Types in ASP.NET CORE Badge Control
23 Jan 202524 minutes to read
This section explains different styles and types of the Badges.
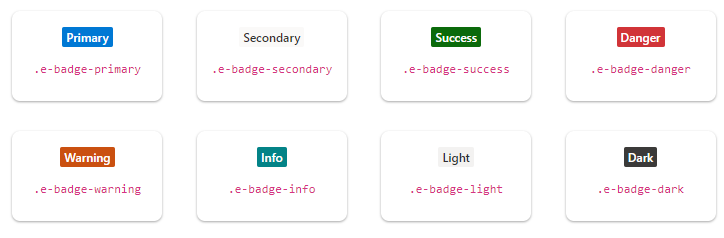
Badge styles
The Essential® JS 2 Badge has the following predefined styles that can be used with .e-badge class to change the appearance of a Badge.
| Class Name | Description |
|---|---|
| e-badge-primary | Represents a primary notification. |
| e-badge-secondary | Represents a secondary notification. |
| e-badge-success | Represents a positive notification. |
| e-badge-danger | Represents a negative notification. |
| e-badge-warning | Represents notification with caution. |
| e-badge-info | Represents an informative notification. |
| e-badge-light | Represents notification in light variant. |
| e-badge-dark | Represents notification in dark variant. |
<div id='element'>
<div class="sample_container">
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<div>
<span class="e-badge e-badge-primary">Primary</span>
</div>
</div>
<div class="e-card-content">
<div>
<code>.e-badge-primary</code>
</div>
</div>
</div>
</div>
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<span class="e-badge e-badge-secondary">Secondary</span>
</div>
<div class="e-card-content">
<code>.e-badge-secondary</code>
</div>
</div>
</div>
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<span class="e-badge e-badge-success">Success</span>
</div>
<div class="e-card-content">
<code>.e-badge-success</code>
</div>
</div>
</div>
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<span class="e-badge e-badge-danger">Danger</span>
</div>
<div class="e-card-content">
<code>.e-badge-danger</code>
</div>
</div>
</div>
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<span class="e-badge e-badge-warning">Warning</span>
</div>
<div class="e-card-content">
<code>.e-badge-warning</code>
</div>
</div>
</div>
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<span class="e-badge e-badge-info">Info</span>
</div>
<div class="e-card-content">
<code>.e-badge-info</code>
</div>
</div>
</div>
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<span class="e-badge e-badge-light">Light</span>
</div>
<div class="e-card-content">
<code>.e-badge-light</code>
</div>
</div>
</div>
<div class="block" style="display:inline-block">
<div class="e-card e-badge-showcase">
<div class="e-card-content">
<span class="e-badge e-badge-dark">Dark</span>
</div>
<div class="e-card-content">
<code>.e-badge-dark</code>
</div>
</div>
</div>
</div>
</div>
<style>
#element {
width: 100%;
margin: auto;
}
.sample_container {
width: 800px;
margin: auto;
}
.block {
margin: 10px 10px 10px 10px;
vertical-align: top;
}
.e-badge-showcase.e-card {
width: 150px;
height: 90px;
padding: 5px;
margin: 5px;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.12), 0 1px 2px rgba(0, 0, 0, 0.24);
border-radius: 8px;
}
.e-badge-showcase.e-card .e-card-header .e-card-header-title {
align-self: center;
font-size: 18px;
letter-spacing: 1px;
text-shadow: #eaeaea 1px 1px 2px;
}
.e-badge-showcase.e-card .e-card-header .e-card-sub-title {
color: rgba(0, 0, 0, 0.75);
white-space: pre-line;
font-size: 14px;
text-shadow: #eaeaea 1px 1px 2px
}
.e-badge-showcase.e-card .e-card-header .e-card-sub-title p {
margin: 0;
}
.e-badge-showcase.e-card .e-card-content {
align-self: center;
padding: 0 0 10px 0;
}
.e-badge-showcase.e-card .e-card-content .e-badge {
font-size: 12px;
}
</style>
Badge types
The types of Essential® JS 2 Badges are as follows:
- Circle
- Pill
- Link
- Notification
- Overlap
- Dot
- Position
Circle
The circle Badge style can be applied by adding the modifier class .e-badge-circle to the target element.
