Drag Resize and Rotate
19 Jun 20255 minutes to read
Drag
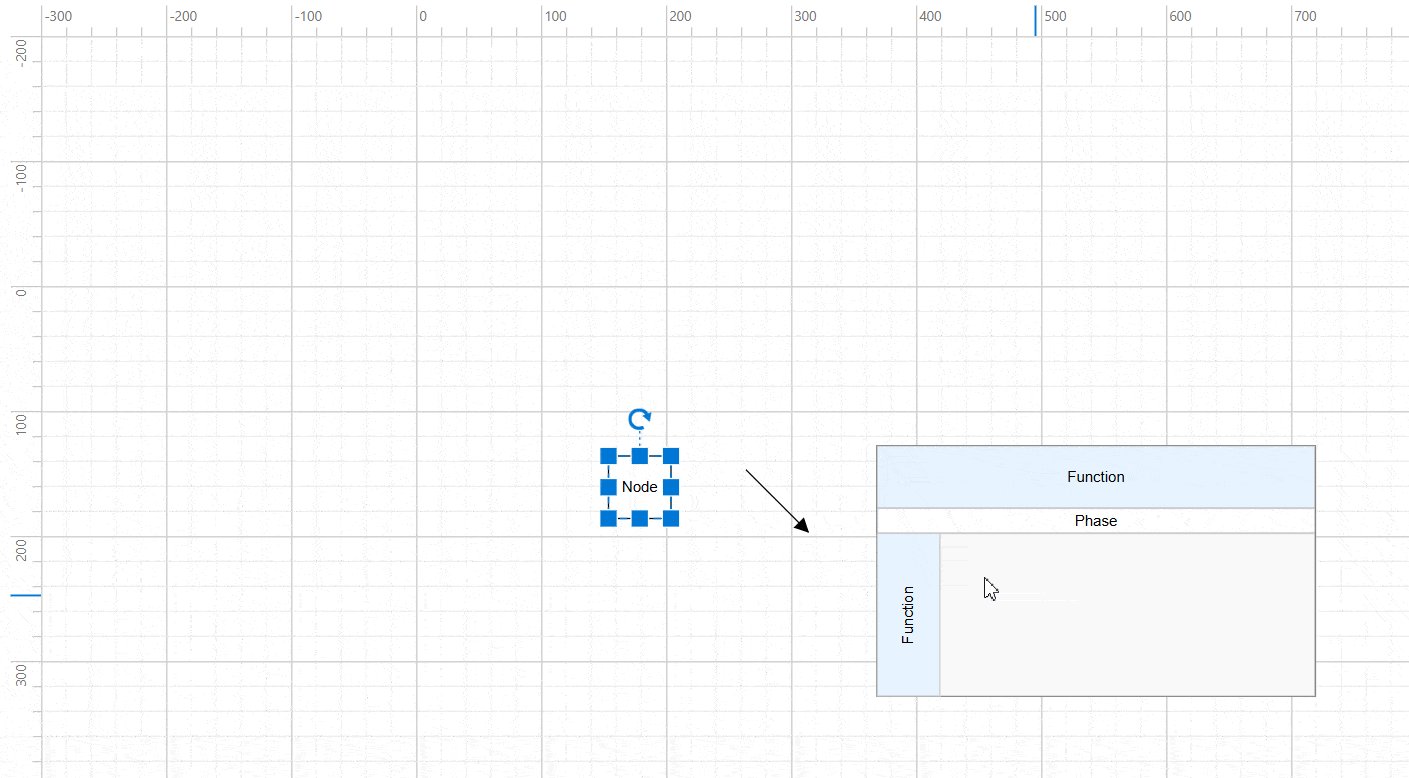
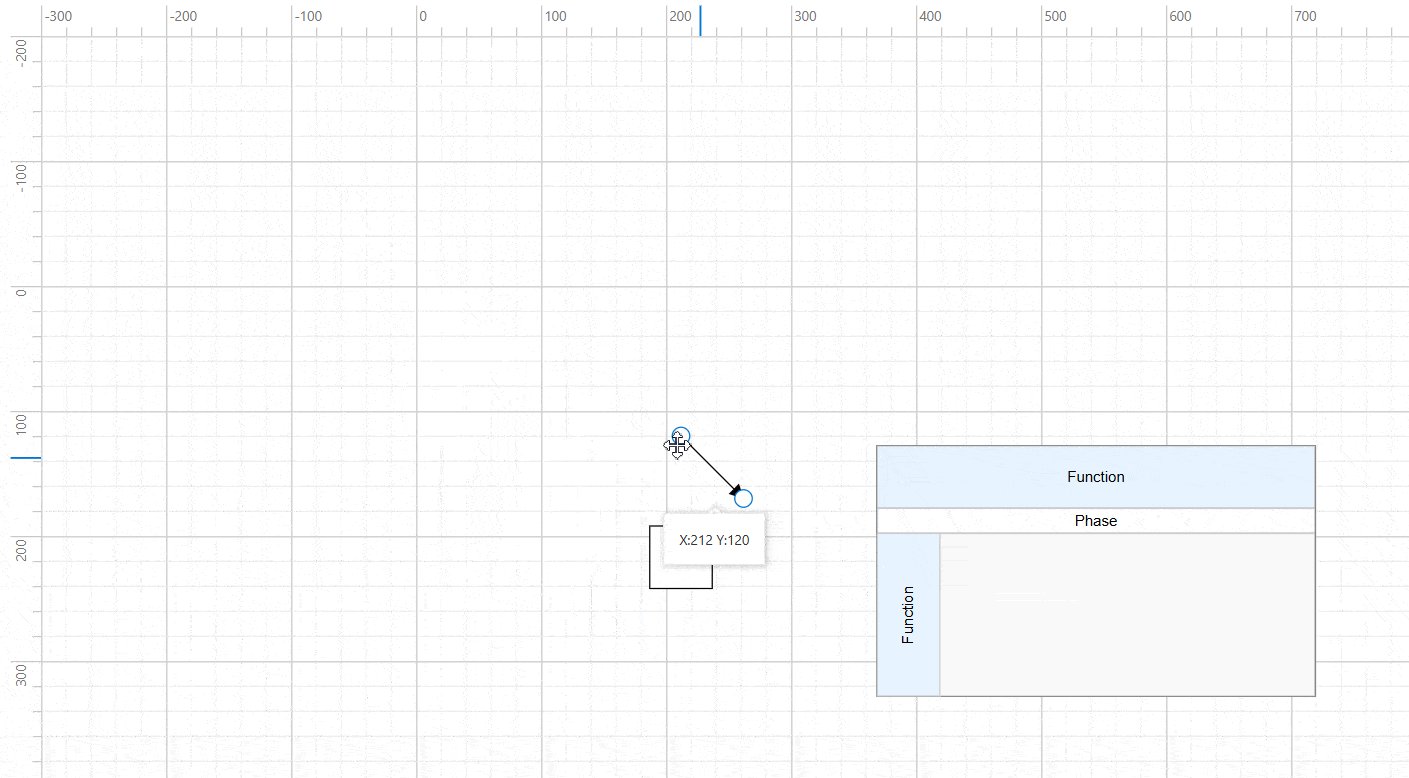
