Internationalization in Circular Gauge Control
4 Apr 20233 minutes to read
Circular Gauge provides internationalization support for below elements.
- Axis Labels
- Tooltip
For more information about number formatter, you can refer internationalization.
Globalization
Globalization is the process of designing and developing a component that works in different cultures/locales.
Internationalization library is used to globalize number in CircularGauge component using format property in labelStyle.
Numeric Format
In the below example, axis labels are globalized to EUR.
@using Syncfusion.EJ2;
<div id="container">
<ejs-circulargauge id="circular" locale="de">
<e-circulargauge-axes>
<e-circulargauge-axis>
<e-axis-labelstyle format="c"></e-axis-labelstyle>
</e-circulargauge-axis>
</e-circulargauge-axes>
</ejs-circulargauge>
</div>
<script>
ej.base.setCulture('de');
ej.base.setCurrencyCode('EUR');
</script>NOTE
Right-to-left
Circular Gauge can render its elements from right to left, which improves the user experience for certain language users. To do so, set the enableRtl property to true. When this property is enabled, elements such as the tooltip and legend will be rendered from right to left. Meanwhile, the axis can be rendered from right to left by setting the direction property to AntiClockWise. For more information on axis, click here.
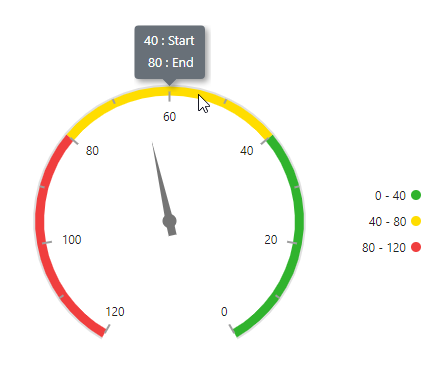
The following example illustrates the right to left rendering of the Circular Gauge.
@using Syncfusion.EJ2;
<div id="container">
<ejs-circulargauge id="circular" enableRtl="true">
<e-circulargauge-legendsettings visible="true"></e-circulargauge-legendsettings>
<e-circulargauge-tooltip enable="true" enableAnimation="false" type='new string[]{"Pointer", "Range"}' format="Pointer : {value} ">
</e-circulargauge-tooltip>
<e-circulargauge-axes>
<e-circulargauge-axis startAngle="210" endAngle="150" radius="80%" minimum="0" maximum="120" direction="AntiClockWise">
<e-axis-labelstyle position="Inside" useRangeColor="false"></e-axis-labelstyle>
<e-axis-majorticks offset="5" color="#9E9E9E" height="10"></e-axis-majorticks>
<e-axis-minorticks height="0"></e-axis-minorticks>
<e-circulargauge-ranges>
<e-circulargauge-range start="0" end="40" color="#30B32D"></e-circulargauge-range>
<e-circulargauge-range start="40" end="80" color="#FFDD00"></e-circulargauge-range>
<e-circulargauge-range start="80" end="120" color="#F03E3E"></e-circulargauge-range>
</e-circulargauge-ranges>
<e-circulargauge-pointers>
<e-circulargauge-pointer value="65" radius="60%" pointerWidth="8" color="#757575">
<e-pointer-cap radius="7" color="#757575">
</e-pointer-cap>
<e-pointer-needletail length="18%"></e-pointer-needletail>
</e-circulargauge-pointer>
</e-circulargauge-pointers>
</e-circulargauge-axis>
</e-circulargauge-axes>
</ejs-circulargauge>
</div>