Adaptive View
15 Dec 20234 minutes to read
The Grid user interface (UI) was redesigned to provide an optimal viewing experience and improve usability on small screens. This interface will render the filter, sort, column chooser, column menu(supports only when the rowRenderingMode as Horizontal) and edit dialogs adaptively and have an option to render the grid row elements in the vertical direction.
Render adaptive dialogs
When we enable the enableAdaptiveUI property, the grid will render the filter, sort, and edit dialogs in full screen for a better user experience. This behavior is demonstrated in the below demo.
<div class="e-bigger">
<ejs-grid id="adaptivebrowser" dataSource="ViewBag.DataSource" enableAdaptiveUI="true" allowPaging="true" allowFiltering="true" allowSorting="true" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel", "Search" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-filterSettings type="Excel"></e-grid-filterSettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="180" isPrimaryKey="true" validationRules="@(new { required=true, number=true})"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" width="200" editType="numericedit" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="180" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="180"></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}Vertical row rendering
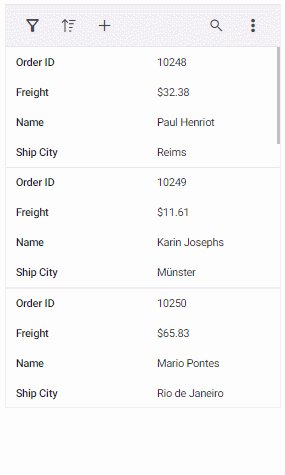
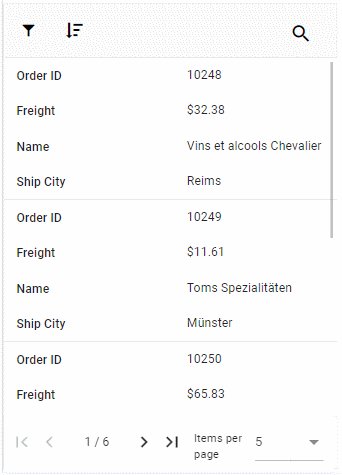
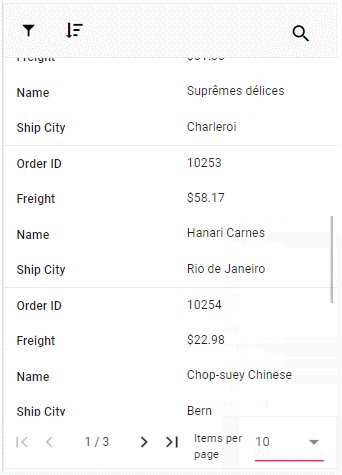
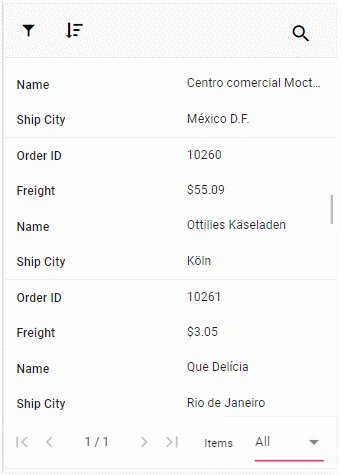
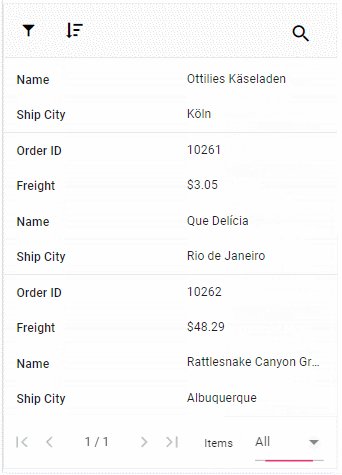
The grid will render the row elements in vertical order while setting the rowRenderingMode property value as Vertical.
<div class="e-bigger">
<ejs-grid id="adaptivebrowser" dataSource="ViewBag.DataSource" enableAdaptiveUI="true" rowRenderingMode="Vertical" allowPaging="true" allowFiltering="true" allowSorting="true" toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel", "Search" })">
<e-grid-editSettings allowAdding="true" allowDeleting="true" allowEditing="true" mode="Dialog"></e-grid-editSettings>
<e-grid-filterSettings type="Excel"></e-grid-filterSettings>
<e-grid-aggregates>
<e-grid-aggregate>
<e-aggregate-columns>
<e-aggregate-column field="Freight" type="Sum" format="C2" footerTemplate="Sum:${Sum}"></e-aggregate-column>
</e-aggregate-columns>
</e-grid-aggregate>
</e-grid-aggregates>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" width="180" isPrimaryKey="true" validationRules="@(new { required=true, number=true})"></e-grid-column>
<e-grid-column field="Freight" headerText="Freight" format="C2" width="200" editType="numericedit" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="CustomerID" headerText="Customer ID" width="180" validationRules="@(new { required=true})"></e-grid-column>
<e-grid-column field="ShipCity" headerText="Ship City" width="180"></e-grid-column>
</e-grid-columns>
</ejs-grid>
</div>public IActionResult Index()
{
var Order = OrderDetails.GetAllRecords();
ViewBag.DataSource = Order;
return View();
}NOTE
enableAdaptiveUIproperty must be enabled for vertical row rendering.
Supported features by vertical row rendering
The following features are only supported in vertical row rendering:
- Paging, including Page size dropdown
- Sorting
- Filtering
- Selection
- Dialog Editing
- Aggregate
- Infinite scroll
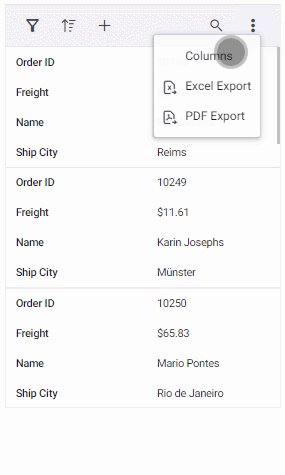
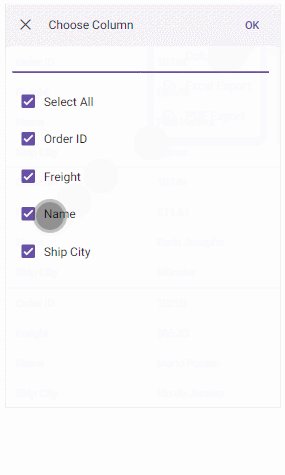
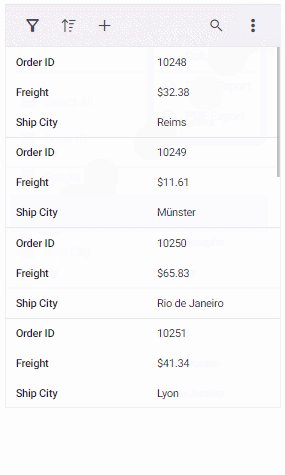
- Toolbar - Options like Add, Filter, Sort, Edit, Delete, Search, and Toolbar template are available when their respective features are enabled. The toolbar dynamically includes a three-dotted icon, containing additional features like ColumnChooser, Print, PdfExport, ExcelExport, or CsvExport, once these features are enabled. Please refer to the following snapshot.

A snapshot of the adaptive grid displaying enabled paging along with a pager dropdown.

The Column Menu feature, which includes grouping, sorting, autofit, filter, and column chooser, is exclusively supported for the Grid in Horizontal
rowRenderingMode.