<div id='element'>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="skype svg_icons"></div>
<span class="e-badge e-badge-success e-badge-overlap e-badge-notification e-badge-circle">18</span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="twitter svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-notification e-badge-circle">9</span>
</div>
<div style="position: relative;display: inline-block; margin: 20px 20px 10px 20px;">
<div class="facebook svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-notification e-badge-circle">2</span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="firefox svg_icons"></div>
<span class="e-badge e-badge-danger e-badge-overlap e-badge-notification e-badge-circle">35</span>
</div>
</div>
<style>
#element {
display: flex;
width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
justify-content: center;
position: relative;
top: 130px;
}
.facebook {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%233c5a99;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M22.53,8.7h2.58V4.64H21.24a5.25,5.25,0,0,0-4,2s-1.06,1-1.08,3.92h0v3H12.36v4.31h3.82V29h4.41V17.86h3.8l.53-4.31H20.59v-3h0A1.78,1.78,0,0,1,22.53,8.7Z'/%3e%3c/svg%3e");
}
.skype {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%2331c4ed;%7d.cls-2%7bfill:%23fff;fill-rule:evenodd;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M19.5,19.14a4,4,0,0,1-1.75,1.31,7.22,7.22,0,0,1-2.68.46A6.6,6.6,0,0,1,12,20.27,4,4,0,0,1,10.58,19,2.71,2.71,0,0,1,10,17.51a1.05,1.05,0,0,1,.36-.8,1.28,1.28,0,0,1,.9-.33,1.14,1.14,0,0,1,.75.26,1.89,1.89,0,0,1,.51.73,4.54,4.54,0,0,0,.49.86,2,2,0,0,0,.72.55A3.08,3.08,0,0,0,15,19a3,3,0,0,0,1.73-.45,1.23,1.23,0,0,0,.63-1.06,1,1,0,0,0-.33-.8,2.3,2.3,0,0,0-.92-.49c-.39-.12-.92-.26-1.57-.39a12.2,12.2,0,0,1-2.25-.67,3.64,3.64,0,0,1-1.48-1.06,2.47,2.47,0,0,1-.29-.47,2.84,2.84,0,0,1-.26-1.22,2.71,2.71,0,0,1,.58-1.72,3.71,3.71,0,0,1,1.67-1.14A7.37,7.37,0,0,1,15,9.14a7,7,0,0,1,2,.26,4.38,4.38,0,0,1,1.42.7,3.1,3.1,0,0,1,.84.92,2.11,2.11,0,0,1,.26,1,1.13,1.13,0,0,1-.35.82,1.18,1.18,0,0,1-.88.36,1.09,1.09,0,0,1-.74-.23,2.68,2.68,0,0,1-.51-.67,3,3,0,0,0-.77-.94A2.42,2.42,0,0,0,14.87,11a2.76,2.76,0,0,0-1.49.36,1,1,0,0,0-.53.81.78.78,0,0,0,.17.5,1.63,1.63,0,0,0,.52.38,4.48,4.48,0,0,0,.69.27l.15,0,1,.24c.69.15,1.33.32,1.89.49a6.29,6.29,0,0,1,1.47.67,2.81,2.81,0,0,1,1,1,3,3,0,0,1,.35,1.49,3.15,3.15,0,0,1-.6,1.89Zm4-2.23a7.73,7.73,0,0,0,.2-1.81c0-.22,0-.43,0-.64a8.53,8.53,0,0,0-8.56-7.83,8.72,8.72,0,0,0-1.46.12A5.08,5.08,0,0,0,11,6a5,5,0,0,0-5,4.91,4.83,4.83,0,0,0,.68,2.48,7.33,7.33,0,0,0-.13.94,6.51,6.51,0,0,0,0,.77,8.52,8.52,0,0,0,8.58,8.46,8.9,8.9,0,0,0,1.57-.14A5.09,5.09,0,0,0,19,24a4.94,4.94,0,0,0,5-4.91,4.86,4.86,0,0,0-.52-2.18Z'/%3e%3c/svg%3e");
}
.twitter {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.firefox {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.svg_icons {
width: 32px;
height: 32px;
display: inline-block;
}
</style>
Pill
The pill Badge style can be applied by adding the modifier class .e-badge-pill to the target element.
<div id='element'>
<h1>Badge Component <span class="e-badge e-badge-primary e-badge-pill">New</span></h1>
</div>
Link
When Badge modifier classes are applied to the anchor tag, the Badge’s appearance will change from normal state to hover state on mouseover.
