Customize the daterangepicker day header
19 Dec 20221 minute to read
You can change the format of the day that has to be displayed in header using dayHeaderFormat property.
NOTE
By default, the format is
Short.
You can find the possible formats on below.
| Name | Description |
|---|---|
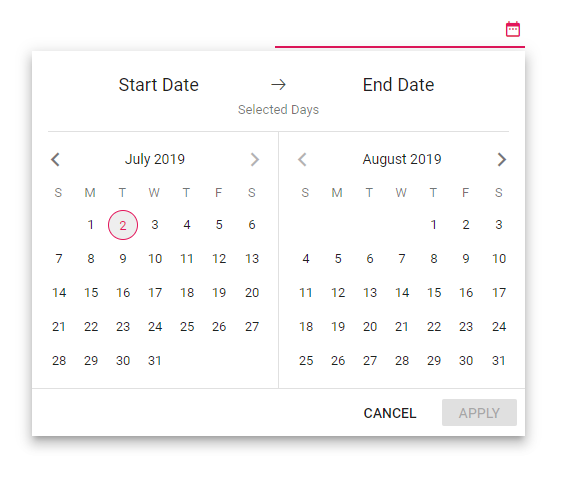
Short |
Sets the short format of day name (like Su ) in day header. |
Narrow |
Sets the single character of day name (like S ) in day header. |
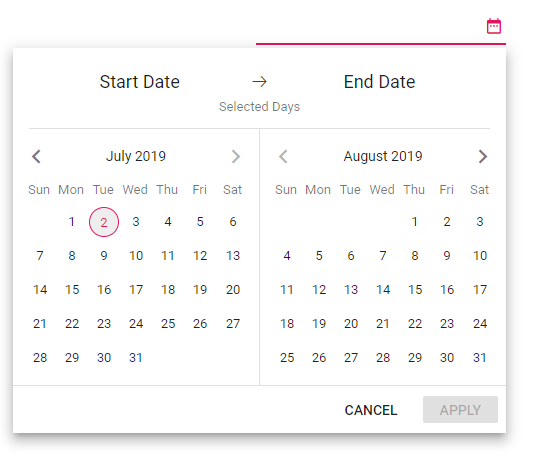
Abbreviated |
Sets the min format of day name (like Sun ) in day header. |
Wide |
Sets the long format of day name (like Sunday ) in day header. |
<ejs-daterangepicker id="daterangepicker" dayHeaderFormat="Short"></ejs-daterangepicker>