavior, you can set the columnChooserSettings.ignoreAccent property to true.
Here is an example that demonstrates the usage of the ignoreAccent property to include diacritic characters for searching in the column chooser:
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" showColumnChooser='true' toolbar="@(new List<string>() { "ColumnChooser"})">
<e-grid-columnChooserSettings ignoreAccent= "true"></e-grid-columnChooserSettings>
<e-grid-columns>
<e-grid-column field='ÒrderID̂' headerText='Òrder ID̂' textAlign='Right' width=120></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="F̂reight" headerText="F̂reight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}Column Chooser Template in Syncfusion® ASP.NET Core Grid
The Column Chooser Template feature allows full customization of the column chooser’s header, content, and footer, making it easier to manage column visibility. To enable the column chooser, set showColumnChooser to true and add ColumnChooser to the toolbar property.
To implement a custom column chooser template in the Grid, use the following properties:
-
columnChooserSettings.headerTemplate - Defines the header template of the column chooser.
-
columnChooserSettings.template- Defines the content template.
-
columnChooserSettings.footerTemplate - Defines the footer template.
-
columnChooserSettings.renderCustomColumnChooser - Allows you to override the default column chooser UI with a fully customized layout.
In this example, a Syncfusion TreeView component is rendered inside the column chooser. To use the TreeView component, install the Syncfusion TreeView package as described in the documentation. The columnChooserSettings.template property defines a element with the id set to tree-view-list, providing as a container for the TreeView component. The columnChooserSettings.renderCustomColumnChooser method initializes the TreeView with checkboxes and appends it to this template. Checkbox selection is handled using the nodeClicked and keyPress events, which organize columns into Order Details, Shipping Details, and Delivery Status.
The column chooser footer is customized using columnChooserSettings.footerTemplate, replacing the default buttons with customized Apply and Close buttons. The Apply button updates column visibility based on selection, while the Close button closes the column chooser via the onClick event. Additionally, the header is customized using columnChooserSettings.headerTemplate to include a title and an icon.
<ejs-grid id="Grid" dataSource="@ViewBag.StackedHeaderData" allowPaging="true" showColumnChooser="true" created="onCreated" toolbar="@(new List<string>() { "ColumnChooser" })">
<e-grid-columnChooserSettings template="#column-chooser-template" headerTemplate="#ccHeadertemplate" footerTemplate="#ccFootertemplate" renderCustomColumnChooser="renderCustomColumnChooser"></e-grid-columnChooserSettings>
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true"></e-grid-editSettings>
<e-grid-columns>
<e-grid-column field="CustomerID" headerText="Customer ID" isPrimaryKey="true" textAlign="Right" width="160" showInColumnChooser="false"></e-grid-column>
<e-grid-column field="CustomerName" headerText="Name" width="100"></e-grid-column>
<e-grid-column headerText="Order Details" columns="@( new List<Syncfusion.EJ2.Grids.GridColumn>() {
new Syncfusion.EJ2.Grids.GridColumn { Field = "OrderID", Width = "90", HeaderText = "ID" },
new Syncfusion.EJ2.Grids.GridColumn { Field = "OrderDate", Width = "110", HeaderText = "Date", Format="yMd", TextAlign= Syncfusion.EJ2.Grids.TextAlign.Right }})">
</e-grid-column>
<e-grid-column headerText="Shipping Details" columns="@( new List<Syncfusion.EJ2.Grids.GridColumn>() {
new Syncfusion.EJ2.Grids.GridColumn { Field = "ShipCountry", Width = "115", HeaderText = "Country" },
new Syncfusion.EJ2.Grids.GridColumn { Field = "Freight", Width = "130", HeaderText = "Charges", TextAlign=Syncfusion.EJ2.Grids.TextAlign.Right, Format="C2" }})">
</e-grid-column>
<e-grid-column headerText="Delivery Details" columns="@( new List<Syncfusion.EJ2.Grids.GridColumn>() {
new Syncfusion.EJ2.Grids.GridColumn { Field = "Status", Width = "110", HeaderText = "Status", TextAlign=Syncfusion.EJ2.Grids.TextAlign.Center, MinWidth="100", EditType="dropdownedit", ValidationRules = new { required = true }}})">
</e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id='ccHeadertemplate' type="text/x-template">
<div>
<span class="e-icons e-columns" id="column-chooser-icon"></span>
<span id="column-chooser-text">Column Options</span>
</div>
</script>
<script type="text/x-template" id="column-chooser-template">
<div id="tree-view-list" ></div>
</script>
<script id='ccFootertemplate' type="text/x-template">
<div id="columnChooserFooter">
<button id="submitButton">Apply</button>
<button id="abortButton">Close</button>
</div>
</script>
<script type="text/javascript">
var treeObj;
var treeData = [];
function renderCustomColumnChooser(targetLHTMLElement, columns) {
var grid = document.getElementById("Grid").ej2_instances[0];
