Templates in Breadcrumb
19 Dec 20226 minutes to read
The Breadcrumb component provides a way to customize the items using itemTemplate and the separators using separatorTemplate properties.
Item Template
In the following example, Shopping Cart details are used as breadcrumb Items and the items are customized by the chips component using itemTemplate.
<ejs-breadcrumb id="itemTemplate" cssClass="e-breadcrumb-chips" itemTemplate="#chipTemplate">
<e-breadcrumb-items>
<e-breadcrumb-item text="Cart"></e-breadcrumb-item>
<e-breadcrumb-item text="Billing"></e-breadcrumb-item>
<e-breadcrumb-item text="Shipping"></e-breadcrumb-item>
<e-breadcrumb-item text="Payment"></e-breadcrumb-item>
</e-breadcrumb-items>
</ejs-breadcrumb>
<script id="chipTemplate" type="text/x-template">
<div class="e-lib e-chip-list e-control e-chip-set">
<div class="e-chip" tabindex="0" role="option" aria-label="Apple" aria-selected="false">
<span class="e-chip-text">${text}</span>
</div>
</div>
</script>Separator Template
In the following example, the separators are customized with icons using separatorTemplate.
<ejs-breadcrumb id="separatorTemplate" cssClass="e-breadcrumb-chips" separatorTemplate="@Html.Raw("<span class='e-icons e-bullet-arrow'></span>")">
<e-breadcrumb-items>
<e-breadcrumb-item text="Cart"></e-breadcrumb-item>
<e-breadcrumb-item text="Billing"></e-breadcrumb-item>
<e-breadcrumb-item text="Shipping"></e-breadcrumb-item>
<e-breadcrumb-item text="Payment"></e-breadcrumb-item>
</e-breadcrumb-items>
</ejs-breadcrumb>
<style>
.e-bullet-arrow:before {
content: "\e706";
font-weight: 800;
font-size: 12px;
}
@@font-face {
font-family: 'e-icons';
src: url(data:application/x-font-ttf;charset=utf-8;base64,AAEAAAAKAIAAAwAgT1MvMj1wSfkAAAEoAAAAVmNtYXDnHOdpAAABmAAAAD5nbHlmSRvkRAAAAegAAANoaGVhZB2Xb78AAADQAAAANmhoZWEIUQQHAAAArAAAACRobXR4GAAAAAAAAYAAAAAYbG9jYQSCAv4AAAHYAAAADm1heHABFwEfAAABCAAAACBuYW1lXj/4/wAABVAAAAIlcG9zdE4LDloAAAd4AAAAegABAAAEAAAAAFwEAAAAAAAD9AABAAAAAAAAAAAAAAAAAAAABgABAAAAAQAA6q1k4F8PPPUACwQAAAAAAN1ClWcAAAAA3UKVZwAAAAAD9AP0AAAACAACAAAAAAAAAAEAAAAGARMABwAAAAAAAgAAAAoACgAAAP8AAAAAAAAAAQQAAZAABQAAAokCzAAAAI8CiQLMAAAB6wAyAQgAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA5wPnBwQAAAAAXAQAAAAAAAABAAAAAAAABAAAAAQAAAAEAAAABAAAAAQAAAAEAAAAAAAAAgAAAAMAAAAUAAMAAQAAABQABAAqAAAABAAEAAEAAOcH//8AAOcD//8AAAABAAQAAAABAAIABQADAAQAAAAAAAABTgFqAYABlAG0AAAABwAAAAADdwP0AB8AXwCfAOMA5gDsARIAAAEVDwUrAS8FPQE/BTsBHwUHFR8OPw8vDisBDw0XDw8jLw4/Dx8OJxUPAycHFw8EJwcfBAcXNx8EBxc3HwE/Ahc3Jz8DFzcnPwUnBy8DNycHLwQ1JyM/ASERIREzJREVHwgzITM/CDURNS8IIyECGAICAwQEBAUFBQQDAwMBAQMDAwQFBQUEBAQDAgJvAgIDAwUFBQcGBwgICAkJCQgJCAcHBwYGBQQEAwIBAQEBAgMEBAUGBgcHBwgJCAkJCQgICAcGBwUFBQMDAgLeAQIDBQUHCAkJCwsMDA0NDg4ODQwMCwoKCQgGBgUDAgEBAgMFBgYICQoKCwwMDQ4ODg0NDAwLCwkJCAcFBQMCohYTEhIiKyIOBQoIBDQJNAEDBQYvHDANDg8IDBQ0FBQUDw8IFDQTEg8NEDAcLwUFBAEBNAo0BwgKECIqIg0RERMLuHFxPgGW/ZDa/ucBAgUGCQoLBgYHAnAHBgYLCgkGBQIBAQIFBgkKCwYGB/4+AaIFBAQEAwICAgIDBAQEBQUFBAMDAwEBAwMDBAUFCQgJCAcHBwYGBQQEAwIBAQEBAgMEBAUGBgcHBwgJCAkJCQgICAcGBwUFBQMDAgICAgMDBQUFBwYHCAgICQkODQ0MDAsLCQkIBwYEAwIBAwMEBgcICAoLCwwMDQ0ODg0NDQwLCgoJBwcGBAQCAQECAwUGBwcJCgoLDA0NDew2BQUICikkKRIIERILCTcKGBQTEhwwHA8MDAUGOBM4AwEBAQI4EzcLCwwRHTEcDRETEw0JOAkUEBAUKSQpBwgGBQI2fHEt/JQCkC39QwYGBgsKCQYFAgEBAgUGCQoLBgYGA2wGBgYLCgkGBQIBAAACAAAAAAPzA0wAAwALAAA3IRMhAzMTITUhJyFSAuq4/QPrDrgCaf4uOv7dtAG9/kMB8Sh/AAAAAAEAAAAAAxcD9AAFAAATCQEXCQHpAcn+NzMB+/4FA8H+P/4/MwH0AfQAAAAAAQAAAAAD9AOAAAUAAAEnBwkBJwFZ52YBTQKbZwFM52b+sgKbZwAAAAIAAAAAA/QDngAIAA4AABMRMzUhFTMRJQUVCQE1AYzuAQnx