Detail template in ASP.NET Core Grid component
9 Jul 202524 minutes to read
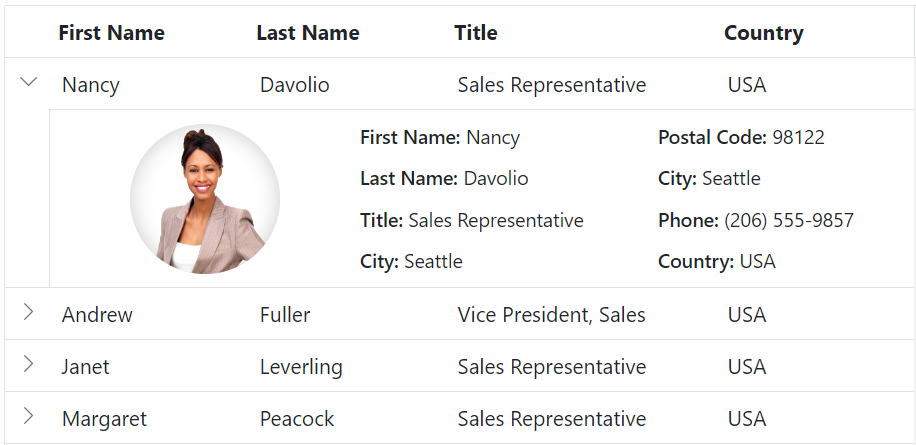
The detail template in the Grid component allows you to display additional information about a specific row in the grid by expanding or collapsing detail content. This feature is useful when you need to show additional data or custom content that is specific to each row in the grid. You can use the detailTemplate property to define an HTML template for the detail row. This template can include any HTML element or ASP.NET Core component that you want to display as detail content.
Here’s an example of using the detailTemplate property in the grid component:
<ejs-grid id="Grid" dataSource="@ViewBag.EmployeeDataSource" detailTemplate="#detailtemplate" width='auto'>
<e-grid-columns>
<e-grid-column field="FirstName" headerText="First Name" width="140"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="140"></e-grid-column>
<e-grid-column field="Title" headerText="Title" width="150"></e-grid-column>
<e-grid-column field="Country" headerText="Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="detailtemplate">
<table class="detailtable" width="100%">
<colgroup>
<col width="35%" />
<col width="35%" />
<col width="30%" />
</colgroup>
<tbody>
<tr>
<td rowspan="4" style="text-align: center;">
<img class='photo' src="https://ej2.syncfusion.com/demos/src/grid/images/${EmployeeID}.png" alt="${EmployeeID}" />
</td>
<td>
<span style="font-weight: 500;">First Name: </span> ${FirstName}
</td>
<td>
<span style="font-weight: 500;">Postal Code: </span> ${PostalCode}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Last Name: </span> ${LastName}
</td>
<td>
<span style="font-weight: 500;">City: </span> ${City}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Title: </span> ${Title}
</td>
<td>
<span style="font-weight: 500;">Phone: </span> ${HomePhone}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Address: </span> ${Address}
</td>
<td>
<span style="font-weight: 500;">HireDate: </span> ${HireDate.toLocaleDateString()}
</td>
</tr>
</tbody>
</table>
</script>
<style type="text/css" class="cssStyles">
.detailtable td {
font-size: 13px;
padding: 4px;
max-width: 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.photo {
width: 100px;
height: 100px;
border-radius: 50px;
box-shadow: inset 0 0 1px #e0e0e0, inset 0 0 14px rgba(0, 0, 0, 0.2);
}
</style>public IActionResult Index()
{
ViewBag.EmployeeDataSource = EmployeeDetails.GetAllRecords();
return View();
}
Rendering custom component
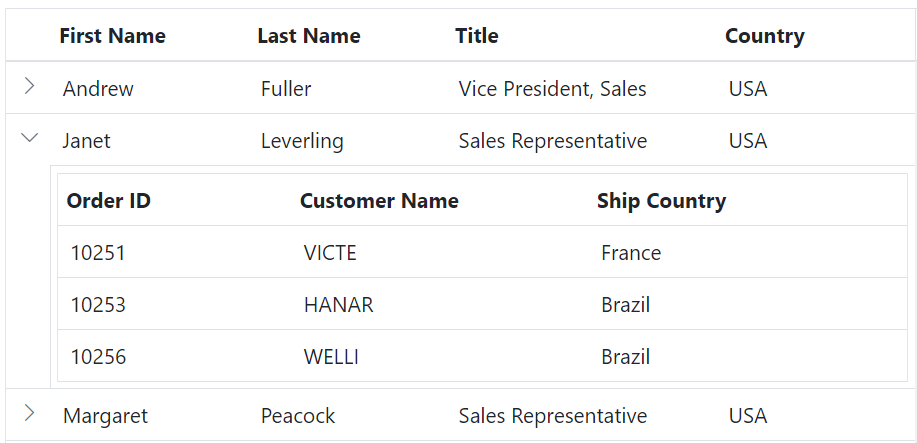
The Grid component provides a powerful feature that allows you to render custom components inside the detail row. This feature is helpful when you need to add additional information or functionality for a specific row in the grid.