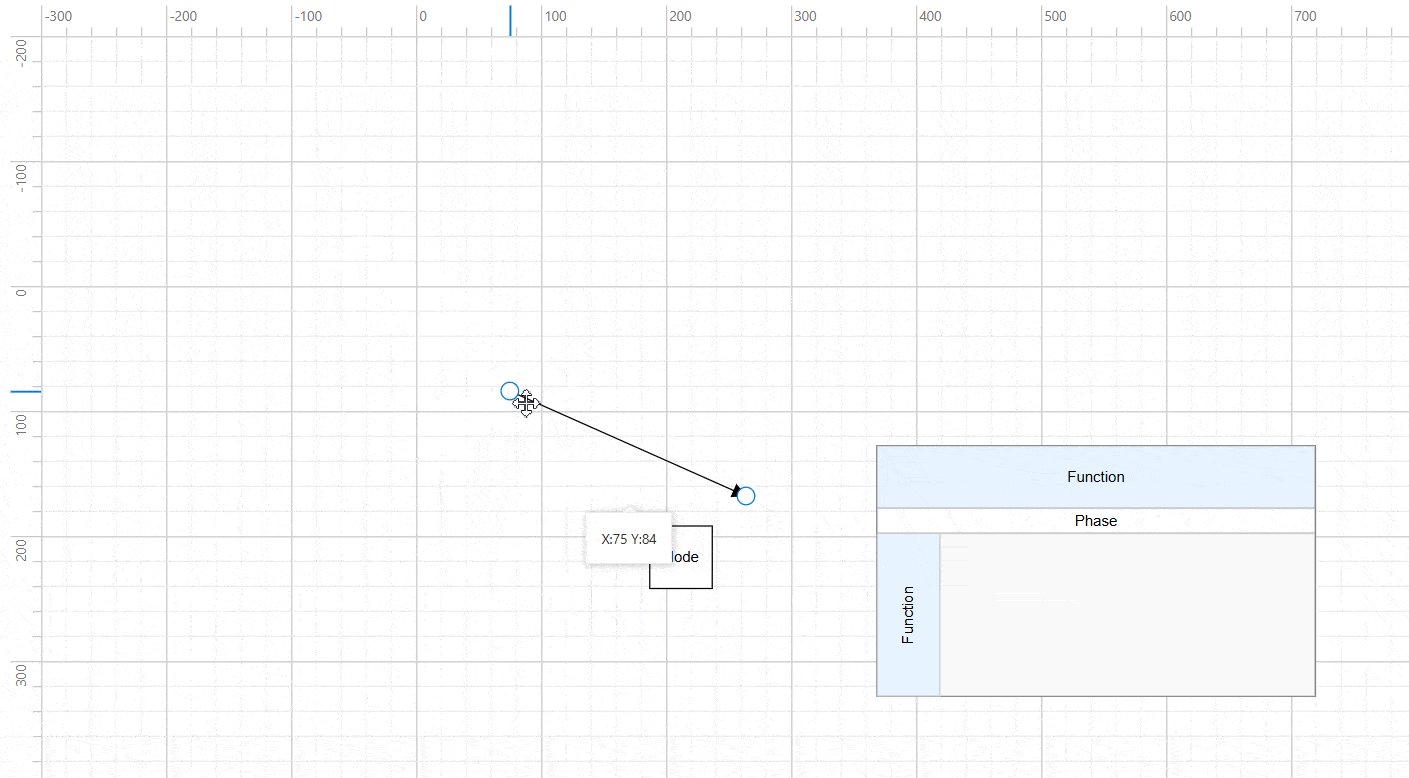
- An object can be dragged by clicking and dragging it. When multiple elements are selected, dragging any one of the selected elements move every selected element.
- When you drag the elements in the diagram, the
positionChangeevent gets triggered and to do customization in this event.