<div id='element'>
<div style="display: inline-block; margin-top: 15px;">
<a href="#" class="e-badge e-badge-primary">Link Badge</a>
</div>
</div>
<style>
#element {
display: flex;
width: 400px;
height: 50px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
justify-content: center;
position: relative;
top: 130px;
}
</style>
Notification
The notification Badge style can be applied by adding the modifier class .e-badge-notification to the target element. Notification Badges are used when a content or a context needs special attention. While using the notification Badge, set the parent element to position: relative.
<div id='element'>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="skype svg_icons"></div>
<span class="e-badge e-badge-success e-badge-overlap e-badge-notification">99+</span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="twitter svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-notification">27</span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="facebook svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-notification">2</span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="firefox svg_icons"></div>
<span class="e-badge e-badge-danger e-badge-overlap e-badge-notification">35</span>
</div>
</div>
<style>
#element {
display: flex;
width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
justify-content: center;
position: relative;
top: 130px;
}
.facebook {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%233c5a99;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M22.53,8.7h2.58V4.64H21.24a5.25,5.25,0,0,0-4,2s-1.06,1-1.08,3.92h0v3H12.36v4.31h3.82V29h4.41V17.86h3.8l.53-4.31H20.59v-3h0A1.78,1.78,0,0,1,22.53,8.7Z'/%3e%3c/svg%3e");
}
.skype {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%2331c4ed;%7d.cls-2%7bfill:%23fff;fill-rule:evenodd;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M19.5,19.14a4,4,0,0,1-1.75,1.31,7.22,7.22,0,0,1-2.68.46A6.6,6.6,0,0,1,12,20.27,4,4,0,0,1,10.58,19,2.71,2.71,0,0,1,10,17.51a1.05,1.05,0,0,1,.36-.8,1.28,1.28,0,0,1,.9-.33,1.14,1.14,0,0,1,.75.26,1.89,1.89,0,0,1,.51.73,4.54,4.54,0,0,0,.49.86,2,2,0,0,0,.72.55A3.08,3.08,0,0,0,15,19a3,3,0,0,0,1.73-.45,1.23,1.23,0,0,0,.63-1.06,1,1,0,0,0-.33-.8,2.3,2.3,0,0,0-.92-.49c-.39-.12-.92-.26-1.57-.39a12.2,12.2,0,0,1-2.25-.67,3.64,3.64,0,0,1-1.48-1.06,2.47,2.47,0,0,1-.29-.47,2.84,2.84,0,0,1-.26-1.22,2.71,2.71,0,0,1,.58-1.72,3.71,3.71,0,0,1,1.67-1.14A7.37,7.37,0,0,1,15,9.14a7,7,0,0,1,2,.26,4.38,4.38,0,0,1,1.42.7,3.1,3.1,0,0,1,.84.92,2.11,2.11,0,0,1,.26,1,1.13,1.13,0,0,1-.35.82,1.18,1.18,0,0,1-.88.36,1.09,1.09,0,0,1-.74-.23,2.68,2.68,0,0,1-.51-.67,3,3,0,0,0-.77-.94A2.42,2.42,0,0,0,14.87,11a2.76,2.76,0,0,0-1.49.36,1,1,0,0,0-.53.81.78.78,0,0,0,.17.5,1.63,1.63,0,0,0,.52.38,4.48,4.48,0,0,0,.69.27l.15,0,1,.24c.69.15,1.33.32,1.89.49a6.29,6.29,0,0,1,1.47.67,2.81,2.81,0,0,1,1,1,3,3,0,0,1,.35,1.49,3.15,3.15,0,0,1-.6,1.89Zm4-2.23a7.73,7.73,0,0,0,.2-1.81c0-.22,0-.43,0-.64a8.53,8.53,0,0,0-8.56-7.83,8.72,8.72,0,0,0-1.46.12A5.08,5.08,0,0,0,11,6a5,5,0,0,0-5,4.91,4.83,4.83,0,0,0,.68,2.48,7.33,7.33,0,0,0-.13.94,6.51,6.51,0,0,0,0,.77,8.52,8.52,0,0,0,8.58,8.46,8.9,8.9,0,0,0,1.57-.14A5.09,5.09,0,0,0,19,24a4.94,4.94,0,0,0,5-4.91,4.86,4.86,0,0,0-.52-2.18Z'/%3e%3c/svg%3e");
}
.twitter {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.firefox {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.svg_icons {
width: 32px;
height: 32px;
display: inline-block;
}
</style>
Dot
Dot can be applied by adding the modifier class .e-badge-dot to the target element. Dot Badges are similar to notification Badges, but in a minimalistic way. While using the dot Badge, set the parent element to position: relative.
