Animation in Circular Gauge component
19 Jun 20244 minutes to read
All of the elements in the Circular Gauge, such as the axis lines, ticks, labels, ranges, pointers, and annotations, can be animated sequentially by using the animationDuration property. The animation for the Circular Gauge is enabled when the animationDuration property is set to an appropriate value in milliseconds, providing a smooth rendering effect for the component. If the animationDuration property is set to 0, which is the default value, the animation effect is disabled. If the animation is enabled, the component will behave in the following order.
- The axis line will be animated in the rendering direction (clockwise or anticlockwise).
- Each tick line and label will then be animated.
- If available, ranges will be animated.
- If available, pointers will be animated in the same way as pointer animation.
- If available, annotations will be animated.
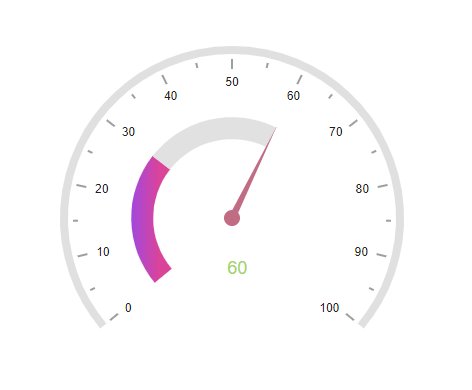
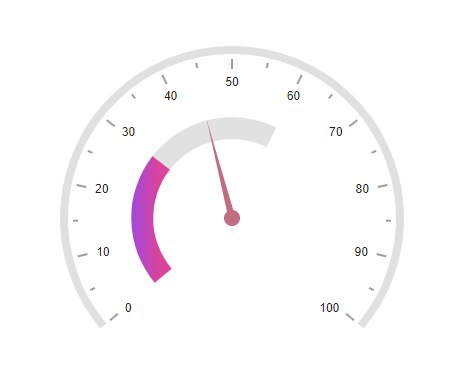
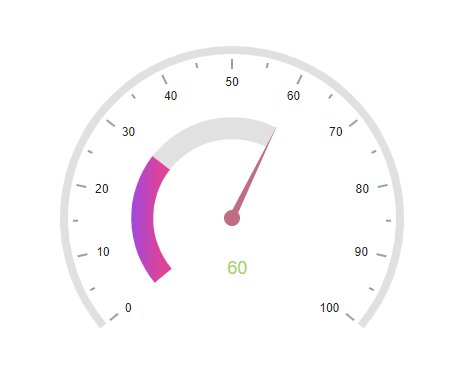
The animation of the Circular Gauge is demonstrated in the following example.
@using Syncfusion.EJ2;
@{
var labelFont = new Syncfusion.EJ2.CircularGauge.CircularGaugeFont { FontFamily = "inherit" };
}
<ejs-circulargauge id="container" load="gaugeLoad">
<e-circulargauge-axes>
<e-circulargauge-axis startAngle="230" endAngle="130" minimum="0" maximum="100" radius="80%" labelStyle="@new CircularGaugeLabel(){Font=labelFont,Offset=-1}">
<e-circulargauge-annotations>
<e-circulargauge-annotation angle="165" radius="35%" content='<div style=" font-size:18px;margin-left: -20px;margin-top: -12px; color:#9DD55A">60</div>' zIndex="1"></e-circulargauge-annotation>
</e-circulargauge-annotations>
<e-axis-linestyle width="8" color="#E0E0E0"></e-axis-linestyle>
<e-circulargauge-pointers>
<e-circulargauge-pointer value="60" radius="60%" color="#c06c84" pointerWidth=7>
<e-pointer-animation enable="true" duration=500></e-pointer-animation>
<e-pointer-cap radius="8" color="#c06c84">
<e-pointers-cap-border width="0" />
</e-pointer-cap>
<e-pointer-needletail length="0%" />
</e-circulargauge-pointer>
</e-circulargauge-pointers>
<e-circulargauge-ranges>
<e-circulargauge-range start="0" end="30" color="#E63B86" startwidth="22" endwidth="22" radius="60%"></e-circulargauge-range>
</e-circulargauge-ranges>
<e-axis-majorticks offset="5"></e-axis-majorticks>
<e-axis-minorticks offset="5"></e-axis-minorticks>
</e-circulargauge-axis>
</e-circulargauge-axes>
</ejs-circulargauge>
<script>
var rangeLinearGradient = {
startValue: '0%',
endValue: '100%',
colorStop: [
{ color: '#9e40dc', offset: '0%', opacity: 1 },
{ color: '#d93c95', offset: '70%', opacity: 1 },
],
};
window.gaugeLoad = function (args) {
args.gauge.animationDuration = 2000;
args.gauge.axes[0].ranges[0].linearGradient = rangeLinearGradient;
}
</script>
Only the pointer of the Circular Gauge can be animated individually, not the axis lines, ticks, labels, ranges, and annotations. You can refer this link to enable only pointer animation.