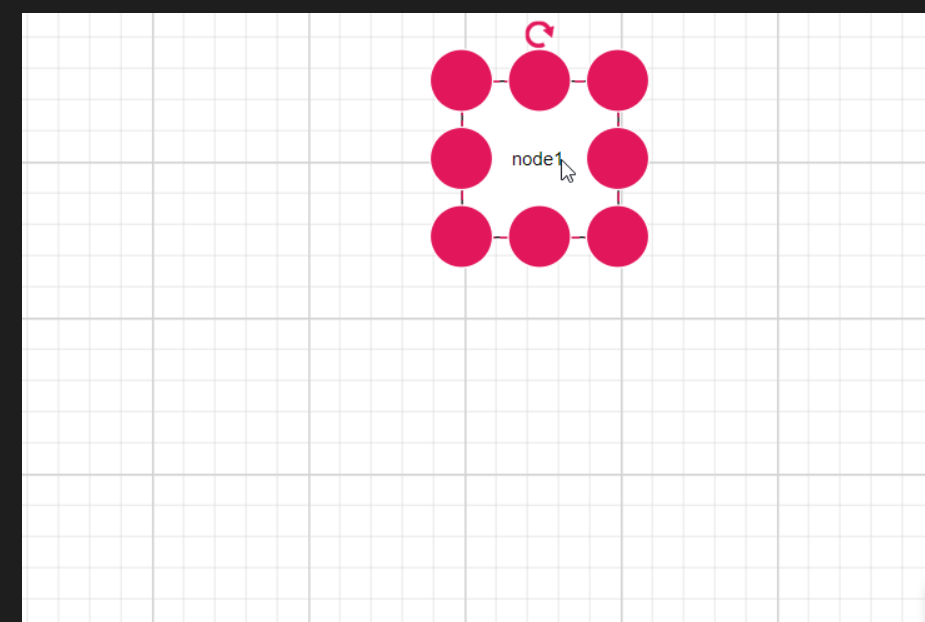
Resize
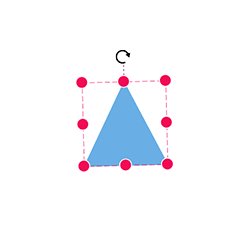
- Selector is surrounded by eight thumbs. When dragging these thumbs, selected items can be resized.
- When one corner of the selector is dragged, opposite corner is in a static position.
- When a node is resized, the
sizeChangeevent gets triggered.

While dragging and resizing, the objects are snapped towards the nearest objects to make better alignments. For better alignments, refer to
Snapping.
Customize the resize-thumb
You can change the size of the node resize thumb and the connector end point handle by using the handleSize property. The appearance such as fill, stroke, and stroke width of the node resize thumb and connector end point handle can be customized by overriding the e-diagram-resize-handle and e-diagram-endpoint-handle classes respectively.
<ejs-diagram id="container" width="100%" height="700px">
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100" borderWidth="2">
<e-node-style fill="darkcyan">
</e-node-style>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram {
public partial class DiagramController: Controller {
// GET: Nodes
public ActionResult Nodes() {
List < DiagramNode > nodes = new List < DiagramNode > ();
List < DiagramNodeAnnotation > Node1 = new List < DiagramNodeAnnotation > ();
Node1.Add(new DiagramNodeAnnotation() {
Content = "node1", Style = new DiagramTextStyle() {
Color = "White", StrokeColor = "None"
}
});
nodes.Add(new Node() {
Id = "node1",
Width = 100,
Height = 100,
BorderWidth=2,
Style = new NodeStyleNodes() {
Fill = "darkcyan"
},
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node: DiagramNode {
public string text;
}
}
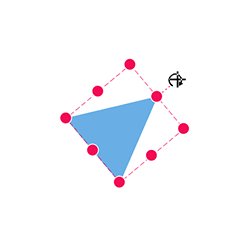
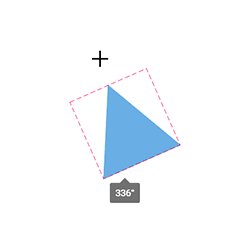
Rotate
- A rotate handler is placed above the selector. Clicking and dragging the handler in a circular direction lead to rotate the node.
- The node is rotated with reference to the static pivot point.
- Pivot thumb (thumb at the middle of the node) appears while rotating the node to represent the static point.

Restrict Interaction in Negative Axis Area
The Diagram component includes a built-in option to restrict user interactions within the negative axis region—areas defined by negative X or Y coordinates. By enabling the RestrictNegativeAxisDragDrop constraint, the following interactions are prevented:
- Dragging: Diagram elements cannot be dragged into areas with negative coordinates.
- Resizing: The size of diagram objects cannot be adjusted to extend into the negative axis.
- Dropping Symbols: Symbols from the palette cannot be dropped in the negative region.
<!--
Prevent diagram interactions in the negative region
-->
<ejs-diagram id="container" width="100%" height="500px" nodes="@ViewData.nodes"
constraints="RestrictNegativeAxisDragDrop,Default">
</ejs-diagram>
NOTE
A symbol dragged from the palette will only be added to the diagram if it’s fully positioned within the positive coordinate space.