<div id='element'>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="skype svg_icons"></div>
<span class="e-badge e-badge-success e-badge-overlap e-badge-dot"></span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="twitter svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-dot"></span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="facebook svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-dot"></span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="firefox svg_icons"></div>
<span class="e-badge e-badge-danger e-badge-overlap e-badge-dot"></span>
</div>
</div>
<style>
#element {
display: flex;
width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
justify-content: center;
position: relative;
top: 130px;
}
.facebook {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%233c5a99;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M22.53,8.7h2.58V4.64H21.24a5.25,5.25,0,0,0-4,2s-1.06,1-1.08,3.92h0v3H12.36v4.31h3.82V29h4.41V17.86h3.8l.53-4.31H20.59v-3h0A1.78,1.78,0,0,1,22.53,8.7Z'/%3e%3c/svg%3e");
}
.skype {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%2331c4ed;%7d.cls-2%7bfill:%23fff;fill-rule:evenodd;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M19.5,19.14a4,4,0,0,1-1.75,1.31,7.22,7.22,0,0,1-2.68.46A6.6,6.6,0,0,1,12,20.27,4,4,0,0,1,10.58,19,2.71,2.71,0,0,1,10,17.51a1.05,1.05,0,0,1,.36-.8,1.28,1.28,0,0,1,.9-.33,1.14,1.14,0,0,1,.75.26,1.89,1.89,0,0,1,.51.73,4.54,4.54,0,0,0,.49.86,2,2,0,0,0,.72.55A3.08,3.08,0,0,0,15,19a3,3,0,0,0,1.73-.45,1.23,1.23,0,0,0,.63-1.06,1,1,0,0,0-.33-.8,2.3,2.3,0,0,0-.92-.49c-.39-.12-.92-.26-1.57-.39a12.2,12.2,0,0,1-2.25-.67,3.64,3.64,0,0,1-1.48-1.06,2.47,2.47,0,0,1-.29-.47,2.84,2.84,0,0,1-.26-1.22,2.71,2.71,0,0,1,.58-1.72,3.71,3.71,0,0,1,1.67-1.14A7.37,7.37,0,0,1,15,9.14a7,7,0,0,1,2,.26,4.38,4.38,0,0,1,1.42.7,3.1,3.1,0,0,1,.84.92,2.11,2.11,0,0,1,.26,1,1.13,1.13,0,0,1-.35.82,1.18,1.18,0,0,1-.88.36,1.09,1.09,0,0,1-.74-.23,2.68,2.68,0,0,1-.51-.67,3,3,0,0,0-.77-.94A2.42,2.42,0,0,0,14.87,11a2.76,2.76,0,0,0-1.49.36,1,1,0,0,0-.53.81.78.78,0,0,0,.17.5,1.63,1.63,0,0,0,.52.38,4.48,4.48,0,0,0,.69.27l.15,0,1,.24c.69.15,1.33.32,1.89.49a6.29,6.29,0,0,1,1.47.67,2.81,2.81,0,0,1,1,1,3,3,0,0,1,.35,1.49,3.15,3.15,0,0,1-.6,1.89Zm4-2.23a7.73,7.73,0,0,0,.2-1.81c0-.22,0-.43,0-.64a8.53,8.53,0,0,0-8.56-7.83,8.72,8.72,0,0,0-1.46.12A5.08,5.08,0,0,0,11,6a5,5,0,0,0-5,4.91,4.83,4.83,0,0,0,.68,2.48,7.33,7.33,0,0,0-.13.94,6.51,6.51,0,0,0,0,.77,8.52,8.52,0,0,0,8.58,8.46,8.9,8.9,0,0,0,1.57-.14A5.09,5.09,0,0,0,19,24a4.94,4.94,0,0,0,5-4.91,4.86,4.86,0,0,0-.52-2.18Z'/%3e%3c/svg%3e");
}
.twitter {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.firefox {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.svg_icons {
width: 32px;
height: 32px;
display: inline-block;
}
.svg_icons + .e-badge.e-badge-overlap {
transform: translateX(-100%);
}
</style>
Overlap
The overlap Badge can be used with notification or dot Badge, which overlaps with the target element by adding the modifier class.e-badge-overlap. While using the overlap Badge, set the parent element to position: relative.