To render a custom component inside the detail row, you need to define a template using the detailTemplate property and handle the detailDataBound event.This template can include any HTML element or ASP.NET Core component that you want to display as the detail content.
The detailDataBound event is an event that is triggered after a detail row is bound to data. This event provides an object of type DetailDataBoundEventArgs as a parameter.
For example, to render grid inside the detail row, place an HTML div element as the detailTemplate and render the DIV element as grid component in the detailDataBound event.
@using Newtonsoft.Json;
<ejs-grid id="Grid" dataSource="@ViewBag.EmployeeDataSource" detailTemplate="#detailtemplate" detailDataBound="detailDataBound">
<e-grid-columns>
<e-grid-column field="FirstName" headerText="First Name" width="140"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="140"></e-grid-column>
<e-grid-column field="Title" headerText="Title" width="150"></e-grid-column>
<e-grid-column field="Country" headerText="Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script id='detailtemplate' type="text/x-template">
<div class='custom-grid'></div>
</script>
<script>
function detailDataBound(e) {
var ordersDataSource = @Html.Raw(JsonConvert.SerializeObject(ViewBag.DataSource));
var detail=new ej.grids.Grid({
dataSource: ordersDataSource.filter((item) =>
item['EmployeeID'] === e.data['EmployeeID']).slice(0, 3),
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 110 },
{ field: 'CustomerID', headerText: 'Customer Name', width: 140 },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 150 }
]
});
detail.appendTo(e.detailElement.querySelector('.custom-grid'));
}
</script>public IActionResult Index()
{
ViewBag.DataSource = OrderDetails.GetAllRecords();
ViewBag.EmployeeDataSource = EmployeeDetails.GetAllRecords();
return View();
}
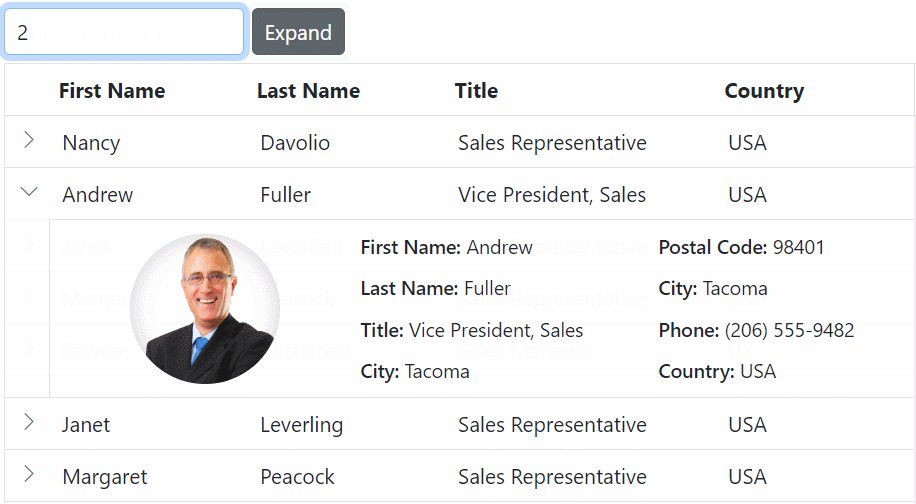
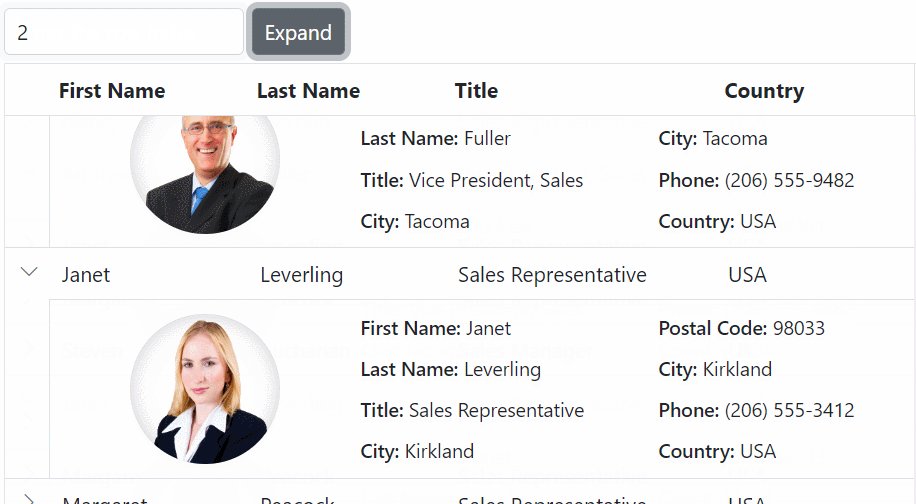
Expand by external button
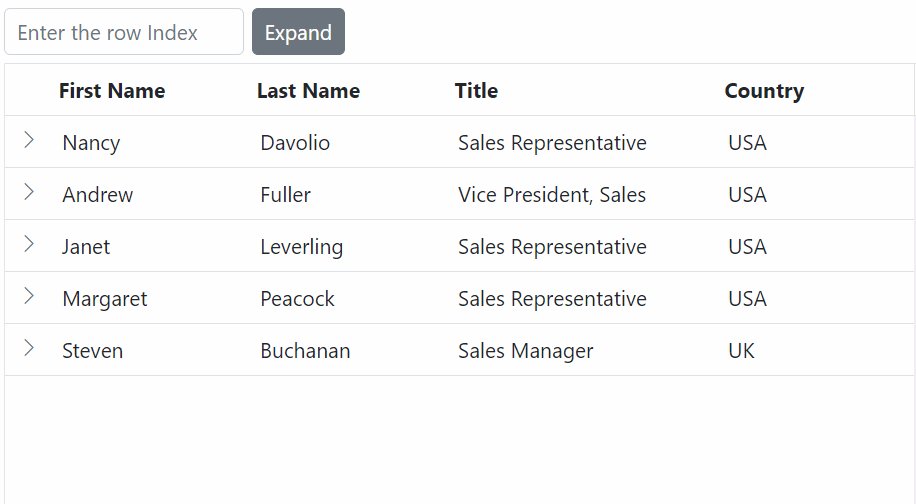
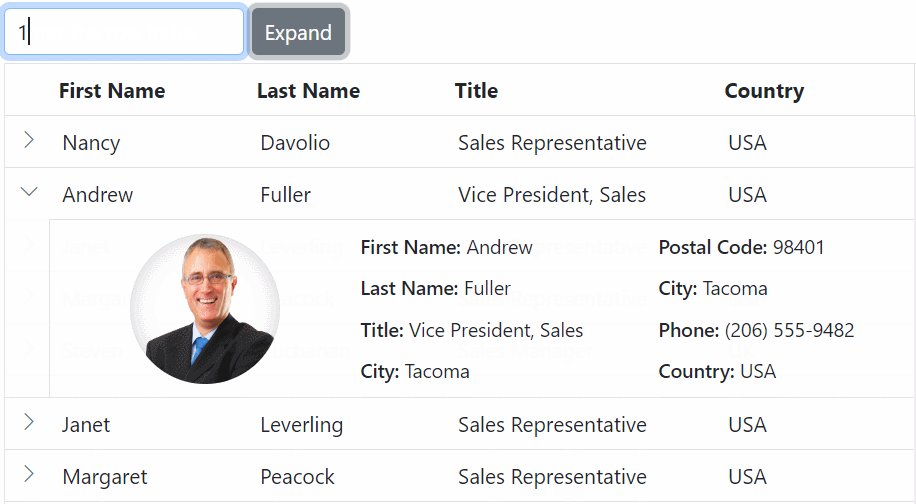
The Grid provides a feature that allows users to expand the detail row of a grid using an external button. By default, detail rows render in a collapsed state, but this feature enables users to view additional details associated with a particular row.
To achieve expanding the detail row of a grid using an external button, you need to invoke the expand method provided by the detailRowModule object of the Syncfusion® Grid library. This method will expand the detail row of a specific grid row.
