Resizing in ASP.NET CORE AutoComplete Control
14 Dec 20242 minutes to read
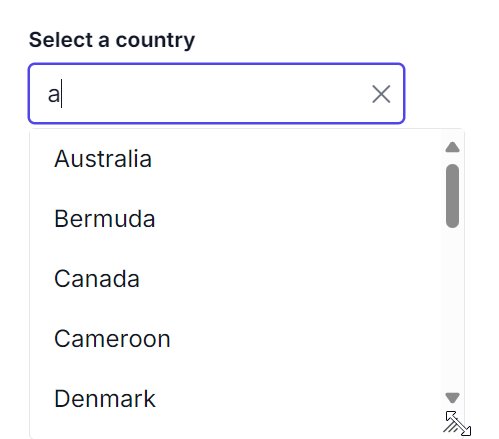
You can dynamically adjust the size of the popup in the Autocomplete component by using the AllowResize property. When enabled, users can resize the popup, improving visibility and control, with the resized dimensions being retained across sessions for a consistent user experience.
The following sample illustrates the implementation of the Popup Resize feature.
@{
List<PopupResizeData> status = new List<PopupResizeData>();
status.Add(new PopupResizeData() { Status = "Open", State = false });
status.Add(new PopupResizeData() { Status = "Waiting for Customer", State = false });
status.Add(new PopupResizeData() { Status = "On Hold", State = true });
status.Add(new PopupResizeData() { Status = "Follow-up", State = false });
status.Add(new PopupResizeData() { Status = "Closed", State = true });
status.Add(new PopupResizeData() { Status = "Solved", State = false });
status.Add(new PopupResizeData() { Status = "Feature Request", State = false });
status.Add(new PopupResizeData() { Status = "In Progress", State = false });
status.Add(new PopupResizeData() { Status = "Pending", State = true });
status.Add(new PopupResizeData() { Status = "Escalated", State = true });
status.Add(new PopupResizeData() { Status = "New", State = false });
status.Add(new PopupResizeData() { Status = "Under Review", State = true });
status.Add(new PopupResizeData() { Status = "Reopened", State = false });
status.Add(new PopupResizeData() { Status = "Approved", State = true });
status.Add(new PopupResizeData() { Status = "Awaiting Approval", State = false });
status.Add(new PopupResizeData() { Status = "Scheduled", State = false });
status.Add(new PopupResizeData() { Status = "Canceled", State = true });
status.Add(new PopupResizeData() { Status = "Completed", State = true });
status.Add(new PopupResizeData() { Status = "Acknowledged", State = false });
}
<div id='groupList' class='col-lg-6' style='padding-top:15px'>
<div class='content'>
<ejs-autocomplete id="status" allowResize =true placeholder="Select Status" popupHeight="200px" dataSource="@status">
<e-autocomplete-fields value="Status"></e-autocomplete-fields>
</ejs-autocomplete>
</div>
</div>public class PopupResizeData
{
public string Status { get; set; }
public bool State { get; set; }
}