<div id='element'>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="skype svg_icons"></div>
<span class="e-badge e-badge-success e-badge-overlap e-badge-notification">99+</span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="twitter svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-notification">27</span>
</div>
<div style="position: relative; display: inline-block; margin: 20px 20px 10px 20px;">
<div class="facebook svg_icons"></div>
<span class="e-badge e-badge-info e-badge-overlap e-badge-notification">2</span>
</div>
<div style="position: relative; display: inline-block ;margin: 20px 20px 10px 20px;">
<div class="firefox svg_icons"></div>
<span class="e-badge e-badge-danger e-badge-overlap e-badge-notification">35</span>
</div>
</div>
<style>
#element {
display: flex;
width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
justify-content: center;
position: relative;
top: 130px;
}
.facebook {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%233c5a99;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M22.53,8.7h2.58V4.64H21.24a5.25,5.25,0,0,0-4,2s-1.06,1-1.08,3.92h0v3H12.36v4.31h3.82V29h4.41V17.86h3.8l.53-4.31H20.59v-3h0A1.78,1.78,0,0,1,22.53,8.7Z'/%3e%3c/svg%3e");
}
.skype {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%2331c4ed;%7d.cls-2%7bfill:%23fff;fill-rule:evenodd;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M19.5,19.14a4,4,0,0,1-1.75,1.31,7.22,7.22,0,0,1-2.68.46A6.6,6.6,0,0,1,12,20.27,4,4,0,0,1,10.58,19,2.71,2.71,0,0,1,10,17.51a1.05,1.05,0,0,1,.36-.8,1.28,1.28,0,0,1,.9-.33,1.14,1.14,0,0,1,.75.26,1.89,1.89,0,0,1,.51.73,4.54,4.54,0,0,0,.49.86,2,2,0,0,0,.72.55A3.08,3.08,0,0,0,15,19a3,3,0,0,0,1.73-.45,1.23,1.23,0,0,0,.63-1.06,1,1,0,0,0-.33-.8,2.3,2.3,0,0,0-.92-.49c-.39-.12-.92-.26-1.57-.39a12.2,12.2,0,0,1-2.25-.67,3.64,3.64,0,0,1-1.48-1.06,2.47,2.47,0,0,1-.29-.47,2.84,2.84,0,0,1-.26-1.22,2.71,2.71,0,0,1,.58-1.72,3.71,3.71,0,0,1,1.67-1.14A7.37,7.37,0,0,1,15,9.14a7,7,0,0,1,2,.26,4.38,4.38,0,0,1,1.42.7,3.1,3.1,0,0,1,.84.92,2.11,2.11,0,0,1,.26,1,1.13,1.13,0,0,1-.35.82,1.18,1.18,0,0,1-.88.36,1.09,1.09,0,0,1-.74-.23,2.68,2.68,0,0,1-.51-.67,3,3,0,0,0-.77-.94A2.42,2.42,0,0,0,14.87,11a2.76,2.76,0,0,0-1.49.36,1,1,0,0,0-.53.81.78.78,0,0,0,.17.5,1.63,1.63,0,0,0,.52.38,4.48,4.48,0,0,0,.69.27l.15,0,1,.24c.69.15,1.33.32,1.89.49a6.29,6.29,0,0,1,1.47.67,2.81,2.81,0,0,1,1,1,3,3,0,0,1,.35,1.49,3.15,3.15,0,0,1-.6,1.89Zm4-2.23a7.73,7.73,0,0,0,.2-1.81c0-.22,0-.43,0-.64a8.53,8.53,0,0,0-8.56-7.83,8.72,8.72,0,0,0-1.46.12A5.08,5.08,0,0,0,11,6a5,5,0,0,0-5,4.91,4.83,4.83,0,0,0,.68,2.48,7.33,7.33,0,0,0-.13.94,6.51,6.51,0,0,0,0,.77,8.52,8.52,0,0,0,8.58,8.46,8.9,8.9,0,0,0,1.57-.14A5.09,5.09,0,0,0,19,24a4.94,4.94,0,0,0,5-4.91,4.86,4.86,0,0,0-.52-2.18Z'/%3e%3c/svg%3e");
}
.twitter {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.firefox {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.svg_icons {
width: 32px;
height: 32px;
display: inline-block;
}
</style>
Position
The default position of the notification or dot Badge is top. But, the position can be changed to bottom using the modifier class .e-badge-bottom. For example, the bottom class modifier is used with dot Badge to display the status in the avatar as shown in the following sample.