Here is an example of how to use the expand method to expand a detail row:
<div style="display:flex; margin-bottom:5px">
<ejs-textbox id="input" placeholder="Enter the row Index" width="160"></ejs-textbox>
<ejs-button id="expand" content="Expand" style="margin-left:5px"></ejs-button>
</div>
<ejs-grid id="Grid" dataSource="@ViewBag.EmployeeDataSource" detailTemplate="#detailtemplate" width="auto">
<e-grid-columns>
<e-grid-column field="FirstName" headerText="First Name" width="140"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="140"></e-grid-column>
<e-grid-column field="Title" headerText="Title" width="150"></e-grid-column>
<e-grid-column field="Country" headerText="Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script>
document.getElementById('expand').addEventListener('click', function(args){
var grid = document.getElementById("Grid").ej2_instances[0];
var textbox = document.getElementById('input').ej2_instances[0]
grid.detailRowModule.expand(textbox.value);
});
</script>
<script type="text/x-template" id="detailtemplate">
<table class="detailtable" width="100%">
<colgroup>
<col width="35%" />
<col width="35%" />
<col width="30%" />
</colgroup>
<tbody>
<tr>
<td rowspan="4" style="text-align: center;">
<img class='photo' src="https://ej2.syncfusion.com/demos/src/grid/images/${EmployeeID}.png" alt="${EmployeeID}" />
</td>
<td>
<span style="font-weight: 500;">First Name: </span> ${FirstName}
</td>
<td>
<span style="font-weight: 500;">Postal Code: </span> ${PostalCode}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Last Name: </span> ${LastName}
</td>
<td>
<span style="font-weight: 500;">City: </span> ${City}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Title: </span> ${Title}
</td>
<td>
<span style="font-weight: 500;">Phone: </span> ${HomePhone}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">City: </span> ${City}
</td>
<td>
<span style="font-weight: 500;">Country: </span> ${Country}
</td>
</tr>
</tbody>
</table>
</script>
<style type="text/css" class="cssStyles">
.detailtable td {
font-size: 13px;
padding: 4px;
max-width: 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.photo {
width: 100px;
height: 100px;
border-radius: 50px;
box-shadow: inset 0 0 1px #e0e0e0, inset 0 0 14px rgba(0, 0, 0, 0.2);
}
</style>public IActionResult Index()
{
ViewBag.EmployeeDataSource = EmployeeDetails.GetAllRecords();
return View();
}
Customize detail template icon
The detail template icon in the Syncfusion® Grid is used to expand or collapse the detail content of a row. By default, the icon represents a right arrow for the collapsed state and a down arrow for the expanded state. If you want to customize this icon, you can achieve it by overriding the following CSS styles:
.e-grid .e-icon-grightarrow::before {
content: "\e655";
}
.e-grid .e-icon-gdownarrow::before {
content: "\e304";
}Here is an example of how to customize the detail template icon:
<ejs-grid id="Grid" dataSource="@ViewBag.EmployeeDataSource" detailTemplate="#detailtemplate" width='auto'>
<e-grid-columns>
<e-grid-column field="FirstName" headerText="First Name" width="140"></e-grid-column>
<e-grid-column field="LastName" headerText="Last Name" width="140"></e-grid-column>
<e-grid-column field="Title" headerText="Title" width="150"></e-grid-column>
<e-grid-column field="Country" headerText="Country" width="150"></e-grid-column>
</e-grid-columns>
</ejs-grid>
<script type="text/x-template" id="detailtemplate">
<table class="detailtable" width="100%">
<colgroup>
<col width="35%" />
<col width="35%" />
<col width="30%" />
</colgroup>
<tbody>
<tr>
<td rowspan="4" style="text-align: center;">
<img class='photo' src="https://ej2.syncfusion.com/demos/src/grid/images/${EmployeeID}.png" alt="${EmployeeID}" />
</td>
<td>
<span style="font-weight: 500;">First Name: </span> ${FirstName}
</td>
<td>
<span style="font-weight: 500;">Postal Code: </span> ${PostalCode}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Last Name: </span> ${LastName}
</td>
<td>
<span style="font-weight: 500;">City: </span> ${City}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Title: </span> ${Title}
</td>
<td>
<span style="font-weight: 500;">Phone: </span> ${HomePhone}
</td>
</tr>
<tr>
<td>
<span style="font-weight: 500;">Address: </span> ${Address}
</td>
<td>
<span style="font-weight: 500;">HireDate: </span> ${HireDate.toLocaleDateString()}
</td>
</tr>
</tbody>
</table>
</script>
<style type="text/css" class="cssStyles">
.detailtable td {
font-size: 13px;
padding: 4px;
max-width: 0;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.photo {
width: 100px;
height: 100px;
border-radius: 50px;
box-shadow: inset 0 0 1px #e0e0e0, inset 0 0 14px rgba(0, 0, 0, 0.2);
}
.e-grid .e-icon-grightarrow::before {
content: "\e655";
}
.e-grid .e-icon-gdownarrow::before {
content: "\e304";
}
</style>public IActionResult Index()
{
ViewBag.EmployeeDataSource = EmployeeDetails.GetAllRecords();
return View();
}![]()
Limitations
Detail template is not supported with the following features:
- Frozen rows and columns
- Immutable mode
- Virtual scrolling
- Row template
- Row spanning
- Column spanning
- Lazy load grouping
- State persistence