Integrate Avatar into ListView
21 Jan 20254 minutes to read
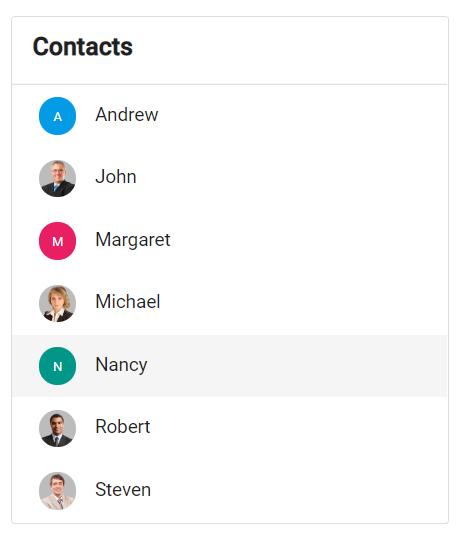
Avatar is integrated into the ListView to create contacts applications. The xsmall size Avatar is used to match the size of the list items. Both letters and images are also used as Avatar content.
@{
var template = "<div class='listWrapper'>" +
"${if(avatar!=='')}" +
"<span class='e-avatar e-avatar-small e-avatar-circle'>${avatar}</span>" +
"${else}" +
"<span class='${pic} e-avatar e-avatar-small e-avatar-circle'> </span>" +
"${/if}" +
"<span class='text'>" +
"${text} </span> </div>";
List<object> data = new List < object > ();
data.Add(new { text = "Robert", id = "s_01", avatar= "", pic= "pic04" });
data.Add(new { text = "Nancy", id = "s_02", avatar= "N", pic= "" });
data.Add(new { text = "John", id = "s_03", pic= "pic01", avatar= "" });
data.Add(new { text = "Andrew", id = "s_04", avatar= "A", pic= "" });
data.Add(new { text = "Michael", id = "s_05", pic= "pic02", avatar= "" });
data.Add(new { text = "Steven", id = "s_06", pic= "pic03", avatar= "" });
data.Add(new { text = "Margaret", id = "s_07", avatar= "M", pic= "" });
}
<div class="col-lg-12 control-section">
<ejs-listview id='letterAvatarList' dataSource=@data headerTitle='Contacts' template="@template"
showHeader=true sortOrder="Ascending">
</ejs-listview>
</div >
<style>
.control-section {
overflow: auto;
}
/* Listview Customization */
#letterAvatarList {
max - width: 350px;
margin: auto;
border: 1px solid #dddddd;
border-radius: 3px;
}
#letterAvatarList .listWrapper {
width: inherit;
height: inherit;
position: relative;
}
#letterAvatarList .e-list-header {
height: 54px;
}
#letterAvatarList .e-list-item {
cursor: pointer;
height: 50px;
line-height: 44px;
border: 0;
}
/* Badge Positioning */
#letterAvatarList .e-badge {
margin - top: 12px;
}
#letterAvatarList .listWrapper .text {
width: 60%;
display: inline-block;
vertical-align: middle;
margin: 0 50px;
}
/* Avatar Positioning */
#letterAvatarList .listWrapper .e-avatar {
position: absolute;
top: calc(100% - 40px);
font-size: 10px;
left: 5px;
}
/* Avatar Background Customization */
#letterAvatarList .e-list-item:nth-child(1) .e-avatar {
background - color: #039BE5;
}
#letterAvatarList .e-list-item:nth-child(3) .e-avatar {
background - color: #E91E63;
}
#letterAvatarList .e-list-item:nth-child(5) .e-avatar {
background - color: #009688;
}
/* Avatar images using 'background-image' property */
.pic01 {
background - image: url('@Url.Content("https://ej2.syncfusion.com/aspnetmvc/Content/avatar/images/pic01.png")');
}
.pic02 {
background - image: url('@Url.Content("https://ej2.syncfusion.com/aspnetmvc/Content/avatar/images/pic02.png")');
}
.pic03 {
background - image: url('@Url.Content("https://ej2.syncfusion.com/aspnetmvc/Content/avatar/images/pic03.png")');
}
.pic04 {
background - image: url('@Url.Content("https://ej2.syncfusion.com/aspnetmvc/Content/avatar/images/pic04.png")');
}
</style>NOTE