<div id='element'>
<div class="badge-block">
<div class="contact svg_icons"></div>
<!-- Success Colored Bottom Dot Badge -->
<span class="e-badge e-badge-success e-badge-overlap e-badge-dot e-badge-bottom"></span>
</div>
<div class="badge-block">
<div class="skype svg_icons"></div>
<!-- Info Colored Bottom Dot Badge -->
<span class="e-badge e-badge-info e-badge-overlap e-badge-dot e-badge-bottom"></span>
</div>
<div class="badge-block">
<div class="facebook svg_icons"></div>
<!-- Info Colored Dot Badge -->
<span class="e-badge e-badge-info e-badge-overlap e-badge-dot"></span>
</div>
<div class="badge-block">
<div class="pinterest svg_icons"></div>
<!-- Danger Colored Dot Badge -->
<span class="e-badge e-badge-danger e-badge-overlap e-badge-dot"></span>
</div>
</div>
<style>
#element {
display: flex;
width: 400px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
justify-content: center;
position: relative;
top: 130px;
}
.badge-block {
position: relative;
display: inline-block;
margin: 10px 13px 10px 10px;
}
/* SVG Icons */
.facebook {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%233c5a99;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M22.53,8.7h2.58V4.64H21.24a5.25,5.25,0,0,0-4,2s-1.06,1-1.08,3.92h0v3H12.36v4.31h3.82V29h4.41V17.86h3.8l.53-4.31H20.59v-3h0A1.78,1.78,0,0,1,22.53,8.7Z'/%3e%3c/svg%3e");
}
.skype {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%2331c4ed;%7d.cls-2%7bfill:%23fff;fill-rule:evenodd;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M19.5,19.14a4,4,0,0,1-1.75,1.31,7.22,7.22,0,0,1-2.68.46A6.6,6.6,0,0,1,12,20.27,4,4,0,0,1,10.58,19,2.71,2.71,0,0,1,10,17.51a1.05,1.05,0,0,1,.36-.8,1.28,1.28,0,0,1,.9-.33,1.14,1.14,0,0,1,.75.26,1.89,1.89,0,0,1,.51.73,4.54,4.54,0,0,0,.49.86,2,2,0,0,0,.72.55A3.08,3.08,0,0,0,15,19a3,3,0,0,0,1.73-.45,1.23,1.23,0,0,0,.63-1.06,1,1,0,0,0-.33-.8,2.3,2.3,0,0,0-.92-.49c-.39-.12-.92-.26-1.57-.39a12.2,12.2,0,0,1-2.25-.67,3.64,3.64,0,0,1-1.48-1.06,2.47,2.47,0,0,1-.29-.47,2.84,2.84,0,0,1-.26-1.22,2.71,2.71,0,0,1,.58-1.72,3.71,3.71,0,0,1,1.67-1.14A7.37,7.37,0,0,1,15,9.14a7,7,0,0,1,2,.26,4.38,4.38,0,0,1,1.42.7,3.1,3.1,0,0,1,.84.92,2.11,2.11,0,0,1,.26,1,1.13,1.13,0,0,1-.35.82,1.18,1.18,0,0,1-.88.36,1.09,1.09,0,0,1-.74-.23,2.68,2.68,0,0,1-.51-.67,3,3,0,0,0-.77-.94A2.42,2.42,0,0,0,14.87,11a2.76,2.76,0,0,0-1.49.36,1,1,0,0,0-.53.81.78.78,0,0,0,.17.5,1.63,1.63,0,0,0,.52.38,4.48,4.48,0,0,0,.69.27l.15,0,1,.24c.69.15,1.33.32,1.89.49a6.29,6.29,0,0,1,1.47.67,2.81,2.81,0,0,1,1,1,3,3,0,0,1,.35,1.49,3.15,3.15,0,0,1-.6,1.89Zm4-2.23a7.73,7.73,0,0,0,.2-1.81c0-.22,0-.43,0-.64a8.53,8.53,0,0,0-8.56-7.83,8.72,8.72,0,0,0-1.46.12A5.08,5.08,0,0,0,11,6a5,5,0,0,0-5,4.91,4.83,4.83,0,0,0,.68,2.48,7.33,7.33,0,0,0-.13.94,6.51,6.51,0,0,0,0,.77,8.52,8.52,0,0,0,8.58,8.46,8.9,8.9,0,0,0,1.57-.14A5.09,5.09,0,0,0,19,24a4.94,4.94,0,0,0,5-4.91,4.86,4.86,0,0,0-.52-2.18Z'/%3e%3c/svg%3e");