/pL+BgH6Ae7+EgHT/o/09AFx84NwAVv+rnEBUQAAABIA3gABAAAAAAAAAAEAAAABAAAAAAABAAcAAQABAAAAAAACAAcACAABAAAAAAADAAcADwABAAAAAAAEAAcAFgABAAAAAAAFAAsAHQABAAAAAAAGAAcAKAABAAAAAAAKACwALwABAAAAAAALABIAWwADAAEECQAAAAIAbQADAAEECQABAA4AbwADAAEECQACAA4AfQADAAEECQADAA4AiwADAAEECQAEAA4AmQADAAEECQAFABYApwADAAEECQAGAA4AvQADAAEECQAKAFgAywADAAEECQALACQBIyBlLWJjb25zUmVndWxhcmUtYmNvbnNlLWJjb25zVmVyc2lvbiAxLjBlLWJjb25zRm9udCBnZW5lcmF0ZWQgdXNpbmcgU3luY2Z1c2lvbiBNZXRybyBTdHVkaW93d3cuc3luY2Z1c2lvbi5jb20AIABlAC0AYgBjAG8AbgBzAFIAZQBnAHUAbABhAHIAZQAtAGIAYwBvAG4AcwBlAC0AYgBjAG8AbgBzAFYAZQByAHMAaQBvAG4AIAAxAC4AMABlAC0AYgBjAG8AbgBzAEYAbwBuAHQAIABnAGUAbgBlAHIAYQB0AGUAZAAgAHUAcwBpAG4AZwAgAFMAeQBuAGMAZgB1AHMAaQBvAG4AIABNAGUAdAByAG8AIABTAHQAdQBkAGkAbwB3AHcAdwAuAHMAeQBuAGMAZgB1AHMAaQBvAG4ALgBjAG8AbQAAAAACAAAAAAAAAAoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAYBAgEDAQQBBQEGAQcAE2RvY3VtZW50LXNldHRpbmctd2YOZm9sZGVyLW9wZW4tMDERY2hldnJvbi1yaWdodF8wMy0KY2hlY2stbWFyawhob3VzZS0wNAAAAAA=) format('truetype');
font-weight: normal;
font-style: normal;
}
.e-icons {
font-family: 'e-icons' !important;
font-size: 14px;
}
</style>Customize Specific Item Template
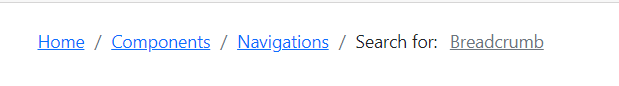
The specific breadcrumb item can be customizable using itemTemplate with conditional rendering. In the following example, added the span element only for the breadcrumb text in breadcrumb item.
<ejs-breadcrumb id="specific-item-template" cssClass="e-specific-item-template" itemTemplate="#specificItemTemplate">
<e-breadcrumb-items>
<e-breadcrumb-item text="Home" url="https://ej2.syncfusion.com/home/aspnetcore.html#platform"></e-breadcrumb-item>
<e-breadcrumb-item text="Components" url="https://ej2.syncfusion.com/aspnetcore/Grid/GridOverview#/material"></e-breadcrumb-item>
<e-breadcrumb-item text="Navigations" url="https://ej2.syncfusion.com/aspnetcore/Menu/DefaultFunctionalities#/material"></e-breadcrumb-item>
<e-breadcrumb-item text="Breadcrumb" url="./Breadcrumb/DefaultFunctionalities"></e-breadcrumb-item>
</e-breadcrumb-items>
</ejs-breadcrumb>
<script id="specificItemTemplate" type="text/x-template">
<div>
${if(text=="Breadcrumb")}
<span class="e-searchfor-text">
<span style="margin-right: 5px">Search for:</span>
<a class="e-breadcrumb-text" href="${url}" onclick="return false">${text}</a>
</span>
${else}
<a class="e-breadcrumb-text" href="${url}" onclick="return false">${text}</a>
${/if}
</div>
</script>
<script>
function beforeItemRenderHandler(args) {
if (args.item.text !== 'Program Files') {
args.item.disabled = true;
}
}
function btnClick() {
var breadcrumb, breadcrumbInst, breadcrumbs = document.querySelector('.content-wrapper').getElementsByClassName("e-breadcrumb");
for (var i = 0; i < breadcrumbs.length; i++) {
breadcrumb = breadcrumbs[i];
breadcrumbInst = ej.base.getComponent(breadcrumb, 'breadcrumb');
breadcrumbInst.activeItem = breadcrumbInst.items[breadcrumbInst.items.length - 1].text;
}
};
</script>
<style>
.e-searchfor-text {
display: flex;
align-items: center;
font-size: 14px;
font-weight: normal;
}
.e-searchfor-text .e-breadcrumb-text {
padding-left: 0;
}
.e-bigger .e-searchfor-text {
font-size: 16px
}
.fabric .e-searchfor-text,
.fabric-dark .e-searchfor-text,
.highcontrast .e-searchfor-text {
font-size: 18px;
}
.e-bigger.fabric .e-searchfor-text,
.e-bigger.fabric-dark .e-searchfor-text,
.e-bigger.highcontrast .e-searchfor-text {
font-size: 21px;
}
.e-specific-item-template .e-breadcrumb-item:last-child a:hover {
text-decoration: underline;
}
</style>
NOTE