var parentNodes = [
{ id: 1, name: 'Order Details', hasChild: true, expanded: true },
{ id: 2, name: 'Shipping Details', hasChild: true, expanded: true },
{ id: 3, name: 'Delivery Status', hasChild: true, expanded: true }
];
if (columns && columns.length) {
treeData = columns.map(function (column) {
var parentId;
switch (column.field) {
case 'OrderID':
case 'OrderDate':
parentId = 1;
break;
case 'ShipCountry':
case 'Freight':
parentId = 2;
break;
case 'Status':
parentId = 3;
break;
}
return {
id: column.uid,
name: column.headerText,
pid: parentId,
isChecked: column.visible
};
});
var uniquePids = [];
treeData.forEach(function (item) {
if (uniquePids.indexOf(item.pid) === -1) {
uniquePids.push(item.pid);
}
});
var filteredParents = parentNodes.filter(function (parent) {
return uniquePids.indexOf(parent.id) !== -1;
});
treeData = treeData.concat(filteredParents);
} else {
treeData = [];
}
treeObj = new ej.navigations.TreeView({
fields: { dataSource: treeData, id: 'id', parentID: 'pid', text: 'name', hasChildren: 'hasChild' },
showCheckBox: true,
nodeClicked: nodeCheck,
keyPress: nodeCheck,
enableRtl: grid.enableRtl ? true : false,
cssClass: "no-border"
});
if (columns && columns.length) {
treeObj.appendTo(targetLHTMLElement);
} else {
var noRecordDiv = document.createElement('div');
noRecordDiv.innerHTML = 'No Matches Found';
noRecordDiv.className = 'no-record-text';
targetLHTMLElement.appendChild(noRecordDiv);
}
}
function nodeCheck(args) {
var checkedNode = [args.node];
if (args.event.target.classList.contains('e-fullrow') || args.event.key == "Enter") {
var getNodeDetails = treeObj.getNode(args.node);
if (getNodeDetails.isChecked == 'true') {
treeObj.uncheckAll(checkedNode);
} else {
treeObj.checkAll(checkedNode);
}
}
}
function onCreated() {
var submitButton = new ej.buttons.Button();
submitButton.appendTo('#submitButton');
if (document.getElementById('submitButton')) {
document.getElementById('submitButton').onclick = function () {
columnChooserSubmit();
};
}
var abortButton = new ej.buttons.Button();
abortButton.appendTo('#abortButton');
if (document.getElementById('abortButton')) {
document.getElementById('abortButton').onclick = function () {
var grid = document.getElementById("Grid").ej2_instances[0];
grid.columnChooserModule.hideDialog();
};
}
}
function columnChooserSubmit() {
var checkedElements = [];
var uncheckedElements = [];
var grid = document.getElementById("Grid").ej2_instances[0];
var showColumns = grid.getVisibleColumns().filter(function (column) { return (column.showInColumnChooser === true); });
showColumns = showColumns.map(function (col) { return col.headerText; });
var treeItems = document.querySelectorAll('.e-list-item');
treeItems.forEach(function (item) {
var itemDetails = treeObj.getNode(item);
if (!itemDetails.hasChildren) {
if (item.getAttribute('aria-checked') === 'true') {
checkedElements.push(itemDetails.text);
} else {
uncheckedElements.push(itemDetails.text);
}
}
});
showColumns = showColumns.filter(function (col) {
return !uncheckedElements.includes(col);
});
checkedElements.forEach(function (item) {
if (!showColumns.includes(item)) {
showColumns.push(item);
}
});
var columnsToUpdate = { visibleColumns: showColumns, hiddenColumns: uncheckedElements };
grid.columnChooserModule.changeColumnVisibility(columnsToUpdate);
}
</script>public IActionResult Index()
{
ViewBag.StackedHeaderData = OrdersDetails.GetAllRecords();
return View();
}Enable and disable search option
By default, the search option in the column chooser allows filtering specific columns from the Grid’s column list.
The search option is enabled by default in the column chooser. However, you can disable it by setting the columnChooserSettings.enableSearching property to false.
The following example demonstrates how to enable or disable the search option dynamically using a Switch and its change event in the Grid.
<div style="padding-bottom: 20px; display: flex">
<label style="margin-right:5px;margin-top: -3px;font-weight: bold;">Enable and disable search option</label>
<ejs-switch id="switch" checked="true" change="onSwitchChange"></ejs-switch>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.DataSource" height="270px" showColumnChooser='true' toolbar="@(new List<string>() { "ColumnChooser"})">
<e-grid-columns>
<e-grid-column field='OrderID' headerText='Order ID' textAlign='Right' width="120"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="130"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format='C' textAlign="Right" width="120"></e-grid-column>
<e-grid-column field="OrderDate" headerText="Order Date" textAlign="Right" type='date' format="yMd" width="130"></e-grid-column>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="120"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
function onSwitchChange(args)
{
var grid = document.getElementById("grid").ej2_instances[0];
grid.columnChooserSettings.enableSearching = args.checked;
}
</script>public IActionResult Index()
{
var Order = OrdersDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}