}
.twitter {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.whatsapp {
background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Cpath fill='#25D366' d='M11.863 8.305c-.444-.011-.813.335-1.18.677-.12.11-.235.228-.344.35-.489.552-.798 1.186-.703 1.935.103.807.187 1.63.423 2.402.65 2.13 1.962 3.843 3.605 5.309 1.51 1.346 3.162 2.47 5.151 2.977a9.847 9.847 0 0 0 1.966.268c.984.044 2.378-.942 2.728-1.86a.37.37 0 0 0 .022-.158c-.028-.435-.052-.87-.097-1.303-.009-.088-.083-.212-.158-.242a276.61 276.61 0 0 0-3.316-1.281c-.277-.105-.526-.057-.749.159-.337.325-.707.617-1.029.956-.207.217-.384.257-.617.078-.619-.48-1.26-.933-1.853-1.443-.93-.8-1.7-1.744-2.38-2.763-.19-.284-.199-.483.077-.724.294-.256.517-.592.804-.856.366-.336.37-.69.192-1.12a85.3 85.3 0 0 1-.964-2.46c-.3-.792-.294-.795-1.258-.833a.894.894 0 0 0-.32-.068zm4.016-5.566c5.806-.062 10.95 3.973 12.154 9.89 1.123 5.523-1.825 11.269-6.975 13.536-3.56 1.568-7.1 1.477-10.606-.216-.13-.063-.337-.05-.479.004-1.39.532-2.777 1.08-4.164 1.625-.069.027-.14.049-.266.093.412-1.455.8-2.847 1.205-4.235.064-.216.03-.357-.112-.526-2.056-2.454-3.018-5.292-2.889-8.483.226-5.636 4.415-10.442 9.968-11.475.727-.136 1.45-.205 2.164-.213zm.203-2.086a14.416 14.416 0 0 0-4.595.74c-5.636 1.87-9.435 6.872-9.764 12.803-.189 3.43.773 6.54 2.82 9.307.133.182.178.333.12.563-.576 2.266-1.137 4.535-1.718 6.866.178-.065.31-.111.438-.162 2.147-.838 4.297-1.67 6.44-2.521.324-.128.598-.141.925-.005 1.091.452 2.228.737 3.4.883 3.548.44 6.831-.306 9.797-2.291 5.426-3.631 7.685-10.342 5.562-16.54A14.243 14.243 0 0 0 16.082.654zM16.032 0c.494.004.992.03 1.492.078 6.504.613 12.026 5.686 13.158 12.108.805 4.565-.231 8.687-3.16 12.275-2.333 2.857-5.366 4.599-9.012 5.227a14.618 14.618 0 0 1-7.895-.793.818.818 0 0 0-.649 0c-2.55 1.005-5.105 1.999-7.659 2.996-.08.031-.162.058-.305.108l.783-3.13c.393-1.573.791-3.144 1.172-4.72a.617.617 0 0 0-.089-.442c-1.92-2.71-2.94-5.725-2.8-9.04.26-6.171 3.233-10.635 8.781-13.33C11.81.386 13.89-.017 16.032 0z'/%3E%3C/svg%3E") no-repeat 100% 100%;
}
.firefox {
background-image: url("data:image/svg+xml;charset=UTF-8,%3csvg id='Layer_1' data-name='Layer 1' xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3e%3cdefs%3e%3cstyle%3e.cls-1%7bfill:%231da1f2;%7d.cls-2%7bfill:%23fff;%7d%3c/style%3e%3c/defs%3e%3ctitle%3eIcon%3c/title%3e%3crect class='cls-1' x='1' y='1' width='28' height='28' rx='5.75' ry='5.75'/%3e%3cpath class='cls-2' d='M11.67,23.11A11.3,11.3,0,0,0,23.05,11.73c0-.17,0-.35,0-.52a8,8,0,0,0,2-2.07,8,8,0,0,1-2.29.63,4,4,0,0,0,1.75-2.21,8,8,0,0,1-2.54,1,4,4,0,0,0-6.81,3.65A11.36,11.36,0,0,1,6.89,8a4,4,0,0,0-.54,2,4,4,0,0,0,1.78,3.33,4,4,0,0,1-1.81-.5v.05a4,4,0,0,0,3.2,3.92,4,4,0,0,1-1,.14,3.67,3.67,0,0,1-.75-.07,4,4,0,0,0,3.74,2.78,8.06,8.06,0,0,1-5,1.71,7.61,7.61,0,0,1-1-.06,11.31,11.31,0,0,0,6.14,1.8'/%3e%3c/svg%3e");
}
.chrome {
background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Cpath fill='#ffffff' d='M16.033 11.049a5.155 5.155 0 1 1 0 10.312 5.156 5.156 0 0 1 0-10.312zM16.124 0c1.281-.003 9.659.318 14.268 9.043h-.016l.01.018c.33.578 3.745 6.94-.485 14.969 0 0-4.215 8.107-14.565 7.968l-.452-.012-.004.007-.004.007.02-.037c.564-.98 5.112-8.884 6.357-11.067l.016-.028.007-.008.04-.069.11-.127a7.085 7.085 0 0 0 1.457-2.967l.01-.046.035-.151c.088-.424.148-.944.128-1.549l-.006-.117v-.004l-.007-.143-.006-.07-.005-.079-.012-.116v-.01l-.001-.008-.016-.158a7.2 7.2 0 0 0-.096-.572l-.018-.081-.013-.064a9.801 9.801 0 0 0-.692-2.016c-.165-.243-.332-.489-.512-.733l-.142-.187 8.728-2.554s-10.538-.01-13.018-.001l.021.005H16.642l-.14-.013a7.034 7.034 0 0 0-1.132-.003l-.167.016h-.047l-.034-.001c-.193.002-1.213.045-2.492.764l-.005.003-.033.016a7.158 7.158 0 0 0-3.25 3.533l-.059.148-6.485-6.404s4.74 8.311 6.165 10.779l.065.113.023.088a7.14 7.14 0 0 0 7.777 5.118l.144-.02L14.854 32h-.027c-.667-.005-7.894-.234-12.744-7.906 0 0-4.925-7.698.37-16.573l.252-.411.001-.002C2.822 6.904 6.58.374 15.958.003c0 0 .057-.003.166-.003z'/%3E%3C/svg%3E") no-repeat 100% 100%;
}
.contact {
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Cellipse cx='16' cy='16' fill='%234285f4' rx='16' ry='16'/%3E%3Cpath fill='%23FFF' d='M13.55 16.95h4.9c2.7 0 4.85 2.05 4.85 4.6 0 .9-.25 1.75-.75 2.45H9.45c-.5-.7-.75-1.55-.75-2.45 0-2.55 2.15-4.6 4.85-4.6zM16.05 8c2.05 0 3.7 1.65 3.7 3.7 0 2.05-1.65 3.7-3.7 3.7-2.05 0-3.7-1.65-3.7-3.7.05-2.05 1.7-3.7 3.7-3.7z'/%3E%3C/svg%3E");
}
.pinterest {
background-image: url("data:image/svg+xml;charset=UTF-8,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32'%3E%3Cellipse cx='16' cy='16' fill='%23bd081c' rx='16' ry='16'/%3E%3Cpath fill='%23FFF' d='M16.22 6.458c4.807-.009 9.028 1.888 9.663 5.307.787 4.256-2.438 8.866-8.213 8.535-1.565-.09-2.222-.666-3.448-1.22-.675 2.628-1.5 5.147-3.942 6.463-.754-3.972 1.107-6.954 1.971-10.12-1.474-1.842.177-5.547 3.284-4.634 3.824 1.123-3.31 6.845 1.48 7.56 5 .746 7.04-6.441 3.94-8.779-4.48-3.376-13.042-.077-11.989 4.755.256 1.181 1.9 1.54.657 3.17-2.868-.471-3.724-2.15-3.614-4.39.178-3.664 4.435-6.229 8.705-6.583.506-.043 1.01-.064 1.507-.064z'/%3E%3C/svg%3E");
}
.svg_icons {
width: 32px;
height: 32px;
display: inline-block;
}
.svg_icons + .e-badge.e-badge-overlap {
transform: translateX(-100%);
}
</style>
NOTE